@font-face{ font-family:"Times New Roman"; } @font-face{ font-family:"宋体"; } @font-face{ font-family:"Calibri"; } p.MsoNormal{ mso-style-name:正文; mso-style-parent:""; margin:0pt; margin-bottom:.0001pt; mso-pagination:none; text-align:justify; text-justify:inter-ideograph; font-family:Calibri; mso-fareast-font-family:宋体; mso-bidi-font-family:'Times New Roman'; font-size:10.5000pt; mso-font-kerning:1.0000pt; } span.msoIns{ mso-style-type:export-only; mso-style-name:""; text-decoration:underline; text-underline:single; color:blue; } span.msoDel{ mso-style-type:export-only; mso-style-name:""; text-decoration:line-through; color:red; } @page{mso-page-border-surround-header:no; mso-page-border-surround-footer:no;}@page Section0{ } div.Section0{page:Section0;}
要先了解到URLScheme的作用
我们都知道苹果手机中的APP都有一个沙盒,APP就是一个信息孤岛,相互是不可以进行通信的。但是iOS的APP可以注册自己的URL Scheme,URL Scheme是为方便app之间互相调用而设计的。我们可以通过系统的OpenURL来打开该app,并可以传递一些参数。URL Scheme必须能唯一标识一个APP,如果你设置的URL Scheme与别的APP的URL Scheme冲突时,你的APP不一定会被启动起来。因为当你的APP在安装的时候,系统里面已经注册了你的URL Scheme。一般情况下,是会调用先安装的app。但是iOS的系统app的URL Scheme肯定是最高的。所以我们定义URL Scheme的时候,尽量避开系统app已经定义过的URL Scheme。
URL Schemes 有两个单词:
URL,我们都很清楚,http://www.apple.com 就是个 URL,我们也叫它链接或网址;
Schemes,表示的是一个 URL 中的一个位置——最初始的位置,即 ://之前的那段字符。比如 http://www.apple.com 这个网址的 Schemes 是 http。
打开app跳转:
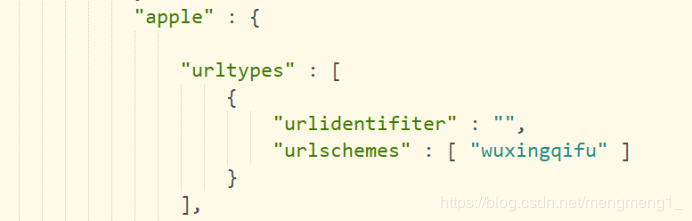
首先需要在manifest.json文件中配置为本App向手机注册id,及添加跳回本App的url schemes(协议)。
IOS中的配置方法:
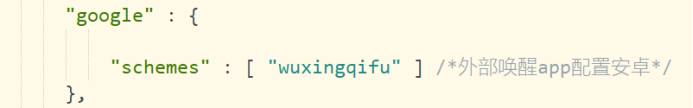
安卓中的配置方法:
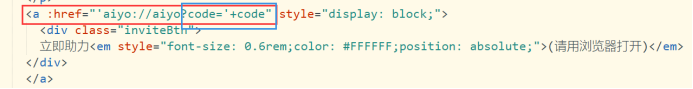
然后只需要正常的使用a标签的或其他的方法给href属性加上要跳转app之前定义好url schemes,同样可以带参数过去。
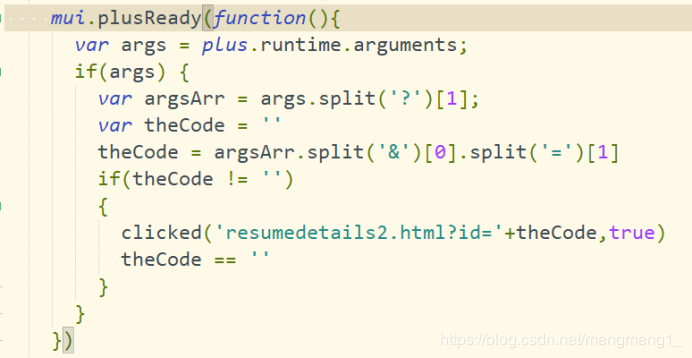
接着就打开app后,在app的所定义的首页的使用plus.runtime.arguments(官方解释链接:http://www.html5plus.org/doc/...)
获取到第三方程序传递过来的参数,字符串格式类型数据。
5+中需要监听plusReady下调用这个属性
拿到参数后根据情况自己拆解,再跳转到指定页面并带上参数
所遇到的注意点:
1、IOS中微信或者QQ打开文件,选择“其他应用打开”时选择我开发的app,进行后续操作。大部分情况可以通过plus.runtime.arguments取得参数即文件路径。但文件中有其他字符(我这里是有一个小写的单引号)的时候就取不到了。android没有问题。解决办法只要去掉那个单独的分号~
文件名示例:1_恒隆生松轮 船舶概况 (Ship’s Particulars ).docx
2、iOS系统下,如果有中文或保留字符需要使用encodeURIComponent 转码,app端使用decodeURIComponent 解码。





**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。