前言
做后台项目,权限验证与安全性是非常重要的,vue-element-admin官方主要介绍了前端控制用户菜单加载显示,以及权限控制。这就带来一些不便,服务端无法(这里可能说的绝对了,起码实现起来不太友好)控制菜单的动态展示,用户权限跟菜单相互关系的绑定。
这里我们通过分析go-admin 代码来让大家一步步了解如何实现服务端控制前端菜单的展示的。
项目地址:
github:
https://github.com/guyan0319/...
码云(国内):
https://gitee.com/jason0319/g...
注意:
这里下载vue-element-admin的多语言版i18n,不是master分支。
1、修改文件\src\router\index.js里面的asyncRoutes变量为
export const asyncRoutes = [
{ path: '*', redirect: '/404', hidden: true }
]2、修改文件 src\store\modules\permission.js
具体修改内容代码在go-admin项目里。
3、修改文件src/api/user.js中调取服务端接口方法
具体修改内容代码在go-admin项目里。
4、这里贴出服务端返回菜单数据结构
即:接口http://localhost:8090/dashboard
{
"code": 20000,
"data": [{
"children": [{
"children": [{
"alwaysShow": true,
"component": "/system/user/create/index",
"hidden": false,
"id": 27,
"meta": {
"icon": "#",
"status": true,
"title": "添加用户"
},
"name": "添加用户",
"path": "/system/user/create",
"pid": 2,
"url": "/user/create"
}, {
"component": "/system/user/list/index",
"hidden": false,
"id": 28,
"meta": {
"icon": "#",
"status": true,
"title": "用户列表"
},
"name": "用户列表",
"path": "/system/user/list",
"pid": 2,
"url": "/user/index"
}, {
"alwaysShow": true,
"component": "/system/user/edit/index",
"hidden": true,
"id": 29,
"meta": {
"icon": "#",
"status": true,
"title": "用户编辑"
},
"name": "用户编辑",
"path": "/system/user/edit/:id(\\d+)",
"pid": 2,
"url": "/user/edit"
}],
"component": "/system/user/index",
"hidden": false,
"id": 2,
"meta": {
"icon": "#",
"status": true,
"title": "用户管理"
},
"name": "用户管理",
"path": "/system/user",
"pid": 1,
"url": "/user"
}, {
"component": "/system/menu/index",
"hidden": false,
"id": 3,
"meta": {
"icon": "#",
"status": true,
"title": "菜单管理"
},
"name": "菜单管理",
"path": "/system/menu",
"pid": 1,
"url": "/menu"
}, {
"alwaysShow": true,
"component": "/system/role/index",
"hidden": false,
"id": 26,
"meta": {
"icon": "#",
"status": true,
"title": "角色管理"
},
"name": "角色管理",
"path": "/system/role",
"pid": 1,
"url": "/roles"
}],
"component": "#",
"hidden": false,
"id": 1,
"meta": {
"icon": "fafa-adjust",
"status": true,
"title": "系统管理"
},
"name": "系统管理",
"path": "#",
"pid": 0,
"url": "#"
}, {
"alwaysShow": true,
"children": [{
"alwaysShow": true,
"component": "/article/create/index",
"hidden": false,
"id": 31,
"meta": {
"icon": "#",
"status": true,
"title": "创建文章"
},
"name": "创建文章",
"path": "/article/create",
"pid": 30,
"url": "/article/create"
}, {
"alwaysShow": true,
"component": "/article/edit/index",
"hidden": true,
"id": 32,
"meta": {
"icon": "#",
"status": true,
"title": "文章编辑"
},
"name": "文章编辑",
"path": "/article/edit/:id(\\d+)",
"pid": 30,
"url": "/article/edit"
}, {
"alwaysShow": true,
"component": "/article/list/index",
"hidden": false,
"id": 33,
"meta": {
"icon": "#",
"status": true,
"title": "文章列表"
},
"name": "文章列表",
"path": "/article/list",
"pid": 30,
"url": "/article/list"
}],
"component": "#",
"hidden": false,
"id": 30,
"meta": {
"icon": "#",
"status": true,
"title": "内容管理"
},
"name": "内容管理",
"path": "#",
"pid": 0,
"url": "/article"
}]
}这里需要说明一下,返回的json数据结构中几个关键点:
url:这个是对应调取服务端接口,用于服务端控制路由权限,前端要按相应的接口调用(在api文件夹里面方法修改)。
component:等于#为一级参单,这里有个容易忽略的细节,如果修改component文件不好会造成重复嵌套参单。这里就用到vue的
<router-view />hidden:是否隐藏菜单显示,true:隐藏,false:显示。
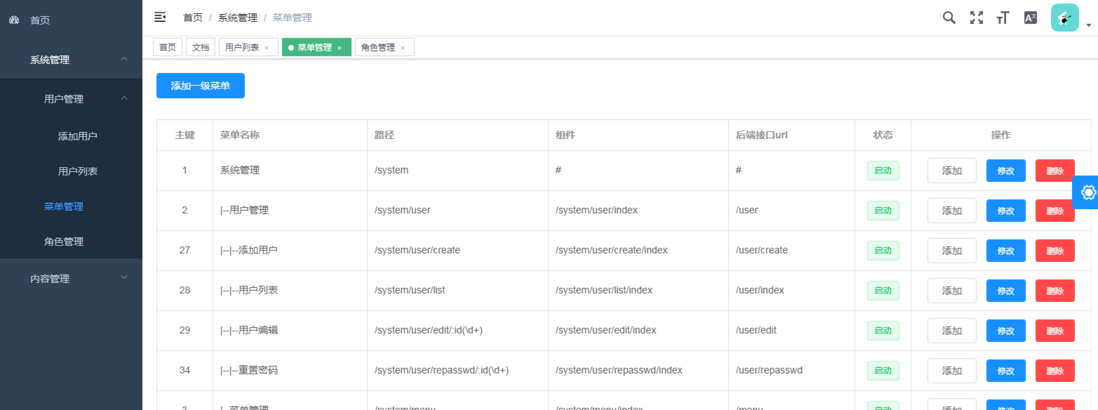
5、实现的效果图
小结:
- 所有代码可在项目go-admin中找到,故有些代码没有在此展示,以免浪费大家篇幅。
- 前后端分离,服务端用什么开发语言无所谓,可用java、go、php等,本项目用的go,感兴趣可以clone。
- 需要注意跨域问题。
至此,服务端控制vue-element-admin 动态加载参单实现方式就讲完了,如有任何问题或建议欢迎提issues,
参考:
https://blog.csdn.net/acoolpe...

**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。