一个例子
今天我们来用介绍一下 JS 中的作用域链,先来看一段代码:
const name = "Lydia"
const age = 21
const city = "San Francisco"
function getPersonInfo() {
const name = "Sarah"
const age = 22
return `${name} is ${age} and lives in ${city}`
}
console.log(getPersonInfo())上面调用了函数 getPersonInfo,然后返回了一个包含 name,age,city 的字符串:
Sarah is 22 and lives in San Francisco。
但是 getPersonInfo 这个函数中并没有 city 变量,那么它是怎么访问到 city 的呢?
首先,不同的执行上下文会分配不同的内存空间。我们有默认的全局上下文(浏览器中是 window,Node 中是 global),函数 getPersonInfo 在被调用时也会创建一个 本地上下文。每个执行上下文都有一个 作用域(链)。
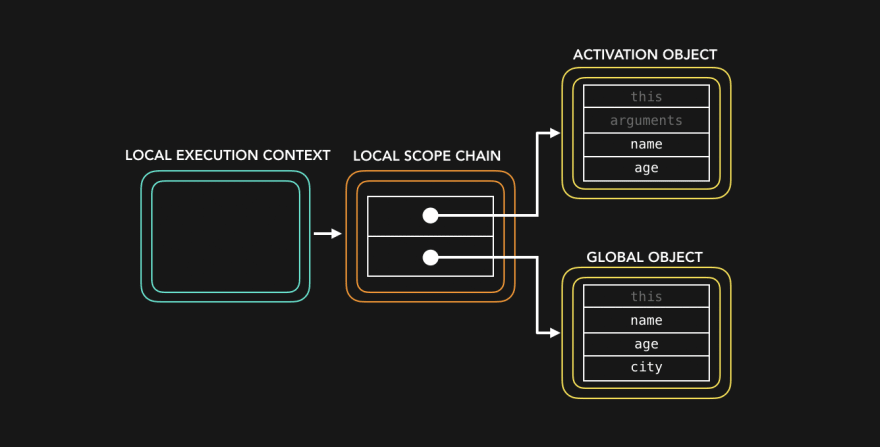
对于函数 getPersonInfo,它的作用域链就像下图这样:
作用域链基本上是对 对象(即上图中的 activation object 和 global object)的 “引用链”,这些对象中包含了对该执行上下文中 可引用的变量及其他作用域 的引用。并且,作用域链是在执行上下文被创建的时候创建的,即这一切发生在 运行时。
简单来说,作用域(链)里面存储着执行上下文需要访问的变量。
然而,本篇先不讲 activation object 或者 执行上下文,我们先把注意力放在 作用域(链) 上!
本地作用域
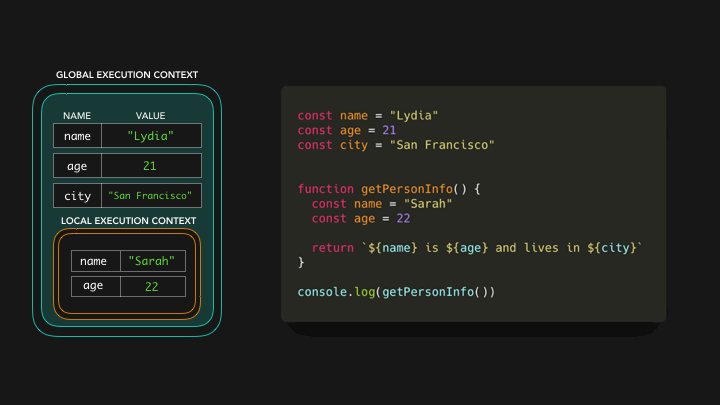
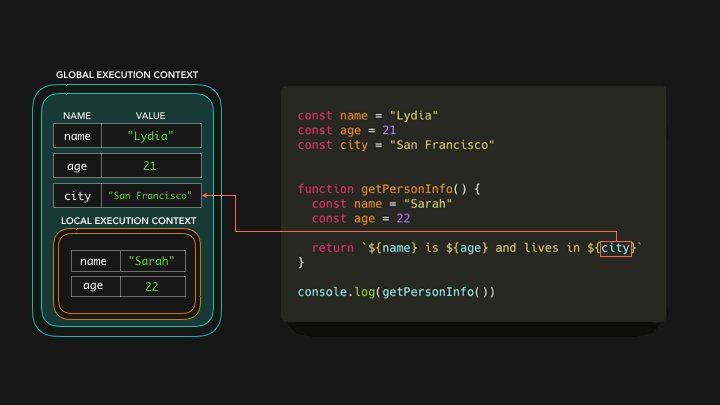
在下图的例子中,执行上下文中的键值对即代表了作用域链对变量的引用。
全局执行上下文中有三个变量:
- name = Lydia
- age = 21
- city = San Francisco
本地执行上下文中有两个变量:
- name = Sarah
- age = 22
当我们在函数 getPersonInfo 中试图访问变量时,JS 引擎会首先检查本地作用域链。
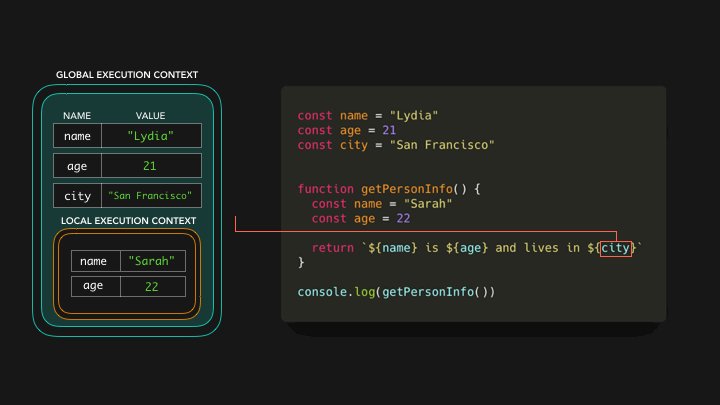
本地作用域链可以访问到 name 和 age ,它们的值分别是 Sarah 和 22。但是当需要访问 city 时会发生什么呢?
全局作用域
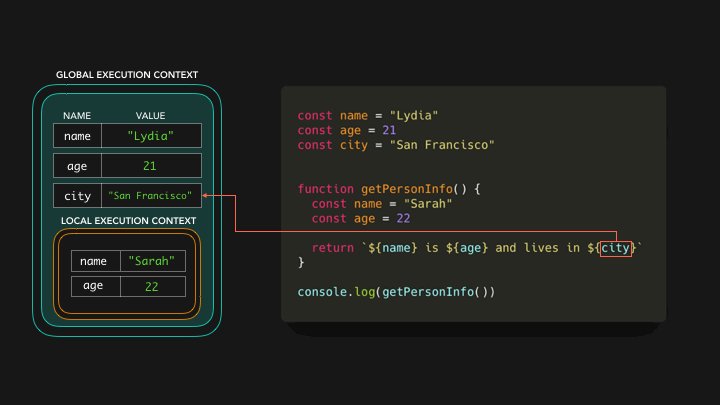
为了访问 city 变量,JS 引擎会 顺着作用域链查找。可以说 JS 引擎是个耿直 boy,你提的要求他不会轻易放弃,他会沿着作用域链一直找 city 变量,直到找到顶层 global object 位置。
在全局作用域,由于我们定义了 city 的值为 San Francisco。所以函数拿到了这个值,并且打印出了 Sarah is 22 and lives in San Francisco。
三维模型
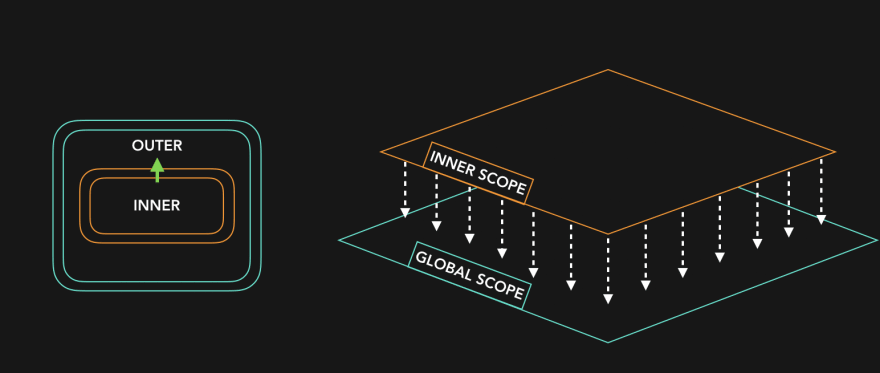
我们说顺着作用域链查找,可能说向上和向下都有歧义,那么就统一更正为向 外层 作用域查找好了!看下面的 3D 图:
或者更多层的话:
最初的例子
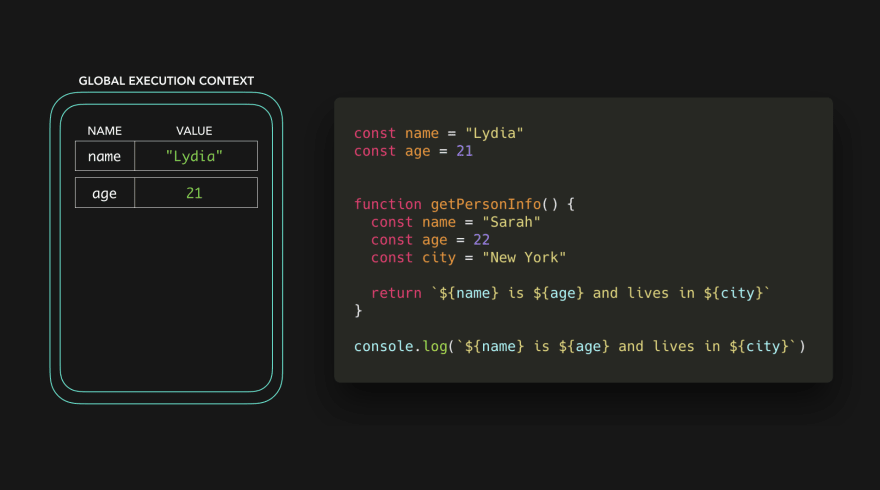
我们再来看最开始的例子:
上图和最开始的例子几乎是一样的,只不过把 city 定义在了函数 getPersonInfo 中。我们还没有调用函数 getPersonInfo,所以本地作用域也没有创建。那么当我们在全局作用域中访问 name、age 和 city 时:
程序抛出 ReferenceError!因为在全局作用域中找不到变量 city ,并且已经没有再外层的作用域了,即没法顺着作用域链找下去。
除了全局作用域和本地作用域,还有一个是 块级作用域,当我们在花括号 { } 中用 let 或者 const 关键字定义变量时,就产生了块级作用域。
const age = 21
function checkAge() {
if (age < 21) {
const message = "You cannot drink!"
return message
} else {
const message = "You can drink!"
return message
}
} 用虚线表示作用域如下:
我们有一个全局作用域、一个函数作用域和两个块级作用域。也正是由于块级作用域的存在,所以我们能定义 message 两次。
总结
我们来回顾一下:
- 你可以将“作用域链”视为对 可在当前上下文中访问的值 的引用链。
- 作用域还可以让我们重用变量名,只要不在同一个作用域中,变量名就可以重复。
本篇就到这里啦,本文是翻译的系列文章:
- 动图学 JS 之:声明提升(Hoisting)
- 动图学 JS 之:作用域链(Scope Chain)【本篇】
- 动图学 JS 之:事件循环(Event Loop)
- 动图学 JS 之:JavaScript 引擎
- 动图学 JS 之:原型继承
参考资料
本文首发于公众号:码力全开(codingonfire)
欢迎关注获取最新内容哦~










**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。