1. Create an angular project with angular-single-spa library
- a. create an Angular project
- b.
ng add single-spa-angular -
c. config routing
- c1. Add providers:
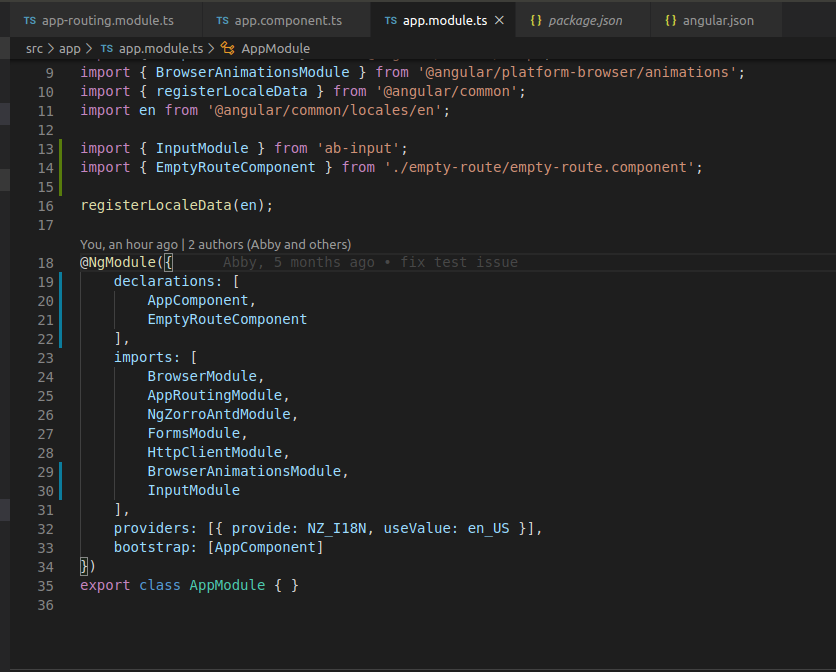
[{ provide: APP_BASE_HREF, useValue: '/' }]and{ path: '**',component: EmptyRouteComponent }toapp-routing.module.ts. TheEmptyRouteComponentis part of the single-spa-angular schematics. This route makes sure that when single-spa is transitioning between routes that your Angular application doesn't try to show a 404 page or throw an error. - c2. Add a declaration for
EmptyRouteComponentinapp.module.ts.
- c1. Add providers:
2. update extra-webpack.config.ts
3. update main.single-spa.ts
4. Serve angular project
npm run serve:single-spa
5. Angular package.json
{
"name": "demo",
"version": "0.0.0",
"scripts": {
"dev": "ng serve",
"start": "run-p server dev",
"build": "ng build",
"test": "ng test",
"lint": "ng lint",
"e2e": "ng e2e",
"server": "nodemon server.js",
"compodoc": "npx compodoc -p ./tsconfig.app.json",
"build:single-spa": "ng build --prod --base-href=http://localhost:4201/demo/ --deploy-url=http://localhost:4201/demo/",
"serve:single-spa": "ng serve --disable-host-check --port 4201 --serve-path=/demo/ --deploy-url=http://localhost/demo/ --live-reload false"
},
"private": true,
"dependencies": {
"@angular-builders/custom-webpack": "^8",
"@angular/animations": "~8.2.8",
"@angular/common": "~8.2.8",
"@angular/compiler": "~8.2.8",
"@angular/core": "~8.2.8",
"@angular/forms": "~8.2.8",
"@angular/platform-browser": "~8.2.8",
"@angular/platform-browser-dynamic": "~8.2.8",
"@angular/router": "~8.2.8",
"body-parser": "^1.19.0",
"cookie-parser": "^1.4.4",
"express": "^4.17.1",
"ng-zorro-antd": "^8.1.2",
"rxjs": "~6.4.0",
"single-spa-angular": "^3.0.0",
"systemjs-webpack-interop": "^1.1.2",
"tslib": "^1.10.0",
"zone.js": "~0.9.1"
},
"devDependencies": {
"@angular-devkit/build-angular": "~0.803.6",
"@angular/cli": "~8.3.6",
"@angular/compiler-cli": "~8.2.8",
"@angular/language-service": "~8.2.8",
"@types/jasmine": "~3.3.8",
"@types/jasminewd2": "~2.0.3",
"@types/node": "~8.9.4",
"codelyzer": "^5.0.0",
"jasmine-core": "~3.4.0",
"jasmine-spec-reporter": "~4.2.1",
"karma": "~4.1.0",
"karma-chrome-launcher": "~2.2.0",
"karma-coverage-istanbul-reporter": "~2.0.1",
"karma-jasmine": "~2.0.1",
"karma-jasmine-html-reporter": "^1.4.0",
"npm-run-all": "^4.1.5",
"protractor": "~5.4.0",
"ts-node": "~7.0.0",
"tslint": "~5.15.0",
"typescript": "~3.5.3"
}
}6.Create a single-spa index.html, import relative js files and config sinple-spa.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<title>Your application</title>
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="importmap-type" content="systemjs-importmap" />
<style>
.imo-list-container button,
.imo-modal-container button,
.imo-list-search {
color: #000;
}
</style>
<script type="systemjs-importmap">
{
"imports": {
"demo": "http://localhost:4201/demo/main.js",
"single-spa": "https://cdn.jsdelivr.net/npm/single-spa@4.4.1/lib/system/single-spa.min.js"
}
}
</script>
<link
rel="preload"
href="https://cdn.jsdelivr.net/npm/single-spa@4.4.1/lib/system/single-spa.min.js"
as="script"
crossorigin="anonymous"
/>
<script src="https://cdn.jsdelivr.net/npm/zone.js/dist/zone.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/import-map-overrides@1.10.1/dist/import-map-overrides.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/systemjs@6.1.9/dist/system.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/systemjs@6.1.9/dist/extras/amd.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/systemjs@6.1.9/dist/extras/named-exports.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/systemjs@6.1.9/dist/extras/named-register.min.js"></script>
</head>
<body>
<script>
System.import("single-spa").then(function(singleSpa) {
singleSpa.registerApplication(
"demo",
() => System.import("demo"),
location => location.pathname.startsWith("/demo/customers")
);
singleSpa.start();
});
</script>
<!-- See https://github.com/joeldenning/import-map-overrides#user-interface -->
<import-map-overrides-full></import-map-overrides-full>
</body>
</html>7. host single-spa html
- open a terminal and execure
npx serve -s - open browser and input http://localhost:5000/demo/customers, then press ENTER.




**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。