前言
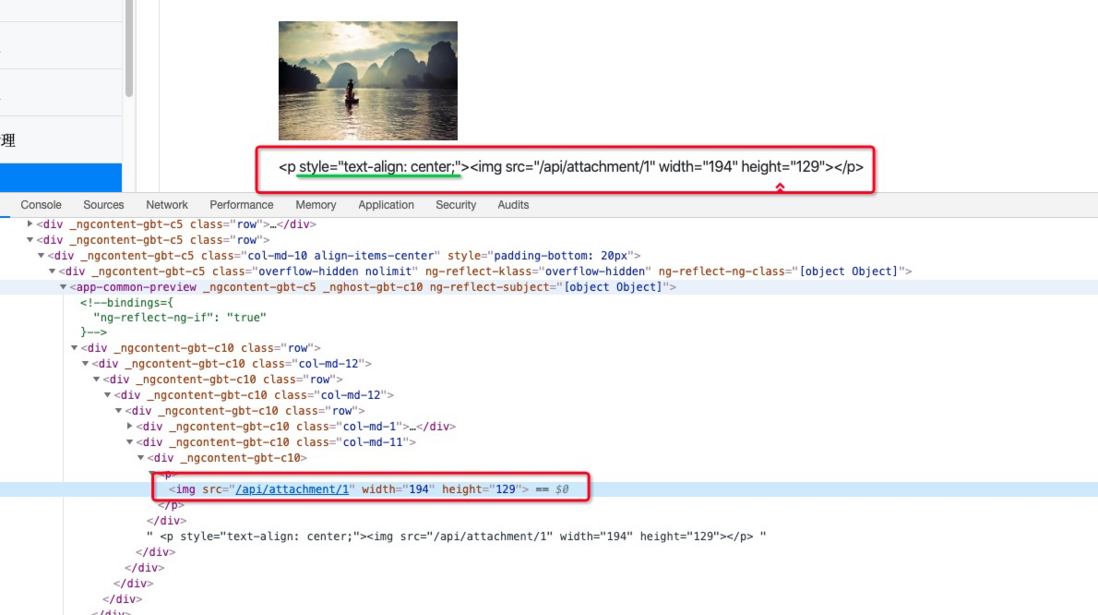
在Html中使用innerHTML直接使用并没有显示innerHtml中的样式
可以看出在直接使用innerHtml时原来的style样式并没有显示
解决办法
_import_ { Pipe, PipeTransform } from '@angular/core';
_import_ {DomSanitizer} from "@angular/platform-browser";
/**
* See https://angular.cn/api/core/Pipe for more info on Angular Pipes.
* /
@Pipe({
name: 'html'
})
export class HtmlPipe implements PipeTransform {
constructor(private sanitizer: DomSanitizer) {
}
transform(html) {
return this.sanitizer.bypassSecurityTrustHtml(html);
}
}最后在html文件,在其中使用innerHTML标记并添加管道
<div [innerHTML]="subject.stem | html"></div>参考文章
Make styles work when dealing with [innerHTML] in Angular/Ionic
样式由于我不知道的原因而无法使用😐关于Angular的某些内容会清除所有动态添加的HTML。
在这里阅读更多



**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。