Markdown 作为一种轻量级标记语言,它允许人们使用易读易写的纯文本格式编写文档。它能让我们以一种更优雅的偷懒方式,来提高书写效率和体验。
因为 Markdown 本身不带样式,所以用 Markdown 可以让我们只用专心内容本身,而无需考虑样式。也因为 Markdown 不带样式,所以写出来的内容是没有冗余的,是简洁的,包容的。这非常符合开发者的创作习惯。
为了让大家更方便的上手在 SegmentFault 思否社区进行内容创作,特别整理了这一份「思否 Markdown 编辑器语法指南」。
为了使您更好地学习,建议您用 PC 端浏览器打开 SegmentFault 思否社区,并进入文章编辑页面进行尝试(最新版文章编辑页面如下):
基本技巧
1. 标题
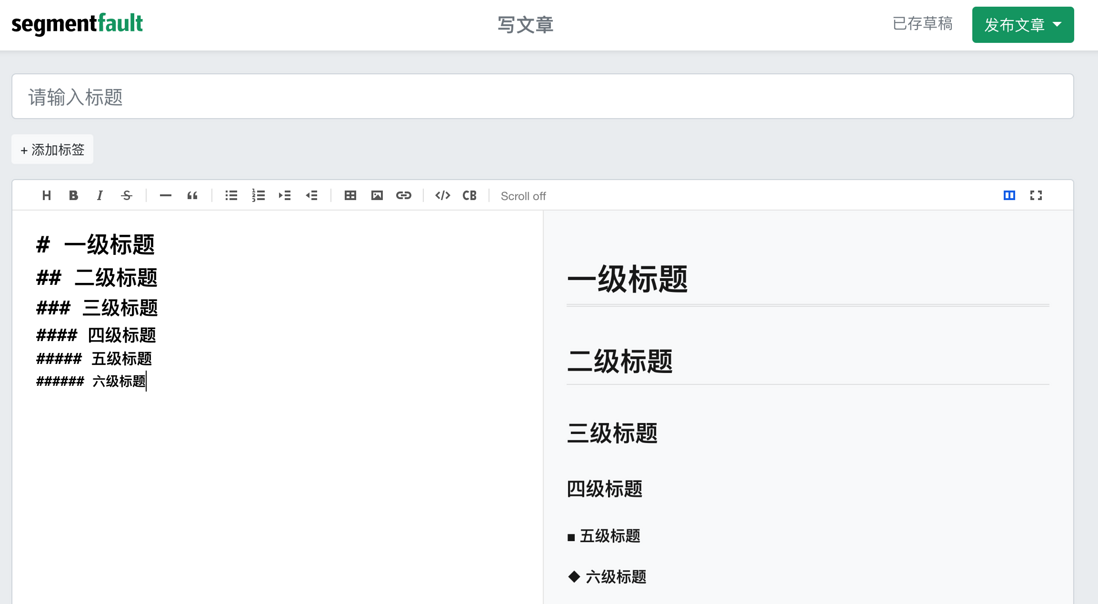
在 Markdown 中,除点击工具栏设置外,只需在文本前面加上 # 即可设置标题格式。思否 Markdown 编辑器共可设置六级标题,分别对应不同数量的 #。
2. 序号
1)普通无序序号
在 Markdown 中,你只需要在文字前面加上 - 或 + 或 * 即可输出无序序号,例如:
2)普通有序序号
只需在正文内容前输入 数字+空格 ,即可生成有序序号;生成一个有序序号后,只需 回车 换行即可有序生成下一个序号。
3. 粗体/斜体
Markdown 格式中的粗体/斜体由 * 调整,在文本前键入 * 则后续文本变为斜体,键入 ** 则变为粗体,键入 *** 则变为斜粗体。例如:
4. 插入图片
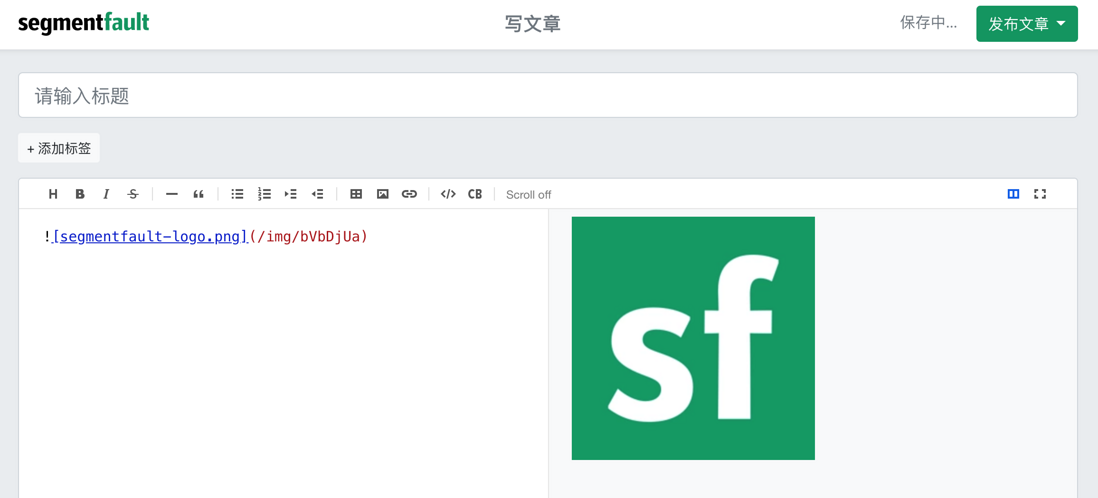
在 Markdown 中,除点击工具栏「插入图片」按钮外,也可键入 这样的语法,即可插入相关图片,例如:
5. 插入链接
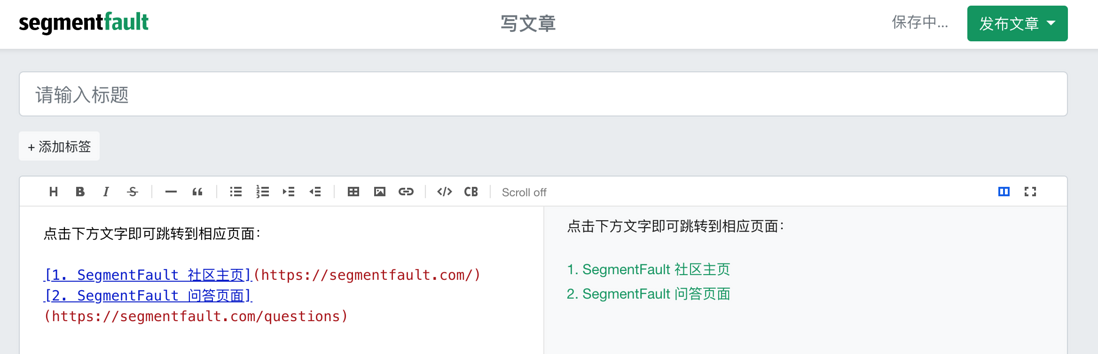
在 Markdown 中,除点击工具栏「插入链接」按钮外,也可键入 这样的语法,即可对相应文本插入相关链接,例如:
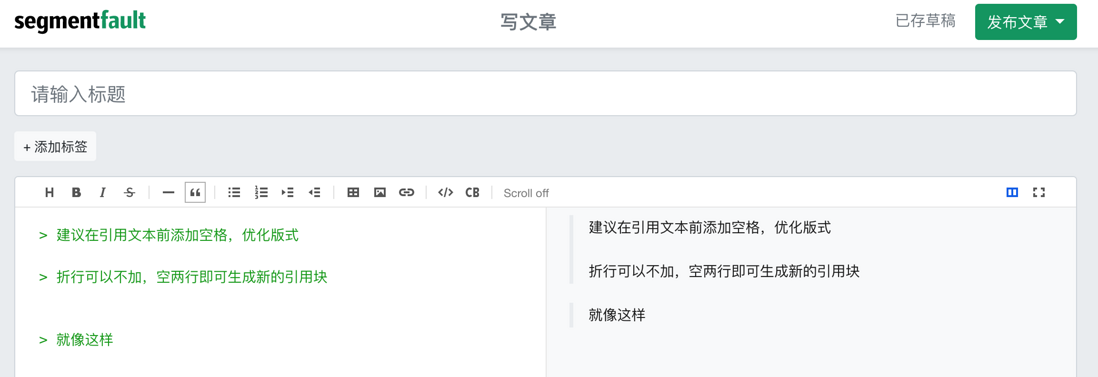
6. 引用
在 Markdown 中,除点击工具栏「引用块」按钮外,也可在引用文本前键入 > 来生成引用模块,例如:
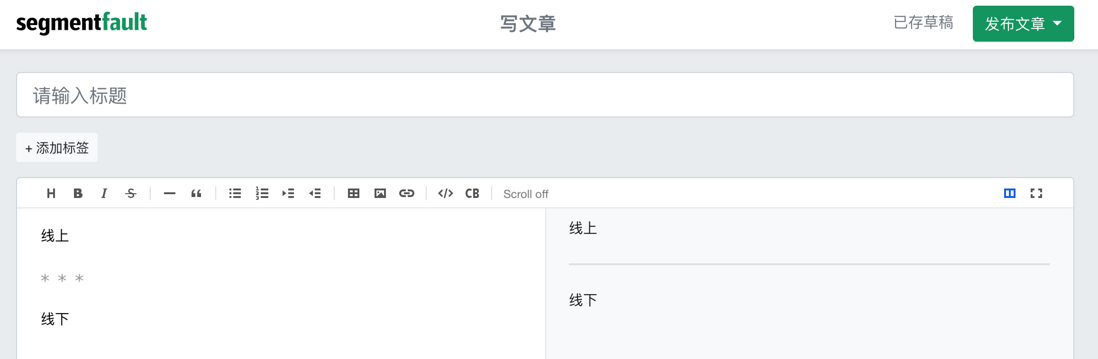
7. 分隔线
在 Markdown 中,除点击工具栏「水平线」按钮来生成分割线外,也可在引用文本前键入 * * * 来生成分割线,例如:
看到这里,大家就已经掌握了 Markdown 编辑器的基本使用技巧~
但还有很多有趣或者更高级的使用技巧,可以进一步提高大家的编辑效率、优化版面设计,进阶内容可以查看「详细版 Markdown 编辑器语法指南」。
GEEK 们,玩起来吧!希望我们的指南可以帮助到您,也希望「SegmentFault」能够成为您书写 Markdown 的最佳选择。











**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。