webpack是什么
-
前端资源构建工具
怎么理解这个概念呢?
一般来说,在项目中,我们编写css样式代码时,都会选择less/stylus/sass等预处理器来编写,编写完成后再引入到需要的页面中,但浏览器并不会识别这种文件,这个时候我们需要一个工具,比如将less文件编译成css文件.
或者当我们使用npm init项目后,需要在js文件中import某些模块时,会报语法错误:'cannot use import statement outside a module'.也就是说浏览器并不能识别es6的模块化语法.
如果还有其他资源浏览器也不能识别,都需要一个工具来将它们编译成浏览器识别的代码.这时候就需要一个一个的构建工具来帮助我们转换.webpack就是构建工具的集大成者,我们只需要使用它一个工具就可以帮助我们完成各种各样资源的转换~ -
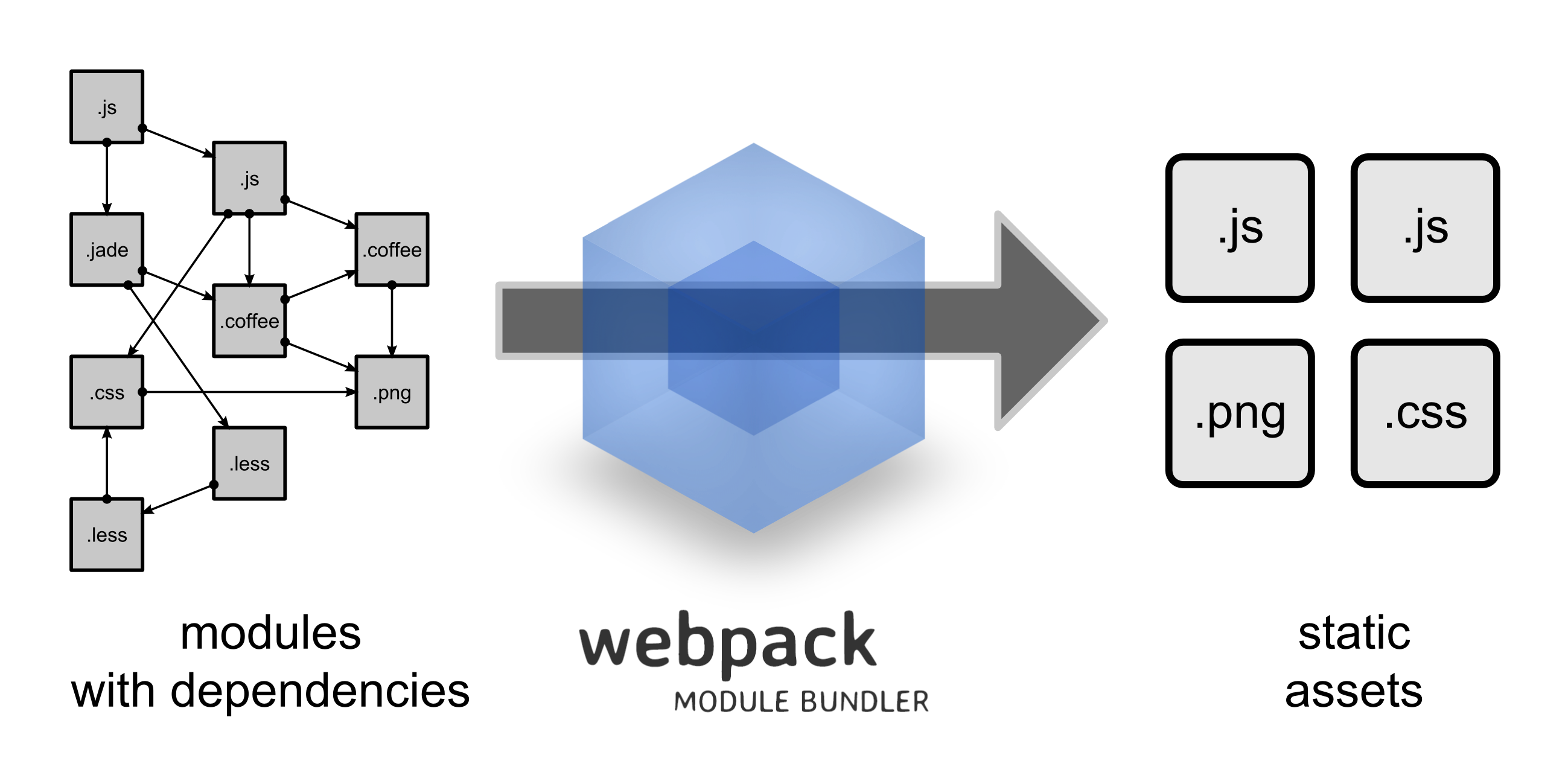
静态模块打包器
这是一张官网的介绍图,图中左侧是一些拥有复杂依赖关系的模块,通过webpack转换之后,就变成了独立的静态资源. 感觉就像老妈一样,总会把你杂乱无章的卧室收拾的整整齐齐有条不紊.
配置文件中的五个核心属性
在项目的根目录下,创建一个webpack.cinfig.js的文件.一般来说,所有的构建工具都是基于nodejs平台,模块化默认采用commonjs
const {resolve} = require('path')
const HtmlWebpackPlugin = require('html-webpack-plugin')
module.exports = {
entry: './src/index.js', //入口文件
output: {
path: resolve(__dirname, 'build'), //输出文件路径
filename: 'built.js' //输出文件名
},
//loader配置
module: {
rules: [
//在rules数组中配置loader
//每个loader是一个对象属性,不同文件必须配置不同的loader
{
//比如配置一个解析less的loader
test:/\.less$/, //用正则去匹配符合条件的文件
use: [
//指定用哪些loader
//执行顺序是从后往前,也就是后添加的先执行,就像数组的pop方法一样,总是弹出最后一个元素
//创建style标签,将js中的样式资源插入其中并添加到head中
'style-loader',
//将css文件变成commonjs模块加载到js中,内容是样式字符串
'css-loader',
//将less文件编译成css文件
'less-loader'
]
},
{}
]
},
//插件配置
plugins :[
//配置插件
//htmlWebpackPlugin会默认创建一个空的html,自动引入打包输出的所有资源
new HtmlWebpackPlugin({
//配置template,就是用下面这个html文件替换空白的html文件,引入其他资源
template: "./src/index.html"
})
],
//模式
mode: 'development' //mode只有development和production两个值
}这是一个全面而简单的配置文件,接下来进行逐一解释说明
1.entry
入口文件,告诉webpack以哪个文件作为起始进行打包,分析构建内部依赖图2.output
打包后输出到哪里,如何命名.
这里用到了nodejs的path模块的resovle函数,用来拼接路径.__dirname为内置变量,是当前文件的路径3.module
其实这里用loader来说明会更好一些,告诉webpack,什么样的文件用什么样的loader.
不同的文件要配置不同的loader,要从一而终的配置.不能只给less文件配置less-loader就不配置其他的
use数组的执行顺序是从后往前,有点类似Array.pop()函数
webpack默认只能编译打包js和json文件,其他的资源都需要配置相应的loader4.plugins
配置插件可以执行除了资源构建和模块打包之外范围更广的任务,比如打包优化,代码压缩,重新定义环境变量等等5.mode
告诉webpack以哪种方式进行打包
mode只有development和production两个可选值


**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。