啥都不说,先吐槽
Paypal 真心坑爹,跟国内支付完全没法比,能不接入就不接入吧!!!
准备工作
重要事情
Paypal下单支付后,需要主动跟paypal确认收款(capture),否则该笔订单并不是完成状态!!!
账号
自己前往Paypal develop注册一个吧,注意区分沙箱(sandbox)和正式(live)账号即可。
用沙盒账号开发,还可以创建多个沙盒的paypal账号,可以用于沙盒测试支付。
下单方式
跟国内的支付宝和微信有区别,paypal可以直接在客户端下单。
支持客服端、服务端下单。各有利弊,看具体需求来定咯
- 客服端下单,可以调起Paypal APP(ios 和 android), 缺点是服务端无法及时知晓下单过程,需要客户端及时通知服务端或者webhooks
- 服务端下单,只能打开paypal 网页支付。
无论何种下单,paypal 都没有采用加密机制,全部都是明文,所以在检校订单信息时需要格外注意
客户端下单
- JavaScript
- ios sdk
- android sdk
客服端直接下单,需要保证客服端接收到的订单信息时准确的(最好后端加密订单信息,客户端解密并检验数据完整性)
JavaScript
JavaScript直接接入,是通过paypal js直接生成一个iframe用于支付。
其中需要注意的是,paypal生成的按钮只有几个基本样式可选,无法直接自定义样式(我是没有找到相关文档,不排除可以自定义的可能。如果有麻烦也告诉下我)。
// 如果默认货币不是美元,需要在后面添加货币参数
<script src="https://www.paypal.com/sdk/js?client-id=sb"></script> paypal.Buttons({
createOrder: function(data, actions) {
// This function sets up the details of the transaction, including the amount and line item details.
return actions.order.create({
purchase_units: [{
amount: {
value: '0.01'
}
}]
});
},
onApprove: function(data, actions) {},
onCancel: function(){},
onError: function(){}
}).render('#paypal-button-container');虽然目前无法自定义按钮,但是我们可以是paypal生成的按钮隐藏,用自己的按钮盖住,然后是设置css属性pointer-events:none;来屏蔽事件即可。
Ios || android
Ios 和 andorid 的接入方式与JavaScript类似,只要引入相应的SDK,非常简单的就可以下单。SDK quickstart
服务端下单(推荐)
因为paypal没有采用加密机制,同时在弱网情况下无法保证客户端可以及时通知服务端订单状态的改变,选用服务端下单是相对安全的。
建议在下单时,发送完整的订单金额信息,paypal会对相关金额做检校,如果更方面金额不一致(总价 !== 运费+税费+商品数量 * 商品单价+…… ),是不能下单的。同时也可以让买家确认该笔订单的明细,用户体验和安全性都有提高。
顺便吐槽下paypal的沙盒环境,如果你请求超时,请不要见怪,这不是你的问题,是沙盒环境太烂。(PS:不知道是不是与服务端语言相关,PHP和nodejs对接paypal,性能差别很大,同一时间,同一个沙盒账号,nodejs请求基本保持在5s以内,php在15s左右)
基本下单参数
{
"intent": "CAPTURE",
"purchase_units": [
{
"reference_id": "order_id",
// 总价
"amount": {
"value": "200",
"currency_code": "RMB"
},
// 价格明细
"breakdown": {
// 商品总价
"item_total": {
"value": "180",
"currency_code": "RMB"
},
// 运费
"shipping": {
"value": "20",
"currency_code": "RMB"
}
// …… 还有税费之类的
},
// 商品明细
"items": [
{
"name": "goods",
"unit_amount": {
"value": "90",
"currency_code": "RMB"
},
"quantity": 2,// 数量
"sku": "sku"
}
]
//...地址之类的其他参数
}
],
"application_context": {
"cancel_url": "",
"return_url": ""
}
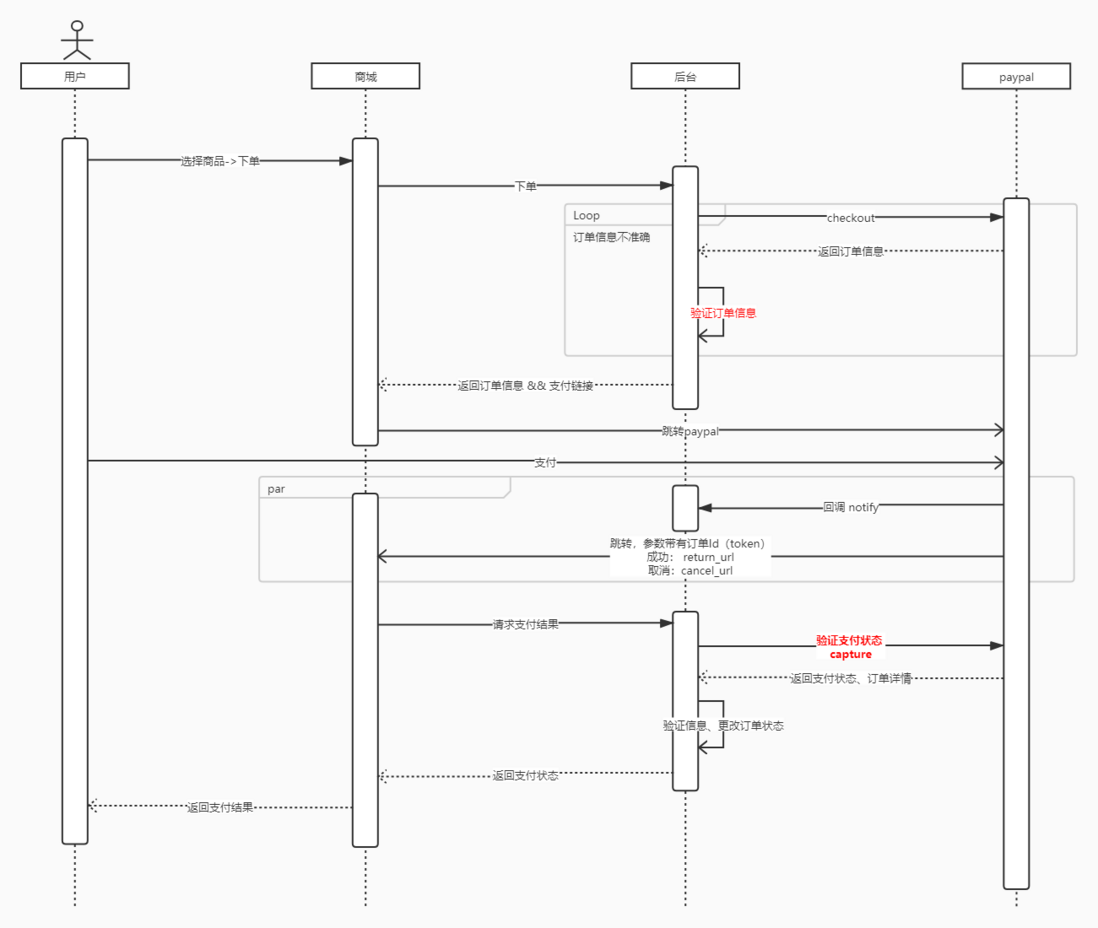
}支付时序图
再次强调: Paypal下单支付后,需要主动跟paypal确认收款(capture),否则该笔订单并不是完成状态!!
notify
支付回调可以通过IPN或者webhooks,基本和国内支付没有什么区别,唯一区别是paypal通知没有加密,收到回调需要服务端主动跟paypal确认信息是否正确

**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。