1.安装nest.js框架
- 全局安装nest框架
npm i -g @nestjs/cli2. 新建一个nestjs项目
nest new nest-api选择是用npm还是yarn装依赖,我是直接回车选择npm
如果觉得慢此处可以取消,用vscode打开nest-api项目
终端再来安装依赖
npm i等待安装完成
npm run start
如果是这样,则项目是成功跑起来的
3. 新建一个公共库文件,用来放mongose数据库的设计model
nest g lib db @libs输入@libs 回车
此时应该多了一个libs文件夹
4. 安装nest数据库依赖
npm i nestjs-typegoose @typegoose/typegoose mongoose @types/mongoose nestjs-mongoose-crud @nestjs/swagger swagger-ui-express5. 创建user表的model
- 在libs/src 目录下新建 models 文件夹,然后在models文件夹下新建 user.model.ts 的ts文件
- 在文件里写入如下代码
import { prop, modelOptions } from '@typegoose/typegoose';
import {ApiProperty} from '@nestjs/swagger';
// 给添加的数据加入时间戳
@modelOptions({
schemaOptions:{
timestamps:true
}
})
export class User{
@ApiProperty({description:'用户名',example:'user1'})
@prop()
username: string
@ApiProperty({description:'密码',example:'password1'})
@prop()
password: string
}6. 用nest命令创建users文件夹
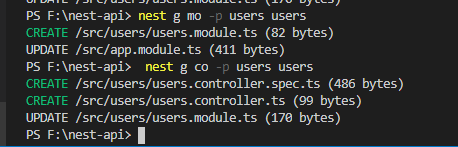
nest g mo -p users users nest g co -p users users- 然后在users/users.controller.ts 里写入控制代码
import { Controller } from '@nestjs/common';
import { InjectModel } from 'nestjs-typegoose';
import {User} from '@libs/db/models/user.model'
import { Crud } from "nestjs-mongoose-crud";
import {ApiTags} from '@nestjs/swagger'
@Crud({
// User采用增删改查接口模式
model:User
})
@Controller('users')
@ApiTags('用户')
export class UsersController {
// 注入User模型
constructor(@InjectModel(User) private readonly model){}
}7.在libs/db/src/db.model.ts里配置db
- db.model.ts 写入如下代码
- 注意!此处用的是本人数据库地址,请自行申请一个免费线上数据库地址,或者自己的本地mongoDB数据库地址
- 如何申请线上数据库 请移步 https://segmentfault.com/a/11...
import { Module, Global } from '@nestjs/common';
import { DbService } from './db.service';
import { TypegooseModule } from 'nestjs-typegoose';
import { User } from './models/user.model';
const models = TypegooseModule.forFeature([User]);
@Global()
@Module({
imports: [
TypegooseModule.forRoot(
'
mongodb+srv://root:root@cluster0-bujei.mongodb.net/nest-api?retryWrites=true&w=majority
',
{
useCreateIndex: true,
useUnifiedTopology: true,
useNewUrlParser: true,
useFindAndModify: false,
},
),
models,
],
providers: [DbService],
exports: [DbService, models],
})
export class DbModule {}
8.在根目录的src/app.module.ts 里引用db 以及users
- 写入如下代码
import { Module } from '@nestjs/common';
import { AppController } from './app.controller';
import { AppService } from './app.service';
import { DbModule } from '@libs/db';
import { UsersModule } from './users/users.module';
@Module({
imports: [DbModule, UsersModule],
controllers: [AppController],
providers: [AppService],
})
export class AppModule {}9.在main.ts里面配置swagger 以及启动端口
- 根目录src/main.ts 里面写入如下代码
import { NestFactory } from '@nestjs/core';
import { AppModule } from './app.module';
import { SwaggerModule, DocumentBuilder } from '@nestjs/swagger';
async function bootstrap() {
const app = await NestFactory.create(AppModule);
app.enableCors();
const options = new DocumentBuilder()
.setTitle('nest后台API')
.setDescription('供后台管理界面调用的服务端API')
.setVersion('1.0')
// .addTag('cats')
.build();
const document = SwaggerModule.createDocument(app, options);
SwaggerModule.setup('api-docs', app, document);
await app.listen(3000);
console.log('http://localhost:3000');
console.log('http://localhost:3000/api-docs');
}
bootstrap();10.启动后端服务
npm run start如图就是启动服务成功了
http://localhost:3000 就是你的本地接口地址
http://localhost:3000/api-docs 就是你的本地接口文档地址
看,写简单crud接口就是这么简单











**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。