观看本文前,请至少保证对 Spring+Spring MVC+MyBatis 有一定的了解,并熟悉使用Maven进行项目构建。
新建一个 Maven WEB 项目
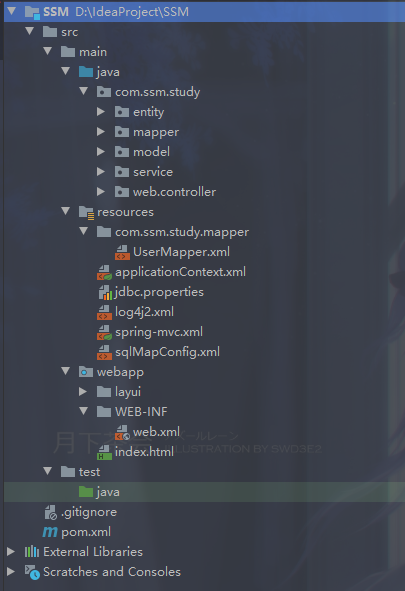
这里我只列出大致的目录结构,具体请根据自己的需求进行更改。
进行框架整合
1.编写 pom.xml 添加框架所需依赖
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.yileaf</groupId>
<artifactId>SSM</artifactId>
<version>1.0-SNAPSHOT</version>
<packaging>war</packaging>
<name>SSM Maven Web</name>
<!-- 统一设置设置版本号 -->
<properties>
<junit-version>4.12</junit-version>
<log4j-version>2.6.2</log4j-version>
<lombok-version>1.18.8</lombok-version>
<jackson.version>2.10.0</jackson.version>
<druid-version>1.1.20</druid-version>
<mybatis-version>3.5.3</mybatis-version>
<mybatis-spring-version>2.0.3</mybatis-spring-version>
<spring-version>5.2.1.RELEASE</spring-version>
<mysql-connector-java-version>5.1.47</mysql-connector-java-version>
</properties>
<dependencies>
<!-- spring依赖 -->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-test</artifactId>
<version>${spring-version}</version>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-jdbc</artifactId>
<version>${spring-version}</version>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-webmvc</artifactId>
<version>${spring-version}</version>
</dependency>
<!--aspectj切面编程支持-->
<dependency>
<groupId>org.aspectj</groupId>
<artifactId>aspectjweaver</artifactId>
<version>1.9.2</version>
</dependency>
<!--Jackson依赖-->
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-databind</artifactId>
<version>${jackson.version}</version>
</dependency>
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-core</artifactId>
<version>${jackson.version}</version>
</dependency>
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-annotations</artifactId>
<version>${jackson.version}</version>
</dependency>
<!-- mybatis依赖 -->
<dependency>
<groupId>org.mybatis</groupId>
<artifactId>mybatis</artifactId>
<version>${mybatis-version}</version>
</dependency>
<!--mybatis-spring整合包 -->
<dependency>
<groupId>org.mybatis</groupId>
<artifactId>mybatis-spring</artifactId>
<version>${mybatis-spring-version}</version>
</dependency>
<!--数据库连接驱动-->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>${mysql-connector-java-version}</version>
</dependency>
<!-- druid连接池-->
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>druid</artifactId>
<version>${druid-version}</version>
</dependency>
<!-- lombok支持 -->
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<version>${lombok-version}</version>
<scope>provided</scope>
</dependency>
<!--servlet支持-->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>4.0.1</version>
<scope>provided</scope>
</dependency>
<!-- 单元测试 -->
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>${junit-version}</version>
<scope>test</scope>
</dependency>
<!-- log4j2日志文件依赖 -->
<dependency>
<groupId>org.apache.logging.log4j</groupId>
<artifactId>log4j-slf4j-impl</artifactId>
<version>${log4j-version}</version>
</dependency>
<dependency>
<groupId>org.apache.logging.log4j</groupId>
<artifactId>log4j-core</artifactId>
<version>${log4j-version}</version>
</dependency>
<!--分页插件-->
<dependency>
<groupId>com.github.pagehelper</groupId>
<artifactId>pagehelper</artifactId>
<version>5.1.10</version>
</dependency>
<dependency>
<groupId>com.github.jsqlparser</groupId>
<artifactId>jsqlparser</artifactId>
<version>2.0</version>
</dependency>
</dependencies>
<build>
<finalName>SSM</finalName>
<!--解决maven项目下,资源文件的读取问题-->
<resources>
<resource>
<directory>src/main/resources</directory>
<includes>
<include>**/*.properties</include>
<include>**/*.xml</include>
</includes>
<filtering>false</filtering>
</resource>
<resource>
<directory>src/main/java</directory>
<includes>
<include>**/*.properties</include>
<include>**/*.xml</include>
</includes>
<filtering>false</filtering>
</resource>
</resources>
</build>
</project>2.编写数据库连接配置(我这里的名字是jdbc.properties)
jdbc.driver=com.mysql.jdbc.Driver
jdbc.url=jdbc:mysql://localhost:3306/demo?useSSL=false
jdbc.username=root
jdbc.password=AngelBeats3.编写 MyBatis 核心配置文件(我这里的名字是sqlMapConfig.xml)
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE configuration
PUBLIC "-//mybatis.org//DTD Config 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-config.dtd">
<configuration>
<!--配置别名-->
<typeAliases>
<!--指定包名,别名就是类名-->
<package name="com.ssm.study.entity"/>
</typeAliases>
<!--配置分页-->
<plugins>
<plugin interceptor="com.github.pagehelper.PageInterceptor">
<property name="reasonable" value="true"/>
</plugin>
</plugins>
</configuration>4.编写 Spring 核心配置文件(我这里的名字是applicationContext.xml)
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:context="http://www.springframework.org/schema/context"
xmlns:tx="http://www.springframework.org/schema/tx"
xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd
http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context.xsd
http://www.springframework.org/schema/tx http://www.springframework.org/schema/tx/spring-tx.xsd">
<!--开启注解扫描,我这里直接扫描整个项目-->
<context:component-scan base-package="com.ssm.study">
<!--排除Controller的注解扫描,让Springmvc负责-->
<context:exclude-filter type="annotation" expression="org.springframework.stereotype.Controller"/>
</context:component-scan>
<!-- 加载properties文件 -->
<context:property-placeholder location="classpath:jdbc.properties"/>
<!-- 配置数据源 -->
<bean id="dataSource" class="com.alibaba.druid.pool.DruidDataSource">
<property name="driverClassName" value="${jdbc.driver}"/>
<property name="url" value="${jdbc.url}"/>
<property name="username" value="${jdbc.username}"/>
<property name="password" value="${jdbc.password}"/>
</bean>
<!-- 配置sessionFactory -->
<bean id="sqlSessionFactory" class="org.mybatis.spring.SqlSessionFactoryBean">
<!--注入数据源-->
<property name="dataSource" ref="dataSource"/>
<!--加载mybatis核心配置-->
<property name="configLocation" value="classpath:sqlMapConfig.xml"/>
</bean>
<!--配置Mapper扫描,让Spring容器产生Mapper实现类-->
<bean class="org.mybatis.spring.mapper.MapperScannerConfigurer">
<property name="basePackage" value="com.ssm.study.mapper"/>
</bean>
<!--配置事务管理器 -->
<bean id="transactionManager" class="org.springframework.jdbc.datasource.DataSourceTransactionManager">
<property name="dataSource" ref="dataSource"/>
</bean>
<!--开启事务注解驱动-->
<tx:annotation-driven/>
</beans>5.编写 Spring MVC 配置文件(我这里的名字是spring-mvc.xml)
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:context="http://www.springframework.org/schema/context"
xmlns:mvc="http://www.springframework.org/schema/mvc"
xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd
http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context.xsd
http://www.springframework.org/schema/mvc http://www.springframework.org/schema/mvc/spring-mvc.xsd">
<!--Controller的组件扫描-->
<context:component-scan base-package="com.ssm.study.web.controller"/>
<!--mvc注解驱动-->
<mvc:annotation-driven/>
<!--开放静态资源访问-->
<mvc:default-servlet-handler/>
</beans>6.编写 web.xml 加载我们的配置
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"
version="4.0">
<!--配置监听器-->
<listener>
<listener-class>org.springframework.web.context.ContextLoaderListener</listener-class>
</listener>
<!--全局初始化参数-->
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:applicationContext.xml</param-value>
</context-param>
<!--解决乱码的过滤器-->
<filter>
<filter-name>CharacterEncodingFilter</filter-name>
<filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class>
<init-param>
<param-name>encoding</param-name>
<param-value>UTF-8</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>CharacterEncodingFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
<!--配置SpringMVC的核心控制器-->
<servlet>
<servlet-name>DispatcherServlet</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<!--初始化加载属于spring-mvc的xml-->
<init-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:spring-mvc.xml</param-value>
</init-param>
<!--设置启动创建对象-->
<load-on-startup>1</load-on-startup>
</servlet>
<!--配置拦截路径-->
<servlet-mapping>
<servlet-name>DispatcherServlet</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
</web-app>- 到此配置结束,环境构建完毕。
案例编码
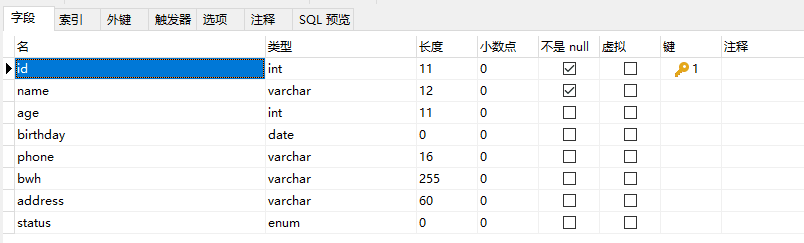
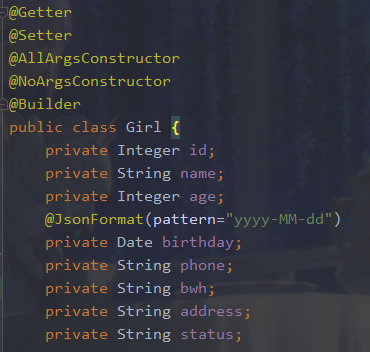
1.编写实体类,对应数据库的字段
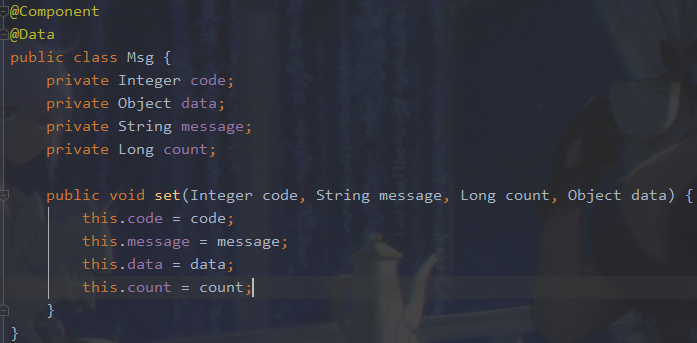
2.编写数据返回封装类
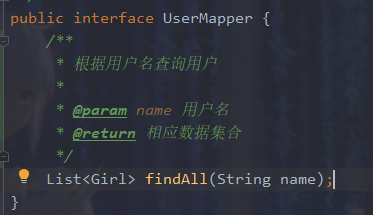
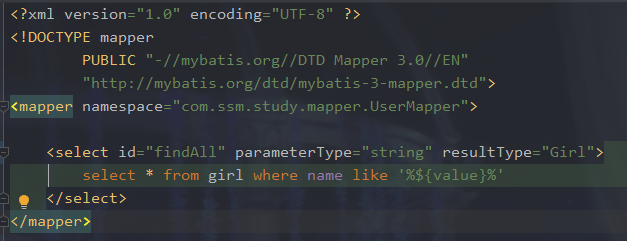
3.编写数据接口
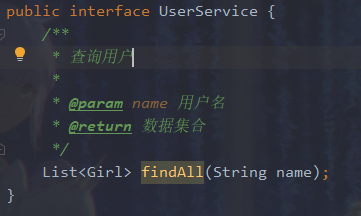
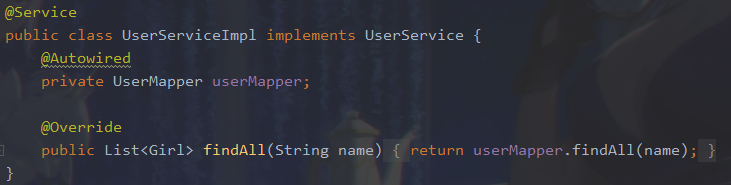
4.编写 Service 层
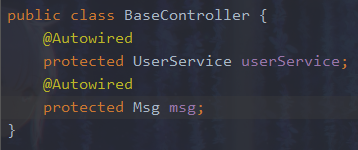
5.编写 controller 层
6.编写前端数据展示界面(我这里使用Layui提供的动态表格进行数据展示)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>table模块快速使用</title>
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<link rel="stylesheet" href="/layui/css/layui.css" media="all">
</head>
<body>
<div class="demoTable" style="margin: 30px 300px;">
搜索用户名:
<div class="layui-inline">
<input class="layui-input" name="name" id="demoReload" autocomplete="off">
</div>
<button class="layui-btn" data-type="reload">搜索</button>
</div>
<table class="layui-hide" id="demo"></table>
<script src="/layui/layui.js"></script>
<script>
layui.use(['table','layer'], function () {
const table = layui.table;
const layer = layui.layer;
const index = layer.load(1);//添加laoding,0-2两种方式
//获取参数
table.render({
elem: '#demo'
, height: 460
, url: '/user/findAll' //数据接口
, title: '用户表'
, page: true //开启分页
, limits: [8, 10, 20] //每页条数的选择项
, limit: 8 //每页默认显示的数量
, cols: [[ //表头
{type: 'checkbox', fixed: 'left'}
, {field: 'id', title: 'ID', width: 60, sort: true}
, {field: 'name', title: '用户名', width: 180}
, {field: 'age', title: '年龄', width: 80, sort: true}
, {field: 'birthday', title: '生日', width: 180}
, {field: 'phone', title: '联系电话', width: 160}
, {field: 'bwh', title: '三围', width: 160}
, {field: 'address', title: '联系地址', width: 200}
]]
, id: 'testReload'
, request: {
pageName: 'pageNum',//页码的参数名称,默认:page
limitName: 'pageSize' //每页数据量的参数名,默认:limit
}
, response: {
statusCode: 200,//重新规定成功的状态码为 200,table 组件默认为 0
msgName: 'message', //规定状态信息的字段名称,默认:msg
},
done: function (res) { //返回数据执行回调函数
layer.close(index); //返回数据关闭loading
}
});
let $ = layui.$, active = {
reload: function () {
const demoReload = $('#demoReload');
//执行重载
table.reload('testReload', {
page: {
curr: 1 //重新从第 1 页开始
}
, where: {
username: demoReload.val()
}
}, 'data');
}
};
$('.demoTable .layui-btn').on('click', function () {
const type = $(this).data('type');
active[type] ? active[type].call(this) : '';
});
});
</script>
</body>
</html>案例运行效果
案例源码我存放在Frame-Study库SSM分支。地址:https://github.com/CodeHaotia...













**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。