项目为什么要同时使用ESLint与Prettier
单单使用Prettier的问题
- 无代码校验很容易出现无法检查到的错误
- 对代码顺序无校验
- 对废弃方法无法快速定位
单单使用ESLint的问题
- 每个人写法不统一,改别人代码的时候会看着难受
- 用ESLint配置代码风格比较麻烦
使用与开启
教程网上都有
检查是否开启
Prettier
vscode 配置
`// 保存自动化修复 Prettier 格式化
"editor.formatOnSave": true,`
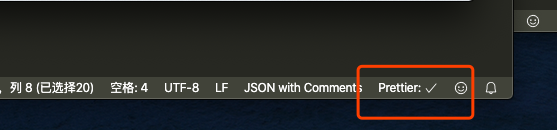
然后你ctrl+s 你会发现你的文件格式切换了,并且vscode底部出现:
ESLint
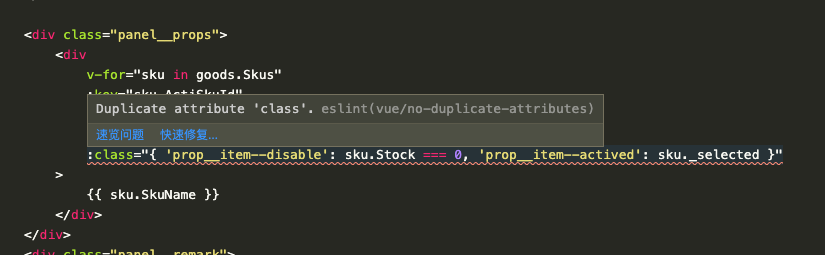
出现如下提示:
推荐使用:eslint-config-alloy
理由
- eslint比官方推荐的方便好用
- 代码风格完全交给 Prettier, 基本不会与eslint格式出现冲突
使用
看网上教程
推荐配套 AlloyTeam 的 .prettierrc.js 配置,再修改自己喜欢的风格
老项目升级使用
如果eslint版本与eslint-config-alloy使用版本相同推荐
直接安装使用
如果eslint使用版本过老
安装 npm-check-updates
升级eslint插件,再使用


**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。