1、>>>
如果vue的style使用的是css,那么则
<style lang="css" scoped>
.a >>> .b {
/* ... */
}
</style>但是像scss等预处理器却无法解析>>>,所以我们使用下面的方式.
2、/deep/
<style lang="scss" scoped>
.a{
/deep/ .b {
/* ... */
}
}
</style>但是有些开发者反应,在vue-cli3编译时,deep的方式会报错或者警告。
此时我们可以使用第三种方式
3、::v-deep
切记必须是双冒号
<style lang="scss" scoped>
.a{
::v-deep .b {
/* ... */
}
}
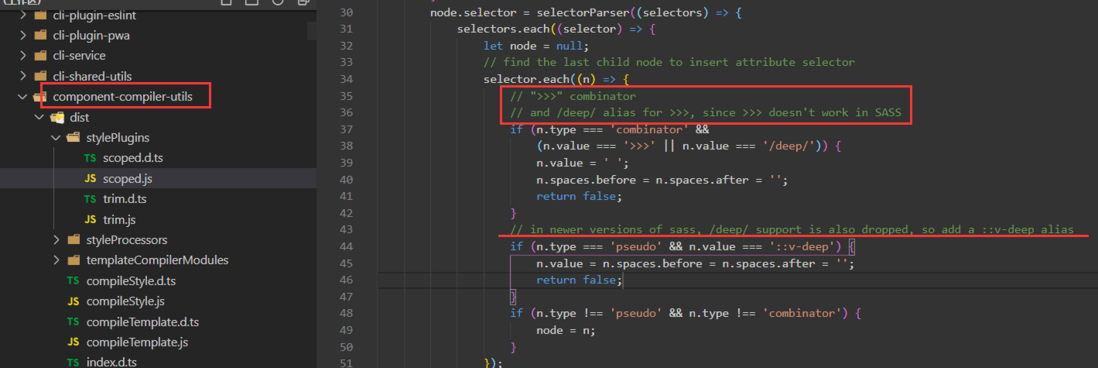
</style>下面贴上node_modules中的一段解析scope的源码
4、:deep()
vue2从2.7.0开始,vue3一律采用这种方式用来深度访问组件样式。
- :deep() 对于第一层内部组件样式,加不加,样式都会生效。
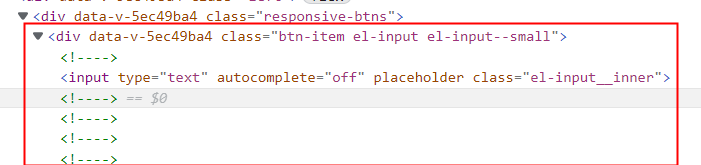
观察下面组件
<div class="responsive-btns">
<el-input class="btn-item"></el-input>
</div>:deep(.el-input){
font-size:20px
}
.el-input{
font-size:20px
}
//这两个都可以。对于内部组件,第一层加不加 :deep都可以- 对于除第一层之外的,第二、三...层样式,则必须加:deep(),加载自己身上,或者外面父上都可以
.el-input{
//不起作用
.el-input__inner{
font-size:40px;
}
}
.el-input{
//起作用
:deep(.el-input__inner){
font-size:40px;
}
}
或者
:deep(.el-input){
//也起作用,外面有deep
.el-input__inner{
font-size:40px;
}
}
或者
:deep(.responsive-btns){
.el-input{
//也起作用,外面有deep
.el-input__inner{
font-size:40px;
}
}
}参见下面的链接
https://github.com/vuejs/component-compiler-utils/commit/8b2c646
https://vue-loader.vuejs.org/guide/scoped-css.html


**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。