为什么要学VUE?
考虑到有些同学还在用原生的JS,不知道Jquery,这里我先介绍一下Jquery.在介绍Jquery我大致的介绍一下JavaScript。
我们用JavaScript做什么?
WEB前端有三层:
HTML: 从语义的角度,描述页面结构
CSS: 从审美的角度,描述样式(美化页面)
JavaScript: JavaScript:从交互的角度,描述行为(提升用户体验) 我个人认为所谓的描述行为就是:
- 对HTML的结点(就是HTML文件中的标签,比如Div)增删查改。
- 改变结点属性和样式,比如背景的颜色,改变类样式。
- 制作一些动画,比如滑入或淡出。
- 监听事件,在某一事件被触发之后,对HTML的结点做上面两点的操作
- Ajax(异步请求)
那写JavaScript不好吗?
不好,体验十分的不良好。比如一个Ajax请求,你要自己去适配不同的浏览器,用原生JavaScript写是这样子的:
var xmlhttp;
//实例化XMLHTTPRequest对象
if(window.XMLHttpRequest)
{
//针对ie7+、firefox、chrome等浏览器
xmlhttp=new XMLHttpRequest();
}else
{
//针对ie5、6
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP")
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","/try/ajax/ajax_info.txt",true);
xmlhttp.send();Jquery写是这样子的:
$(function(){
//请求参数
var list = {};
//
$.ajax({
//请求方式
type : "POST",
//请求的媒体类型
contentType: "application/json;charset=UTF-8",
//请求地址
url : "http://127.0.0.1/admin/list/",
//数据,json字符串
data : JSON.stringify(list),
//请求成功
success : function(result) {
console.log(result);
},
//请求失败,包含具体的错误信息
error : function(e){
console.log(e.status);
console.log(e.responseText);
}
});
});有没有看到,我们不用再自己适配各种浏览器了,是不是很开心啊。
而且,逻辑结构更为清晰。
仅仅是书写很繁琐,代码量多和浏览器兼容性问题,就让我十分的厌烦写原生的JavaScript。有更简单的,为什么我还要记这一套复杂的。
在学了Jquery之后,我就选择性的忘记了原生方式写Ajax。
Jquery是什么?
Jquery是一个体积小、速度快、特性丰富的JavaScript库。它使得一些对HTML的遍历、处理,甚至是操纵结点、制作动画更为简单,同时提供了一些更加简单实用的API,并且是能够跨平台的。
库、框架之间的区别
框架与库之间最本质区别在于控制权: You call Library.Framework calls you.(控制反转)
我个人觉得库更像是一个工具集、API的仓库,就像一个建筑队一样的仓库里存放了许多工具,建筑工人可以根据自己的需要取出自己想要的工具,去完成自己想要完成的操作。当然你也可以不用。就像你引入了Jquery库,写Ajax的时候,你仍然可以用原生JavaScript的那一套。没有一个整体贯穿的思想。
框架的话,更像是一种解决方案,有一套整体贯穿的思想,致力于去解决的问题。
比如说Spring框架,在刚开始学Spring的时候,很多的都会先去讲解耦合.讲Hibernate和MyBatis之前会先讲JDBC,在用过Hibernate和MyBatis之后, 你就会觉得JDBC十分的不好用。Hibernate和MyBatis进入官网之后,官方在介绍自己的时候,就会有明确的定位。
那Jquery不好吗?
- 挺好的,前提是你的页面相对来说比较简单,在知乎上看一个Yox(一个前端框架)的作者在提到在页面有大量的表单的情况下,Jquery写起来太复杂了,你知道复杂的话,往往需要时间,而企业开发是注重效率的。
- 还有就是速度,Jquery是基于选择器,直接对DOM结点进行操作,这是非常消耗资源的。为什么直接对DOM结点操纵会非常消耗资源啊? 这个解释起来有一点那么的复杂,大致上是这样子的: 操作HTML结点的时候,需要遍历DOM树,页面比较复杂的时候,比较消耗内存,第二点直接对结点操作,操作完之后,浏览器会再重新组织HTML的结点。
那什么叫DOM?
JavaScript基础分为三个部分:
- ECMAScript:JavaScript的语法标准。包括变量、表达式、运算符、函数、if语句、for语句等。
- DOM:文档对象模型(Document object Model),操作网页上的元素的API。比如让盒子移动、变色、轮播图等
- BOM:浏览器对象模型(Browser Object Model),操作浏览器部分功能的API。比如让浏览器自动滚动。
结点(Node):
构成 HTML 网页的最基本单元。网页中的每一个部分都可以称为是一个节点,比如:html标签、属性、文本、注释、整个文档等都是一个节点。
虽然都是节点,但是实际上他们的具体类型是不同的。常见节点分为四类:
- 文档节点(文档):整个 HTML 文档。整个 HTML 文档就是一个文档节点。
- 元素节点(标签):HTML标签。
- 属性节点(属性):元素的属性。
- 文本节点(文本):HTML标签中的文本内容(包括标签之间的空格、换行)。
- 节点的类型不同,属性和方法也都不尽相同。所有的节点都是Object。
DOM(Document Object Model): 文档对象模型
DOM 为文档提供了结构化表示,并定义了如何通过脚本来访问文档结构。目的其实就是为了能让js操作html元素而制定的一个规范。
浏览器解析过程: HTML加载完毕,渲染引擎会在内存中把HTML文档,生成一个DOM树,getElementById是获取内中DOM上的元素节点。然后操作的时候修改的是该元素的属性(实际的过程比这个更复杂)。
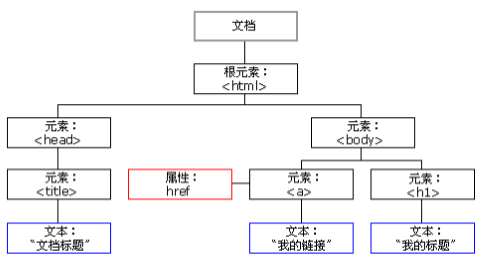
DOM树:(一切都是节点)
DOM的数据结构如下:
总结
一切都是因为页面在逐渐的变的复杂,虽然页面变的复杂,追求速度仍然是程序员的目标,不断的优化,不断的前进。
MVVM模式
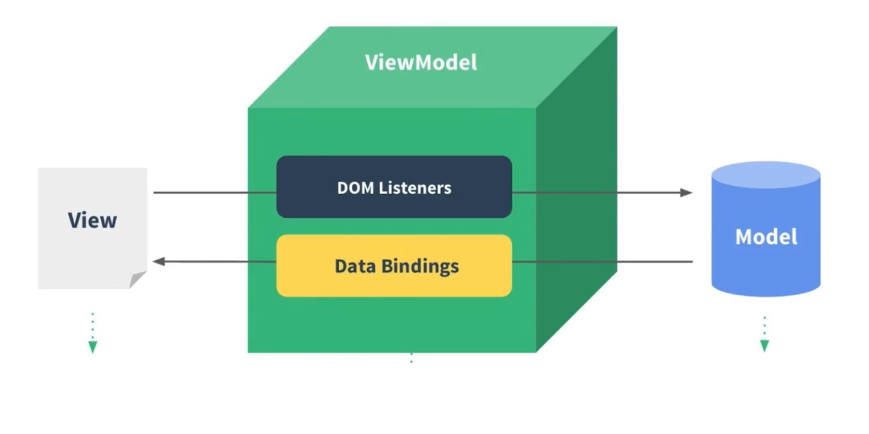
MVVM是Model-View-ViewModel的简写。
MODEL: 数据
View: 视图(可以理解为HTMl结点)
VM: view-model负责业务逻辑处理(比如Ajax请求等),对数据进行加工后交给视图展示
通过VM,数据可以在视图中显示出来,这叫数据绑定(Data Bindings)。
通过VM,数据可以取出View中的数据, 这叫 DOM监听(DOM LIsteners),
Vue的定位
-
渐进式的javaScript框架(可插拔、可扩展)
- 渐进式:核心库非常小,根据功能扩大,不断的增加新库
- 响应式的: 数据在发生变动的时候,Vue会帮你更新所有网页中用到它的地方
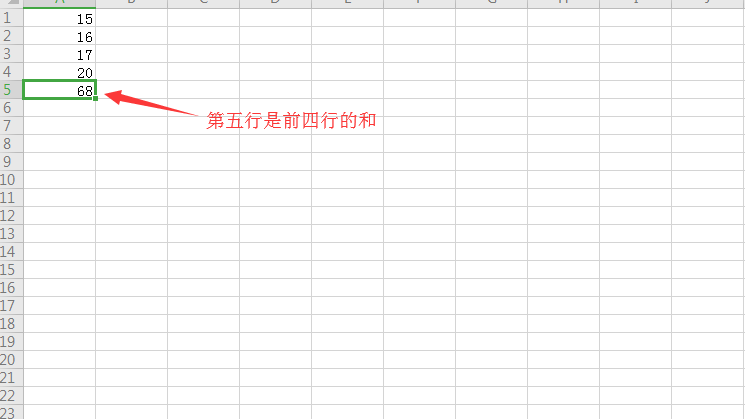
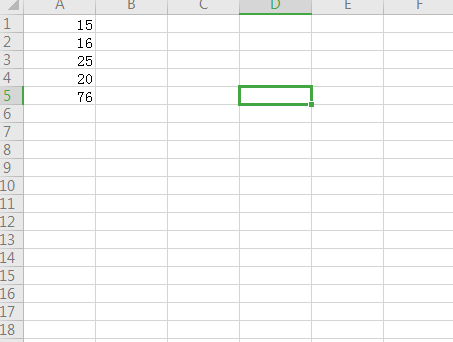
一个响应式的很好例子:
当我把17改为25的时候,第五行的和就会自动跟着变
Vue初体验
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<!-- 首先你需要引入Vue,Vue版本:v2.6.10-->
<script src = "../lib/vue.js"></script>
</head>
<body>
<!--这个div区域就是MVVM中的 View-->
<div id="app">
<h1>{{name}}</h1>
</div>
</body>
<script>
<!--myVue就是MVVM中的VM-->
var myVue = new Vue({
el:'#app' <!--当前Vue对象接管的区域-->,
data:{
name:'你好啊 Vue',
<!--Data是MVVM中的MODEL部分-->
},
});
</script>
</html>取值方式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<!-- <script src = "../lib/vue.js"></script> -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
{{message}}
<h1 v-text="message"></h1>
<h1 v-html="message"></h1>
<h1 v-html="message2"></h1>
<h1 v-html="message3"></h1>
</div>
</body>
<script>
var app2 = new Vue({
el: '#app',
data: {
message: '<a href="https://www.baidu.com/?tn=78040160_5_pg&ch=1">百度</a>',
message2:'a',
message3:'<a href="https://www.baidu.com/?tn=78040160_5_pg&ch=1"百度</a>'
}
})
</script>
</html>效果:
通过效果我们可以看出:
- {{data中的数据名}}: 原样输出(即使数据具备HTML标签的语义,message中数据是一个a标签)
- v-text: 原样输出数据
- v-html: 对具备HTML标签语义的数据进行渲染。我们姑且可以可以将渲染理解为将数据变成HTML的结点。
假如该数据不是HTMl的标签, 原样输出,假如是HTML标签,但是标签不完整(比如缺少了<),Vue就无法判断你这是一个普通的数据还是HTML标签,就不显示。
v-text特性被称为指令。指令带有前缀 v-,以表示它们是 Vue 提供的特殊特性
V-bind指令绑定元素特性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<!-- <script src = "../lib/vue.js"></script> -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
{{message}}
<h1 v-text="message"></h1>
<h1 v-html="message"></h1>
<h1 v-html="message2"></h1>
<h1 v-html="message3"></h1>
<span v-bind:title="titleMessage">
鼠标悬停几秒钟查看此处动态绑定的提示信息!
</span>
<!-- 省略版的写法 -->
<br/>
<span :title="titleMessage">
鼠标悬停几秒钟查看此处动态绑定的提示信息!
</span>
<img v-bind:src="img">
</div>
</body>
<script>
var app2 = new Vue({
el: '#app',
data: {
message: '<a href="https://www.baidu.com/?tn=78040160_5_pg&ch=1">百度</a>',
message2:'a',
message3:'<a href="https://www.baidu.com/?tn=78040160_5_pg&ch=1"百度</a>',
titleMessage:'页面加载于 ' + new Date().toLocaleString(),
img:'aa.jpg'
}
})
</script>
</html>效果:
aa.jpg和该页面同级。
title 属性规定关于元素的额外信息,这些信息通常会在鼠标移到元素上时显示一段工具提示文本(tooltip text)。
V-bind指令可以将html标签的属性和数据绑定在一起。
监听事件和双向绑定
Vue中v-on 指令监听 DOM 事件,并在触发时运行一些 JavaScript 代码。
例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="../lib/vue.js"></script>
<!-- <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> -->
</head>
<body>
<div id="app">
<button v-on:click="welcome">Greet</button>
<button v-on:click="greet">Greet</button>
双向绑定:<input type="text" v-model="message">
<h1>{{message}}</h1>
</div>
</body>
<script>
var app2 = new Vue({
el: '#app',
data: {
message: 'Vue.js',
},
methods: {
welcome() {
alert('Hello' + this.message + '!');
},
greet: function (event) {
// `this` 在方法里指向当前 Vue 实例
alert('Hello ' + this.name + '!')
// `event` 是原生 DOM 事件
if (event) {
alert(event.target.tagName)
}
}
}
})
</script>
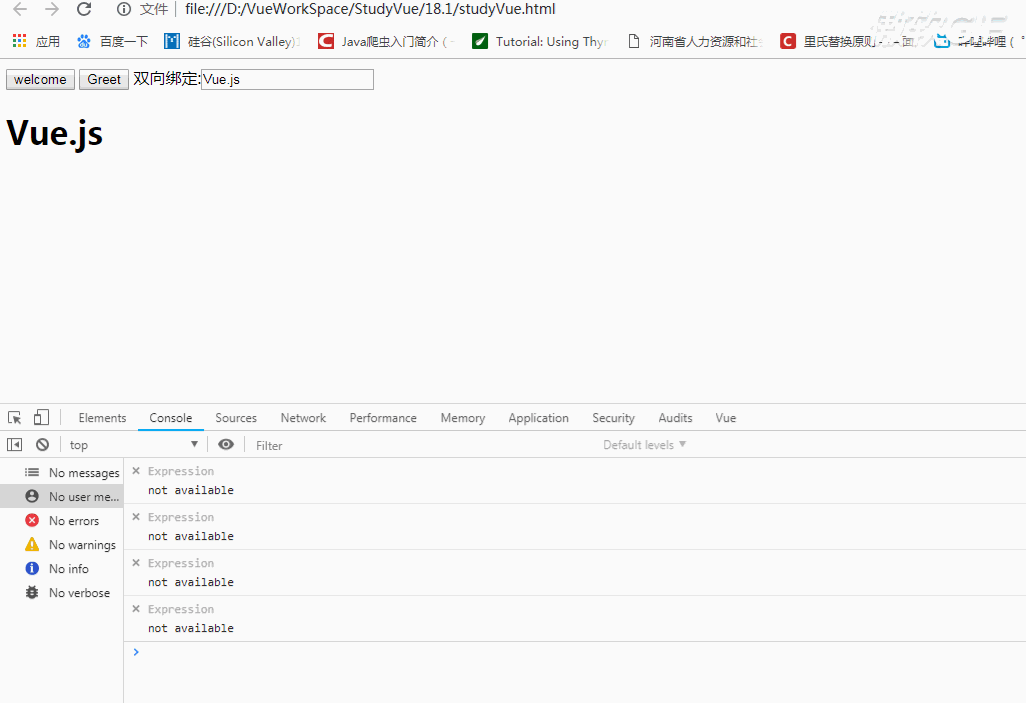
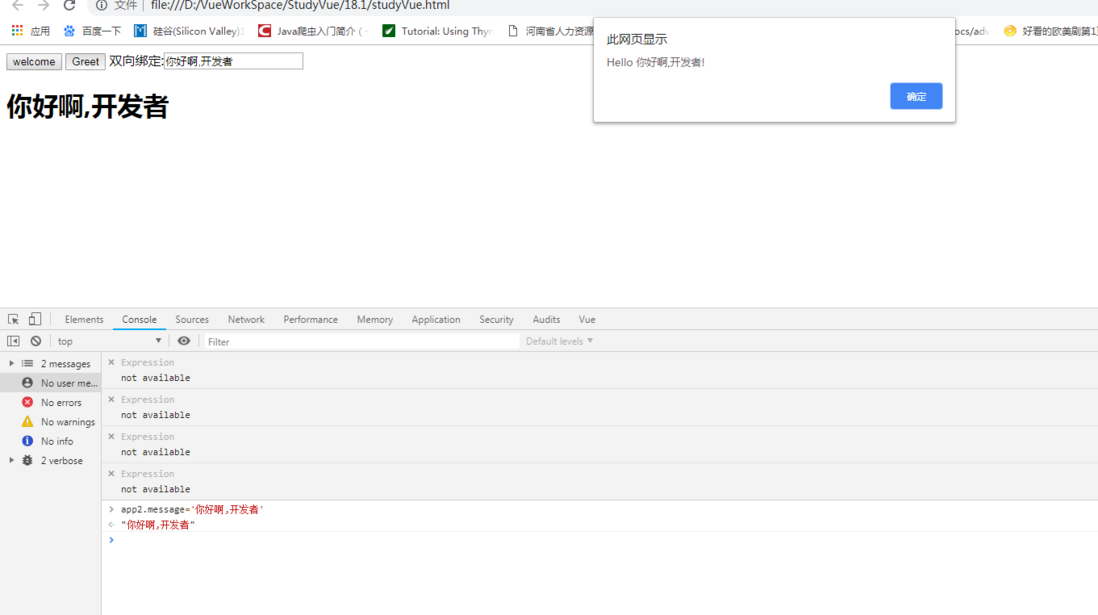
</html>效果:
折腾了半天,还是没办法上传Gif,只好一张,一张的贴。
v-model指令可以实现标签和数据的双向的绑定。
什么意思呢? v-model可以将文本的框数据取出更新message的值。
然后message的值更新的时候,也可以出现在输入框中.
如上图所示
参考资料:










**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。