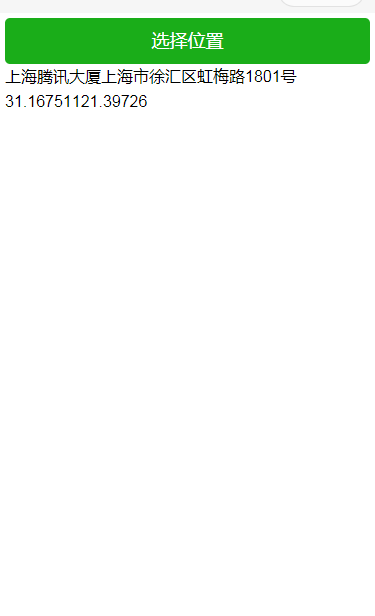
小程序使用内置地图选择位置后返回至地址管理页面。
address
<view>
<view>
<button bindtap="chooseLocation" type="primary">选择位置</button>
<view wx-if="{{addressInfo}}">
<text>{{addressInfo.name}}</text>
<text>{{addressInfo.address}}</text>
<text>{{addressInfo.latitude}}</text>
<text>{{addressInfo.longitude}}</text>
</view>
</view>
</view>
Page({
data: {
addressInfo: null
},
onShow: function () {
console.log(this.data.addressInfo)
},
chooseLocation() {
wx.navigateTo({
url: '/pages/map/map',
})
}
})map
<map id="map"
latitude="{{latitude}}"
longitude="{{longitude}}"
scale='18'
markers="{{markers}}"
show-location
>
</map>
<style>
#map {
width: 100%;
height: 500rpx;
}
</style>
Page({
data: {
mapCtx: null,
latitude: 0,
longitude: 0,
markers: []
},
onLoad: function (options) {
},
onReady: function (e) {
this.mapCtx = wx.createMapContext('map');
this.getUserLocation()
},
getUserLocation: function () {
let that = this;
wx.getLocation({
type: 'wgs84',
success: function (res) {
that.latitude = res.latitude
that.longitude = res.longitude
console.log(res.latitude, res.longitude)
wx.chooseLocation({
latitude: res.latitude,
longitude: res.longitude,
scale: 28,
success: function (addressInfo) {
console.log(addressInfo)
let pages = getCurrentPages()
let prevPage = pages[pages.length - 2]
// 将位置信息传递给上一页
prevPage.setData({
addressInfo: addressInfo
});
// 返回上一页
wx.navigateBack({
delta: 1
})
}
})
}
})
}
})



**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。