本文首发于公众号:符合预期的CoyPan
2016年毕业后至今,我做了大概3年的用户增长业务。由于换团队了,和用户增长终于要告一段落了。不完全总结一下这几年做用户增长的一些用户体会吧,也算是对自己过去三年一项重要工作的总结。
什么是用户增长
用户增长(growth hacking),顾名思义,就是 【想办法为自己的产品获得更多的用户,扩大产品的规模】。在移动互联网时代,这里的【产品】可以是App,微信公众号,小程序等。
我这三年里,都是在给App做用户增长。工作内容概括起来就是:用户访问到一个H5页面,在这个页面中,下载App或者拉起App。
本文就专注介绍App的用户增长。
用户增长链路
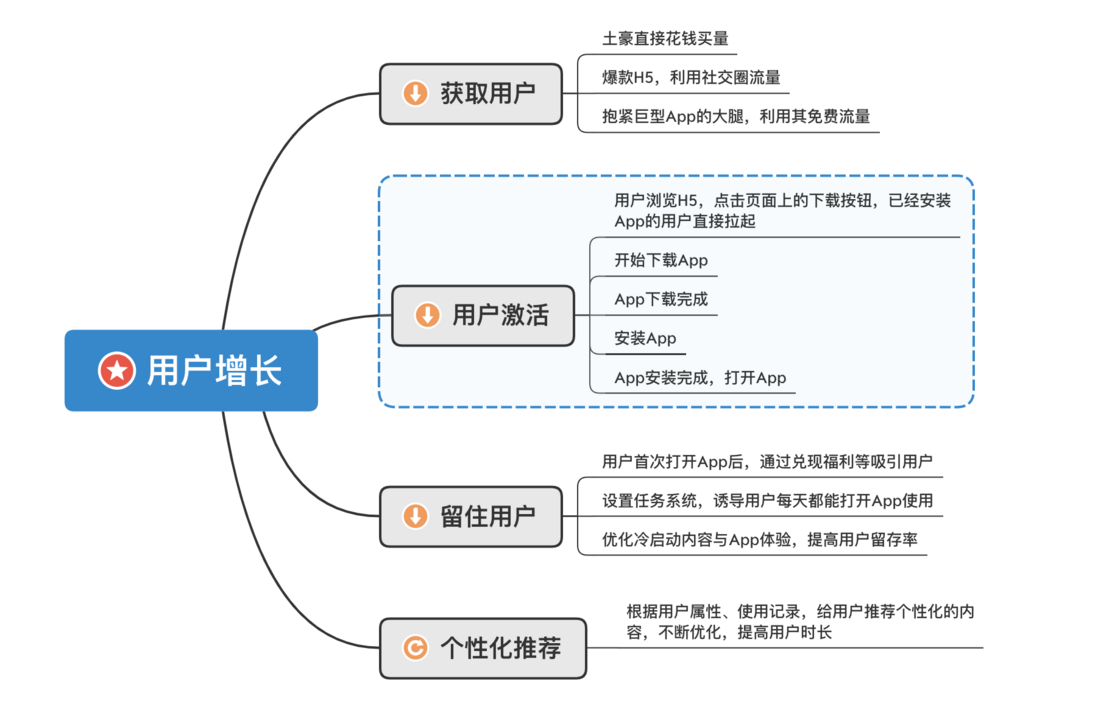
用户增长链路如下:
获取用户 => 用户激活 => 留住用户 => 个性化推荐
链路看似简单,但是每一个链路中,都需要做大量的工作,来保证每一步的转化率尽可能高,最大限度的提高App的用户量、DAU。
上图中,用户激活这个链路上的关键节点,是前端工程师重点聚焦的地方,是需要前端工程师重度参与的。
还需要明确的是:
- 用户增长是一项技术、数据驱动的系统化“漏斗”工程。
- 用户增长最终的效果是取决于系统链路中最薄弱的一环。
用户激活
用户激活的工作,一句话来概括,很简单:用户访问H5页面,点击App推广按钮,判断用户是否安装App。如果安装了App,就拉起到客户端具体页面,如果没有安装,就进行App的下载。
提高点击率
首先,我们需要做的工作是,让用户点击App的推广按钮。
最终要实现的目标是:让用户尽可能的点击页面上的App推广条(当然,这里有流氓的方法,用代码实现自动点击)。
接下来,进入最关键的逻辑:
- 判断是否安装App
- 拉起App
- 下载App
判断用户是否安装App ,如果安装了就拉起
如今的互联网,已经不那么“互联”了,各大App都在构建自己的封闭生态,iOS和Android提供的系统机制被限制,H5页面需要兼容各种逻辑,相当繁琐。
一个H5页面可能会在出现微信、手机QQ、手机百度、浏览器等环境中。如果没有客户端(H5页面当前宿主环境)的支持,单靠H5判断用户是否安装App是无法实现的。我们只能去尝试拉起,然后再做后续的逻辑。
我之前在百度工作的时候,被各种需求场景折腾得够呛,做过一个总结(2018年的总结,如今不知道是否还适用):
https://mp.weixin.qq.com/s/1v...
到腾讯后,微信、手机QQ等对自家产品都提供相应的JS Api,要实现功能会比较容易。
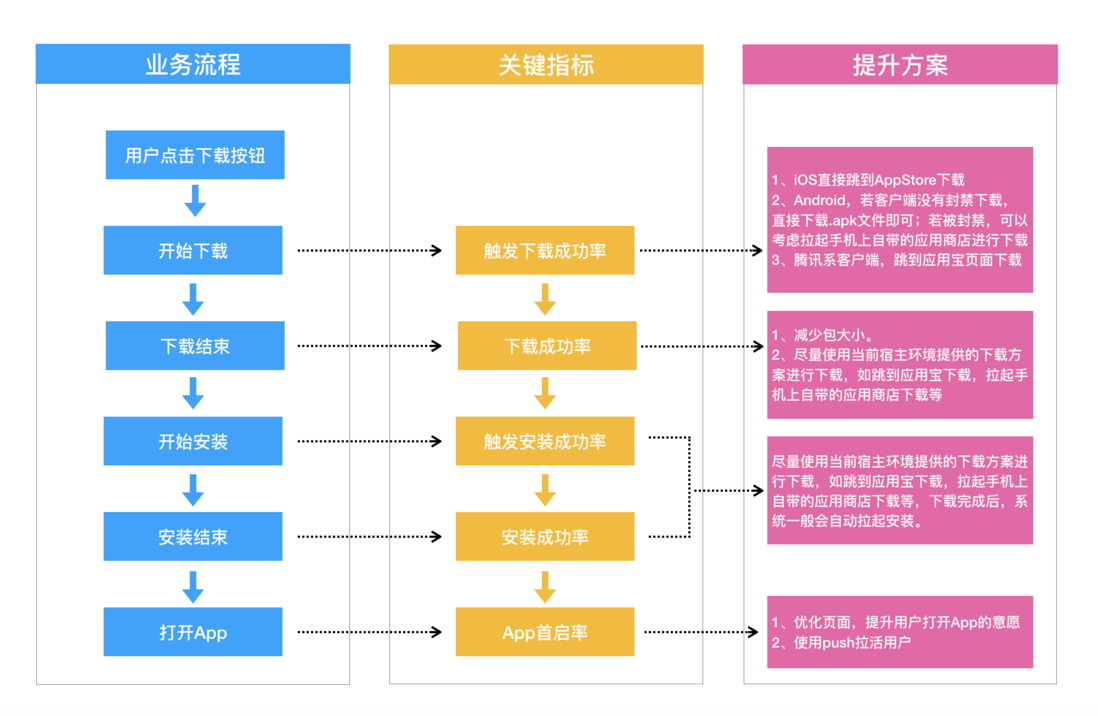
下载App
下载App是用户激活中最重要一部分。
下载App的过程相对比较繁琐,需要注意的比较多。对于iOS来说,都是去到App Store进行下载。Android比较复杂,腾讯内部可以使用客户端提供的下载能力直接进行下载;当客户端没有提供下载能力时,可以尝试拉起系统自带的应用商店进行下载。这里提供一个我们之前使用的各个应用商店的拉起scehme:
xiaomi: {
reg: /\(.*Android.*(MI|Mi|Redmi).*\)/,
scheme: 'mimarket://details?id=${pkgName}&back=true'
},
samsung: {
reg: /\(.*Android.*(SAMSUNG|SM-|GT-).*\)/,
scheme: 'samsungapps://ProductDetail/${pkgName}'
},
huawei: {
reg: /\(.*Android.*(HUAWEI|HORNOR).*\)/i,
scheme: 'appmarket://details?id=${pkgName}'
},
oppo: {
reg: /\(.*Android.*OPPO.*\)/,
scheme: 'oppomarket://details?packagename=${pkgName}'
},
vivo: {
reg: /\(.*Android.*(vivo|VIVO).*\)/,
scheme: 'vivomarket://details?id=${pkgName}'
}数据相关
前面说过,用户增长是一项技术、数据驱动的系统化“漏斗”工程。数据在整个工程中的重要程度不言而喻。这里的数据可以分成两个方向来看:一个是漏斗数据,即整个纵向链路中的漏斗数据;另外一个是横向的对比数据,主要是在链路中进行 A/B Test 时,对照组和实验组的数据。漏斗数据是基础,实验数据是工具。
数据漏斗,是监控整个用户增长链路必不可少的。在用户增长链路中的每个环节,都会有大量的用户折损。需要通过数据漏斗,来观察每一步的转化率,进行针对性优化。
数据漏斗
要形成数据漏斗,首先最基础的,就是在整个链路中必要的部分都进行埋点上报。这里有一个很重要的概念:渠道
渠道的意思是,说白一点就是:用户从哪里进入到我们的拉新H5页面,是从微信还是QQ还是其他?
为什么要区分渠道呢?我认为是两个原因:
- 从不同渠道来的用户,会有不同的产品策略。
- 通过对比不同渠道的用户的数据漏斗,调整H5页面的投放流量,实现收益率最大化。
首先需要进行的是,渠道的分离。一个很简单的方式,直接通过url特定参数来区分不同的渠道,并且将该参数贯穿于整个用户增长链路,每一次上报都带上这个参数即可。在前端好实现,但是从前端页面进入App以后,怎么关联上渠道呢?两个方法:
- 在前端页面中,将渠道等信息,写入剪切板。打开App后,App去读取剪切板内容。
- 针对不同的渠道,前端控制下载不同的App渠道包。
选择哪种方法需要根据具体情况来定。这里有一些坑需要注意:
- 有些场景下,无法利用纯H5功能操作剪切板。Android Q以后,不再允许操作剪切板。
- 如果拉起应用商店进行下载,那么分渠道功能可能就做不了了。
做得更细的话,还需要能追踪每一个具体用户在整个链路中的情况。这就需要把用户ID贯穿于整个链路中,做好用户关联等。这里不再继续深入了。
A/B test
当不确定某种方案是否能带来正向收益时,可以通过A/B test来判断。我们可以对H5页面样式、交互进行A/B test,也可以对App承接拉新的产品方案进行 A/B test. 做好 A/B test,其实就跟渠道一样,需要在纵向数据漏斗的每一步,都带上A/B test的标识,最后进行数据比较和决策。A/B test是用户增长的一个基本方法。
前端工程师如何参与
本文前面的内容,已经穿插介绍了前端工程师的职责。下面总结一下,参与到用户增长中,需要做好以下几件事:
- 做好H5页面的开大。
- 做好拉起App、下载App等核心功能开发。
- 做好数据上报。
- 配合产品,做好A/B test。
由于各大客户端的封闭性,很多东西只能自己不断去尝试、摸索,才能知道如何做。同时,
由于渠道号划分,A/B test 不断,我们可以尝试开发一个配置系统,通过修改配置,直接修改各个渠道的页面样式等。我在百度的时候,就搭建过这么一个系统,最终效果是十分明显的,一个多月通过配置上线了100多次,极大的提高了效率。
细节一点,在渠道号不少、A/B test不断的业务场景,如何优雅的写代码,这也是我们需要注意的。我之前做过一个很小的不算总结的总结:
https://mp.weixin.qq.com/s/PZ...
写在后面
用户增长是一个很考验细节、团队协作的工程,并且需要在过程中不断总结经验。本文从一个前端工程师的角度,对自己过去参与用户增长项目的经验做了一些总结,难免会有局限性。由于各大客户端都是在不断更新,有些经验可能会过时了,不保证完全可行,试一试就知道了。有任何问题,欢迎交流。





**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。