本文来自悟尘纪,获取更新内容可查看原文:https://www.lixl.cn/2019/1201...
本文提到两种插件组合方式,iPic及PicGo,支持Github、SM.MS、阿里OSS、腾讯COS、微博等主流图床。通过工具的搭配使用,我们能轻松地完成在 Markdown 中插图的工作,发布到多个内容平台。
对于Typora + iPic方式,是Typora默认支持的。尤其在一次性粘贴带有多个图片的图文混合内容时,超级方便。不过iPic是收费软件,可以使用PicGo来替代,只是这样就无法实现一次性粘贴多个图片的图文混合内容了。
一、iPic方式
目前,Markdown 编辑器 Typora 已经接入 iPicUploader,通过两款工具的搭配,我们能轻松地完成在 Markdown 中插图的工作。
自动上传图片至图床
打开 Typora 中的「系统偏好设置 - 图像 - 通过iPic上传图片」选项,在 Typora 中插入本地图片时,i会自动将图片上传图床并使用 Markdown 语法替换文内地址。
使用快捷键
如果你的主力 Markdown 工具不是 Typora,在选中图片或截图之后,使用 ⌘ + U 快捷键上传,然后直接在编辑器中粘贴也是一个不错的选择。
二、PicGo方式
PicGo是一款开源的图床软件,该软件与iPic的不分伯仲,文档支持中文,支持插件开发。
安装PicGo
下载地址 https://github.com/Molunerfinn/PicGo/releases ,选择下载与系统匹配的安装包,正常安装即可。
配置图床
Github图床配置如上图,参数说明:
- 仓库名:按照
账户名/仓库名的格式填写 - 分支名:一般填写
master即可 - Token:到 https://github.com/settings/t... 去生成,然后黏贴在这里
- 存储路径:如图配置,会在仓库根目录创建
images/2019的文件夹 - 自定义域名:图片成功上传后,PicGo会将
自定义域名+上传的图片名生成的访问链接,放到剪切板中。
使用GitHub仓库作为图床,存在的问题是国内访问github的速度很慢,可以利用 jsDelivr CDN 来加速访问。jsDelivr 是一个免费开源的 CDN 解决方案,该平台是首个打通中国大陆与海外的免费CDN服务,拥有中国政府颁发的 ICP 许可证,无须担心中国防火墙问题而影响使用。使用jsDelivr加速访问,需要将自定义域名设置为https://cdn.jsdelivr.net/gh/用户名/图床仓库名/。这里有一个大小为 700多K 的图片,可以体验一下速度差异:Github原始地址 jsDelivr CDN加速地址
阿里云OSS图床配置如上图,参数说明:
- Keyii及KeySecret:到 阿里云控制台AccessKey管理 申请并输入
- 仓库空间名:在对象存储中创建的Bucket的名称
- 存储区域:创建Bucket时所选区域的英文标识,查询地址:OSS开通Region
- 存储路径:如图配置,会自动在OSS存储空间根目录创建
2020文件夹 - 网址后缀:这是阿里云OSS的一个很好用的功能,用于图片处理(如缩略图)。需要去OSS的 图片处理规则 中创建样式。以下是我设置的规则,后缀
w1280代表将图片等比缩放到宽度<=1280 - 自定义域名:图片成功上传后,PicGo会将
自定义域名+上传的图片名生成的访问链接,放到剪切板中。
快捷键及相关配置
支持快捷键command+shift+p(macOS)或者control+shift+p(WindowsLinux)用以支持快捷上传剪贴板里的图片(第一张)。 PicGo 支持自定义快捷键,使用方法见 配置手册。
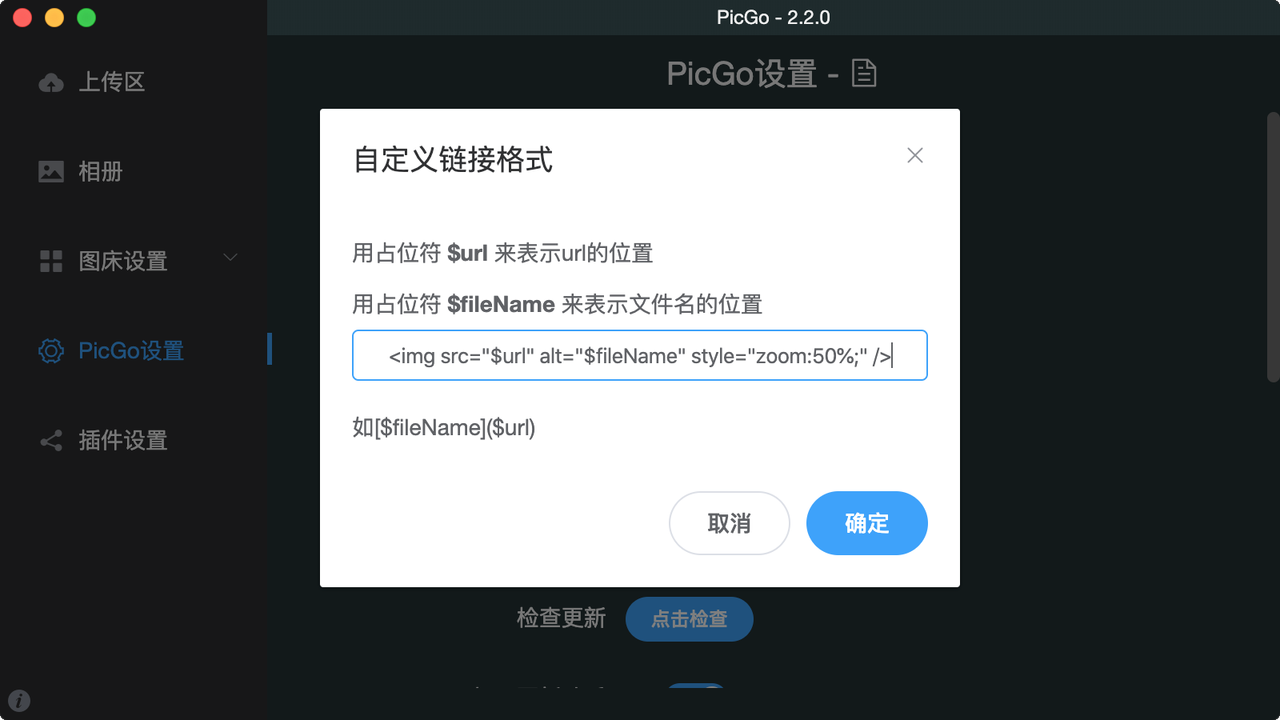
通过自定义链接格式,可以直接生成符合需要的Markdown代码,方便粘贴。如我喜欢通过OSS将原始图片等比缩放到宽度<=1280px,并将图片缩放50%来优化显示效果及速度,配置如下:
复制或截图后,通过快捷键上传,然后直接粘贴,即可获得如下可直接粘贴到Markdown文档中的代码:
<img src="https://pic.lixl.cn/2020/20200114222126.png/w1280" alt="" style="zoom:50%;" />补充:自动生成的代码包括了图片缩放设置,您也可以通过设置自定义链接格式为,生成标准的Markdown代码:
三、免安装图床插件方式
如果使用 Hexo 来搭建本地博客,可以不安装 iPic、PicGo 等图床插件,通过 Typora 将图片保存在本地,基于 hexo-deployer-cos-cdn 插件一键自动部署,详情可参考博文:hexo-deployer-cos-cdn 插件安装使用指南。







**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。