Dennis Brotzky 原作,New Frontend 翻译,LeanCloud 经授权转载。
Narative 一开始就是 Gatsby 粉,我们用它为自己和客户搭建灵活、高性能的产品。鉴于社区对 Gatsby 的兴趣越来越浓,我们想写些东西,希望有助于大家掌握这个不可思议的强大工具。
这篇文章将解释 Gatsby 的生命周期,包括 Gatsby 的特定文件的用途。
我之前学习 Gatsby 的时候面临的一项挑战是理解 Gatsby 的生命周期。我在学习 React 的时候接触到了组件生命周期的概念,但当我开始学习 Gatsby 后又感茫然。我记得当时看了很多代码样例仓库,每个项目中都看到一些 Gatsby 的特定文件,于是就有了这些疑问:「这些文件是做什么的?默认的初始化工具为什么要生成 gatsby-node.js、gatsby-browser.js、gatsby-ssr.js?我可以删掉这些文件吗?」
Gatsby 的工作机制
想要理解这些文件的用途,首先需要理解 Gatsby 的工作机制。Gatsby 是一个静态站点生成器,从你提供的来源拉取数据,据此生成网站或应用。
开发 Gatsby 项目需要安装 Node,以便运行相应的引导和构建过程。Gatsby 使用 Webpack 构建项目,然后运行开发服务。
第一步
每次运行 gatsby develop 都会有一个引导过程,引导阶段会触发大约 20 个事件,包括校验 gatsby-config.js,构建站点数据图式和页面。例如,Gatsby 会在引导阶段创建页面。如果想要深入了解引导阶段的 20 个事件,Swyx 分享了一个非常棒的 Gist 列举其中细节。
第二步
构建过程很像引导过程,区别在于会运行用于生产环境的优化,以及输出可供部署的静态文件。可以类比 React 应用的生产模式和开发模式。
第三步
最后,部署生成文件之后,Gatsby 的生命周期延续到浏览器。Gatsby 生成的静态站点在初次加载后会转变为 web 应用。
敲黑板,划重点,Gatsby 的生命周期分为三个主要阶段:
- 引导
- 构建
- 浏览器
这三个阶段构成了 Gatsby 的生命周期。
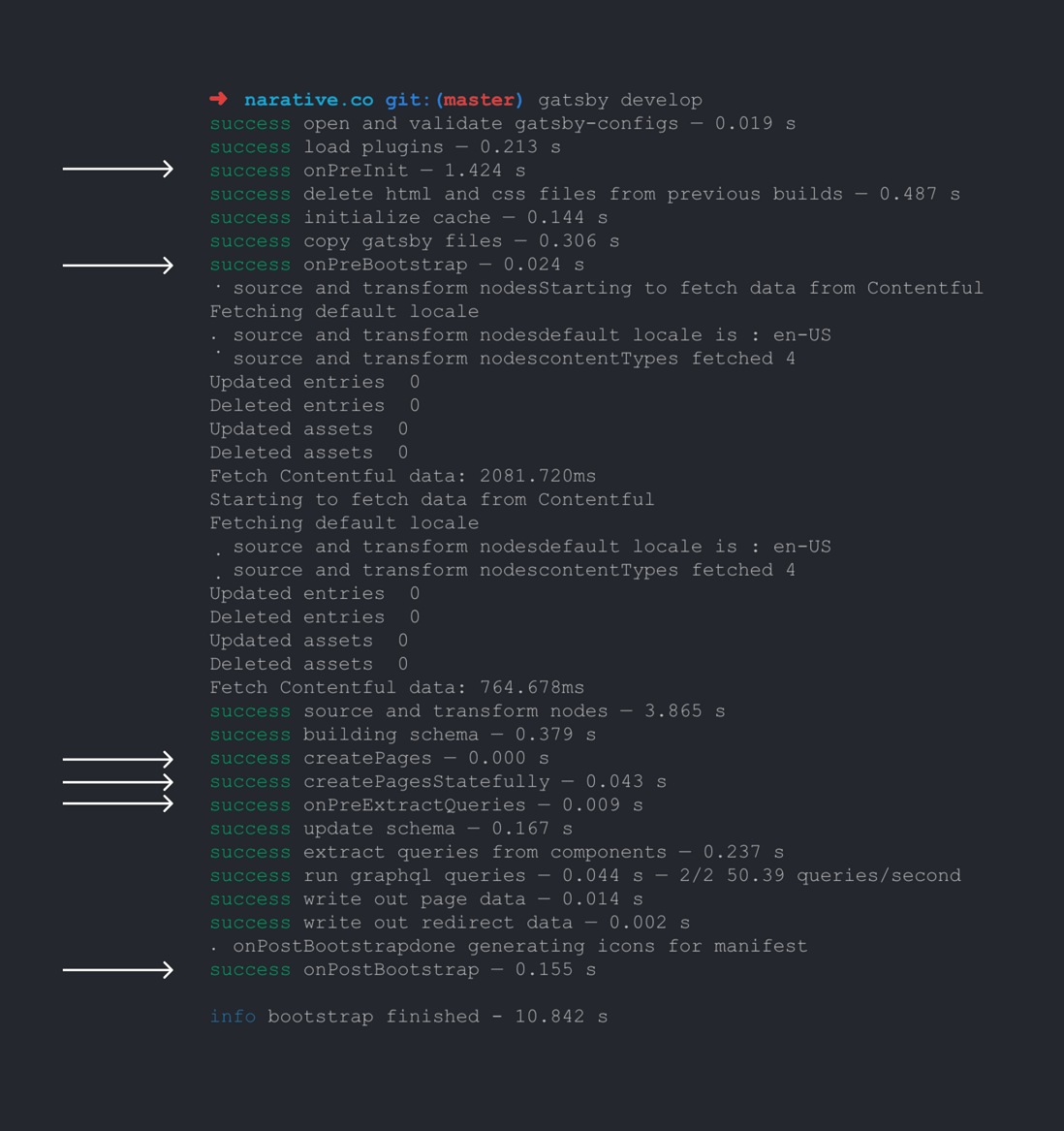
运行 gatsby develop 时能看到部分生命周期
运行 gatsby develop 的截屏
如果你熟悉 React 及其组件的生命周期,那么 Gatsby 的生命周期几乎算是同一概念。像 React 生命周期一样,Gatsby 提供了供开发者使用的钩子。gatsby-node.js、gatsby-browser.js、gatsby-ssr.js 之类的 Gatsby 特定文件就涉及到这些生命周期钩子。
Gatsby 特定文件的用途
gatsby-config.js
所有的站点配置项都放在这里,包括插件、元数据、polyfill。这个文件是你应用的蓝图,展示了 Gatsby 的一大亮点——强大的插件系统。运行 gatsby develop 和 gatsby build 时首先读取和校验的文件就是 gatsby-config.js。
源码插件、图像插件、离线支持、样式选项、站点元数据等配置都在 gatsby-config.js 中。
gatsby-node.js
Gatsby 在开发和构建的过程中会运行 Node 进程,使用 Webpack 打包文件,并运行一个支持热重载的服务。Gatsby 使用 Node 加载插件、检查缓存、引导站点、创建数据图式和页面、处理一些配置和数据管理任务。
引导和构建阶段的事件都包括在 gatsby-node.js 中。也就是说,如果你想要基于某个来源插件的数据动态创建页面,或者修改 Gatsby 的 Webpack 和 Babel 配置,那么就应该编辑 gatsby-node.js。
例如,如果你希望手动移动某些文件,例如 Netlify _redirects 文件,那么你可以修改 gatsby-node.js 文件的 onPostBuild 部分。
就我个人的经验而来,我的大部分时间都花在 gatsby-node.js 上,处理数据或是创建页面。这个文件很快会变成你整个网站的关键所在。
gatsby-node.js 钩子的例子:
- createPages
- onCreateBabelConfig
- onCreateWebpackConfig
- onPostBuild
gatsby-ssr.js
说到服务端渲染,你可能会设想这样一个场景:服务器根据收到的请求动态创建页面并发给客户端。Gatsby 不这么做,但它确实属于服务端渲染——它会在构建时生成所有页面。
gatsby-ssr.js 负责处理生命周期这一阶段的钩子。就我的经验而言,大部分情况下包括在生成的输出中插入 CSS、HTML、Redux 状态信息。例如,如果你想要插入第三方的 JavaScript(比如活动追踪代码或是用于统计请求的像素),那么可以在 gatsby-ssr.js 的 onRenderBody 钩子中加入。
gatsby-ssr.js 钩子的例子:
- onPreRenderHTML
- onRenderBody
- replaceRenderer
gatsby-browser.js
Gatsby 生成的静态站点在初次加载后会转变为动态应用,也就是说你可以基于静态站点搭建 web 应用。gatsby-browser.js 提供了方便的钩子,供你处理应用加载、路由更新、service worker 更新、滚动定位等需求。
在静态站点加载之后的一切都可以通过 gatsby-browser.js 的钩子处理。就我创建的应用而言,gatsby-browser.js 主要用于记录路由历史、滚动定位、发送统计事件。
gatsby-browser.js 钩子的例子:
- onClientEntry
- onRouteUpdate
- onServiceWorkerInstalled
- registerServiceWorker
- shouldUpdateScroll
结语
Gatsby 的核心是 React,提供了类似的 API 模式——生命周期。生命周期让开发者可以通过特定的钩子访问站点处理的关键时刻。例如,添加统计功能可以通过浏览器阶段的 onClientEntry 钩子完成。Gatsby 保留了特定的文件名,作为开发者访问生命周期每个阶段的入口:gatsby-node.js、gatsby-ssr.js、gatsby-browser.js。
如果不利用 Gatsby 的生命周期,除了基本的配置以外无法定制和修改你的项目,那将是非常死板、糟糕的开发体验。

**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。