HTTP
- HTTP状态码知道哪些?
200 请求已成功,请求所希望的响应头或数据体将随此响应返回。
400 请求参数有误或者语义有误,当前请求无法被服务器理解。
401 当前请求需要用户验证
404 请求失败,请求所希望得到的资源未被在服务器上发现。
500 服务器遇到了一个未曾预料的状况,导致了它无法完成对请求的处理。
- TCP
JavaScript
-
JS有哪些内置对象?
Array: \- concat: 合并 \- join: 连接成字符串 \- pop: 移除最后元素 \- push: 添加元素 \- shift: 移除第一个元素 \- slice: 返回数组的一段 \- sort: 排序 \- reverse: 反转 Date: \- get/setDate, get/setTime \- get/setFullYear, get/setYear, get/setMonth, get/setDay \- get/setHours, get/setMinutes, get/setSeconds RegExp: \- g: 全文查找 \- i: 忽略大小写 \- m: 多行查找 String: \- charAt: 返回指定索引位置的字符 \- match: 使用正则进行查找,并返回查找结果 Math: \- ceil: 向上取整,floor: 向下取整 \- round: 四舍五入 \- random: 随机数 - 判断数据类型的方式
1.typeof 可以判断的的类型有 undefined Boolean Number String Object
注意 使用typeof 判断 Array 和 null结果均为 object
type = typeof a // 结果为undefined Boolean Number String Object
2.instanceof
c instanceof Array
3.根据对象的 constructor
c.constructor === Array // 继承的时候会出错
4.prototype 原型链方式
alert(Object.prototype.toString.call(a) === ‘[object String]’) -------> true;
alert(Object.prototype.toString.call(b) === ‘[object Number]’) -------> true;
alert(Object.prototype.toString.call(c) === ‘[object Array]’) -------> true;
alert(Object.prototype.toString.call(d) === ‘[object Date]’) -------> true;
alert(Object.prototype.toString.call(e) === ‘[object Function]’) -------> true;
alert(Object.prototype.toString.call(f) === ‘[object Function]’) -------> true;- 描述下Array中的split()和join()的区别
1.split()
将一个字符串分割为子字符串,将结果作为字符串数组返回,若字符串中存在多个分割符号,亦可分割。
形式:
stringObj.split([separator,[,limit]])
stringObj 必选项 string对象或者文字 该对象不会被split方法修改
separator 可选项 字符串或者正则表达式对象
limit 可选项 返回数组中的元素个数把数组中的所有元素放入一个字符串中
形式:
arrayObj.join(separator);
separator 可选项 省略该参数,则使用逗号作为分割符
| 方法名 | 用途 | 改变原数组 |
|---|---|---|
| pop | 删除最后一个并返回,改变原数组 | 是 |
| push | 向数组末尾添加元素,并返回新的长度 | 是 |
| unshift | 向数组开头添加元素,并返回新的长度 | 是 |
| reverse | 颠倒数组顺序 | 是 |
| shift | 将第一个元素删除并且返回,空即为undefined | 是 |
| splice | splice(start,length,item)新增删除替换数组元素,返回被删除数组,无删除不返回 | 是 |
| sort | 对数组排序,改变原数组 | 是 |
| concat | 连接多个数组,返回新的数组 | 否 |
| join | 将数组中所有元素以参数作为分隔符放入一个字符串 | 否 |
| slice | slice(start,end),返回选定元素 | 否 |
| split | 分割 (字符串操作) | 否 |
- 什么是Ajax和JSON,它们的优缺点
- 使用JS写个原生的Ajax过程
var xhr = new XMLHttpRequest();
xhr.open(url);
xhr.send();
- Ajax中的get和post请求方式的区别
GET - 从指定的资源请求数据。
POST - 向指定的资源提交要被处理的数据
| 请求方式 | 缓存 | 请求是否保留在浏览器历史记录 | 是否可收藏为书签 | 长度限制 |
|---|---|---|---|---|
| GET | 可被缓存 | 保留 | 可收藏 | 有长度限制 |
| POST | 不可被缓存 | 不保留 | 不可收藏 | 无长度限制 |
- 如何实现鼠标点击页面中的任意标签,alert该标签的名称。注意兼容性
-
请写出以下这段JS代码的输出结果,并解释原因。
var num = 100;
var obj = {
num: 200, inner: { num: 300, print: function () { console.log(this.num); } }};
obj.inner.print(); // 300 隐式绑定 调用栈:obj -> inner -> print
var func = obj.inner.print;
func(); // 100 默认绑定 调用栈:window -> func
(obj.inner.print)(); // 300 隐式绑定 调用栈:window -> obj -> inner -> print
(obj.inner.print = obj.inner.print)(); // 100 隐式丢失
-
DOM事件流包括哪几个阶段?
- 捕获阶段:事件从document节点自上而下向目标节点传播的阶段
- 目标阶段:真正的目标节点正在处理事件的阶段
- 冒泡阶段:事件从目标节点自上而下向Document节点传播的阶段
- 事件委托的实现原理是什么?有什么优缺点?
- 什么是原型链?什么是作用域链?分别有什么作用?
-
请使用原生JavaScript为以下li实现事件委托,点击后打印其对应的node-type属性值。
<ul id="test">
<li node-type='1'>惠普金融</li> <li node-type='2'>爱钱进</li> <li node-type='3'>硅谷中心</li></ul>
-
已知构造函数A,请实现B函数,需要继承A
var A = function(name) {
this.name = name;};
A.prototype = {
fun1: function() {}, fun2: function() {}};
-
请写出以下这段JS代码的输出结果,并解释原因。
var num = 100;
function print() {
console.log(num); var num;}
print(); //undefined 闭包
-
请写出以下这两段JS代码的输出结果,并分别解释原因。
// a.js
(function(num){
console.log(num); var num = 10;}(100)); // 100
// b.js
(function(num){
console.log(num); var num = 10; function num(){}; // function num() { … } 代码解析阶段}(100));
// JavaScript 中,函数及变量的声明都将被提升到函数的最顶部。
// JavaScript 中,变量可以在使用后声明,也就是变量可以先使用再声明。
// JavaScript 初始化不会提升
其实主要理解 js 的解析机制就行。遇到 script 标签的话 js 就进行预解析,将变量 var 和 function 声明提升但不会执行 function,然后就进入上下文执行,上下文执行还是执行预解析同样操作直到没有 var 和 function,就开始执行上下文。
- 什么是函数节流?它有什么作用?请写一段函数节流的示范代码?
- JS基础数据类型与引用数据类型有哪些?请根据提示完成以下getType的函数代码。
Number、String 、Boolean、Null和Undefined。
基本数据类型是按值访问的,因为可以直接操作保存在变量中的实际值。
引用数据类型,也就是对象类型Object type,比如:Function、Object、Date、RegExp、Number、String、Boolean和自定义类等
/*
\* 返回变量的具体类型名称
\* @param obj 待判定的变量
*/
function getType(value) {
var a = Object.prototype.toString.call(value).split(" ")[1];
return a.substring(0,a.length-1)
}
- 编写有返回的提交表单的AJAX方法?
$.ajax({
type: "POST",//方法类型
dataType: "json",//预期服务器返回的数据类型
url: url ,//url
data: data,
success: function (result) {
},
error : function() {
}
});-
请编写一个JS函数parseQueryString,它的用途是把URL参数解析为一个对象,如:
var url = "http://example.cn/index.html?key0=0&key1=1&key2=2";
function parseQueryString(url) {
var params = {};
var urls = url.split("?");
var arr = urls[1].split("&");
for (var i = 0, l = arr.length; i < l; i++) {var a = arr[i].split("="); params[a[0]] = a[1];}
return params;
} - 在一个方法中定义变量不写var会导致什么结果?
- Ajax同步和异步的区别?
- async值为true (异步)
当ajax发送请求后,在等待server端返回的这个过程中,前台会继续 执行ajax块后面的脚本,直到server端返回正确的结果才会去执行success,也就是说这时候执行的是两个线程,ajax块发出请求后一个线程 和ajax块后面的脚本(另一个线程)
- async值为false (同步)
当执行当前AJAX的时候会停止执行后面的JS代码,直到AJAX执行完毕后时,才能继续执行后面的JS代码。
- 请写出以下代码运行结果:
var obj = {
fullName: "javascript",
prop: {
getFullName: function () {
return this.fullName;
}
}
};
console.log(obj.prop.getFullName()); // undefined
var test = obj.prop.getFullName;// undefined
console.log(test());
- 请写出以下代码运行结果
var name = "window";
var Tom = {
name: "Tom",
show: function() {
console.log(this.name);
},
wait: function() {
var fun = this.show;
fun();
}
};
Tom.wait(); // undefined- 在String对象上定义一个repeatify函数。这个函数接受一个整数参数,来明确字符串需要重复几次。这个函数要求字符串重复指定的次数。比如:
'abc'.repeatify(3) // abcabcabc
var str = 'hello<img src="haha.png" alt="哈哈" />world'; // 正则匹配输出'hello\[哈哈\]world'-
javaScript window.onload事件和jQuery ready函数有何不同
- | window.onload() | $(document).ready()
| 加载时机 | 必须等待网页全部加载完毕(包括图片等),然后再执行JS代码 | 只需要等待网页中的DOM结构加载完毕,就能执行JS代码 |
| 执行次数 | 只能执行一次,如果第二次,那么第一次的执行会被覆盖 | 可以执行多次,第N次都不会被上一次覆盖 |
- 解释一下JavaScript的同源策略。你所能了解到的Ajax跨越解决方案以及各种方案的优缺点。
- [1,2,3] == [1,2,3] 和 [1,2,3] === [1,2,3]的结果?
- 写出以下代码运行结果
var a = 8;
let r = 9;
// 分开考虑下面的结果
let a = r == 9 || 4;
console.log(a); // 标识符已经被声明
let b = r == 9 || 4;
console.log(b) // true
29.写出以下代码运行结果
var data =[];
for (let k = 0; k < 3; k++) {
data[k] = function () {
console.log(k);
};
}
data[0](); // 0
data[1](); // 1
data[2](); // 2 若上述for循环中换为var 则输出为 3 3 3
- var arr = ['a','b','c','d'],分别写出delete arr[1]和arr[1] = null操作之后的arr的结果和arr[1]的结果
- JS中不使用临时变量将两个变量的值进行交换。
// es 6 解构
let a = 1,
b = 2;
[a, b] = [b, a];
// 2 数组的特性
b = [a,a=b][0];
// 3 亦或
a ^= b;
b ^= a;
a ^= b;- 完成confirmEnding函数,来判断一个字符串(str)是否以指定的字符串(target)结尾
function confirmEnding(str, target) {
}
- 找出“The quick brown fox jumped over the lazy dog"字符串中最长的单词,返回该项的内容和长度。
-
写出计算一个整数的阶乘的方法(定义一个方法编写)
// 递归调用
function factorial(n){return n > 1 ? n * factorial(n-1) : 1;}
factorial(5);//120 - 按要求进行数组的操作
let arr = ['html', 'css', 'js', 'vue', 'angular', 'bootstrap']
要求输出结果为:
['js', 'css', 'vue', 'html', 'angular', 'bootstrap']
- 谈谈你对模块化的理解
-
写出下面运行结果
var bar = 0;
var obj = {
bar: 1, foo: function() { console.log(this.bar); }};
var obj2 = {
bar: 2, foo: obj.foo};
var obj3 = {
bar: 3, foo: function() { return obj.foo; }};
var tempFoo = obj2.foo;
obj.foo(); // 1
obj2.foo(); // 2
obj3.foo(); // 0
tempFoo(); // 0
- 什么是作用域,如何改变作用域?
js只有两种形式的作用域:全局作用域和函数作用域
es6 新增块级作用域
改变作用域方法:使用apply()方法:使用call()方法: 使用new关键字:
- 写出下面程序的运行结果
for (var i = 0; i < 10; i++) {
setTimeout(function() {
console.log(i);
});
}
// 输出十个10 同时
- 什么是内存泄漏?
不再用到的内存,没有及时释放,就叫做内存泄漏 -
写一个方法实现对数组进行随机排序
var arr = [1,2,3,4,5,6,7,8,9,10];
arr.sort(function(){return Math.random() - 0.5;})
console.log(arr);// 数组去重
[...new Set([2,"12",2,12,1,2,1,6,12,13,6])] - 谈一谈ES6中的let和箭头函数有哪些特点?
let 作用于
- 谈一谈你对ES6的了解
- 写一个倒计时程序,要求XXXX年XX月XX日XX时XX分XX秒(动态)
- 手写判断在数组中最大的值,然后让数组的第一个数跟最大的数相乘,返回最后的结果
// 数组最大值
var arr = [ 1,5,1,7,5,9];
Math.max(...arr) // 9 -
写出下面程序的运行结果,并解释原因
var a = 'aa';
function foo() {
alert(a); var b = 'bb'; alert(b);}
test();
-
写出下面程序的运行结果,并解释原因
function Foo() {
getName = function() { alert(1); } return this;}
new Foo().getName();
不执行 -
['1', '2', '3'].map(parseInt)的结果为多少? 并解释原因?如果修改成期望的结果?
["1", "2", "3"].map(parseInt);// 你可能觉的会是[1, 2, 3]
// 但实际的结果是 [1, NaN, NaN]
// 通常使用parseInt时,只需要传递一个参数.
// 但实际上,parseInt可以有两个参数.第二个参数是进制数.
// 可以通过语句"alert(parseInt.length)===2"来验证.
// map方法在调用callback函数时,会给它传递三个参数:当前正在遍历的元素, 元素索引, 原数组本身.
// 第三个参数parseInt会忽视, 但第二个参数不会,也就是说,
// parseInt把传过来的索引值当成进制数来使用.从而返回了NaN.
function returnInt(element) {
return parseInt(element, 10);}
['1', '2', '3'].map(returnInt); // [1, 2, 3]
// 意料之中的结果
// 也可以使用简单的箭头函数,结果同上
['1', '2', '3'].map(str => parseInt(str));
// 一个更简单的方式:
['1', '2', '3'].map(Number); // [1, 2, 3]
// 与`parseInt` 不同,下面的结果会返回浮点数或指数:
['1.1', '2.2e2', '3e300'].map(Number); // [1.1, 220, 3e+300]
- 谈谈你对promise的理解
- 闭包是什么?使用闭包实现ul>li点击,弹出对应的下标?
- 一个数组中,如何删除第三个元素?
- 如何阻止事件的冒泡(考虑兼容性)?
- 统计字符串中每个字符出现的次数,最多的是谁,出现了几次?
var str = "helloworld";
- let 和 const声明变量区别是什么,其应用场景有啥不同?
- Object.assign()函数的作用和用法,请举例说明?
深浅拷贝 - 如何合并两个对象?
Object.assign()
- 希望获取到页面中所有的checkbox怎么做?(不使用第三方库或者框架)
- call和apply的区别?
定义:
apply:调用一个对象的一个方法,用另一个对象替换当前对象。例如:B.apply(A, arguments);即A对象应用B对象的方法。
call:调用一个对象的一个方法,用另一个对象替换当前对象。例如:B.call(A, args1,args2);即A对象调用B对象的方法。
共同之处:
都“可以用来代替另一个对象调用一个方法,将一个函数的对象上下文从初始的上下文改变为由thisObj指定的新对象”。
不同之处:
apply:最多只能有两个参数——新this对象和一个数组argArray。如果给该方法传递多个参数,则把参数都写进这个数组里面,当然,即使只有一个参数,也要写进数组里。如果argArray不是一个有效的数组或arguments对象,那么将导致一个TypeError。如果没有提供argArray和thisObj任何一个参数,那么Global对象将被用作thisObj,并且无法被传递任何参数。
call:它可以接受多个参数,第一个参数与apply一样,后面则是一串参数列表。这个方法主要用在js对象各方法相互调用的时候,使当前this实例指针保持一致,或者在特殊情况下需要改变this指针。如果没有提供thisObj参数,那么 Global 对象被用作thisObj。
实际上,apply和call的功能是一样的,只是传入的参数列表形式不同。
- 请分别解释 filter() , map() , every() , some() , join() 的作用以及区别。
- 如何将伪数组转换为数组?
var arr = Array.prototype.slice.call(aLi)var aLi = document.querySelectorAll('li');
3 console.log(aLi.constructor === Array) //false
4
5 aLi.__proto__ = Array.prototype;
6
7 console.log(aLi.constructor === Array) //true
- 如何实现数组的去重?
CSS&Less&Sass
- CSS引入的方式有哪些?link和@import的区别是?
区别1:link是XHTML标签,除了加载CSS外,还可以定义RSS等其他事务;@import属于CSS范畴,只能加载CSS。
区别2:link引用CSS时,在页面载入时同时加载;@import需要页面网页完全载入以后加载。
区别3:link是XHTML标签,无兼容问题;@import是在CSS2.1提出的,低版本的浏览器不支持。
区别4:ink支持使用Javascript控制DOM去改变样式;而@import不支持。
- 如何理解CSS盒子模型?
- 描述CSS reset的作用和用途
- CSS3有哪些新特性?
- CSS选择器有哪些?CSS3中新增了哪些?声明的优先级怎么计算?
- p>a, p~a, p+a 有什么区别?
- 列举你所知道的伪类和伪元素。伪类和伪元素有什么区别?
伪类包含两种:状态伪类和结构性伪类。
CSS 伪类用于向某些选择器添加特殊的效果。
CSS 伪元素用于将特殊的效果添加到某些选择器。
- CSS3中圆角属性是什么?
border-radius
- 如何显示没有下划线的超链接?
text-decoration none
- 用CSS隐藏页面元素的方法有哪些?
- 写一段media query的功能,至少展示不同宽度下一个div的css样式变化
- div和table布局比较?
- em和rem的相同点和不同点?
- 请罗列常见的清除浮动方案。
- 请罗列移动前端常用的自适应解决方案
- 手写三列布局的实现(左右固定,中间自适应)
- 左定宽,右自适应右几种方式?
- 列出position的相关属性,解释他们的用法
- 水平垂直居中的四种方案
- box-sizing的内容
- 说说transition和animation的区别?
- CSS3新增哪些动画特性?
- 实现不使用border画出1px高的线,在不同浏览器的标准模式和怪异模式不发生改变
- 请编写一个动画,实现一个正方形向左移动100px,并且放大一倍,旋转45度。
- 如何将less/Sass转换成css
HTML
- HTML和XHTML有什么区别?
- HTML5比HTML4新增了哪些标签?
- HTML5的文档类型和字符集是?
- meta标签的使用
- 行内元素有哪些?块级元素有哪些?空(void)元素有哪些?
- HTML5中如何嵌入音频?
- cookie、localStorage、sessionStorage三者优缺点、使用场景。共同点:都是保存在浏览器,且同源的。区别:
jQuery
- 请写出jQuery绑定事件的方法,不少于两种。
- 使用加jQuery为DOM元素绑定点击事件,都有哪些方法?这些方法有什么区别?
- jQuery的get/post函数定义如何写?
- 如何判断当前元素内是否有某个class?
Angular
- 简述AngularJS的技术优势
Vue
- Vue的主线程是什么?
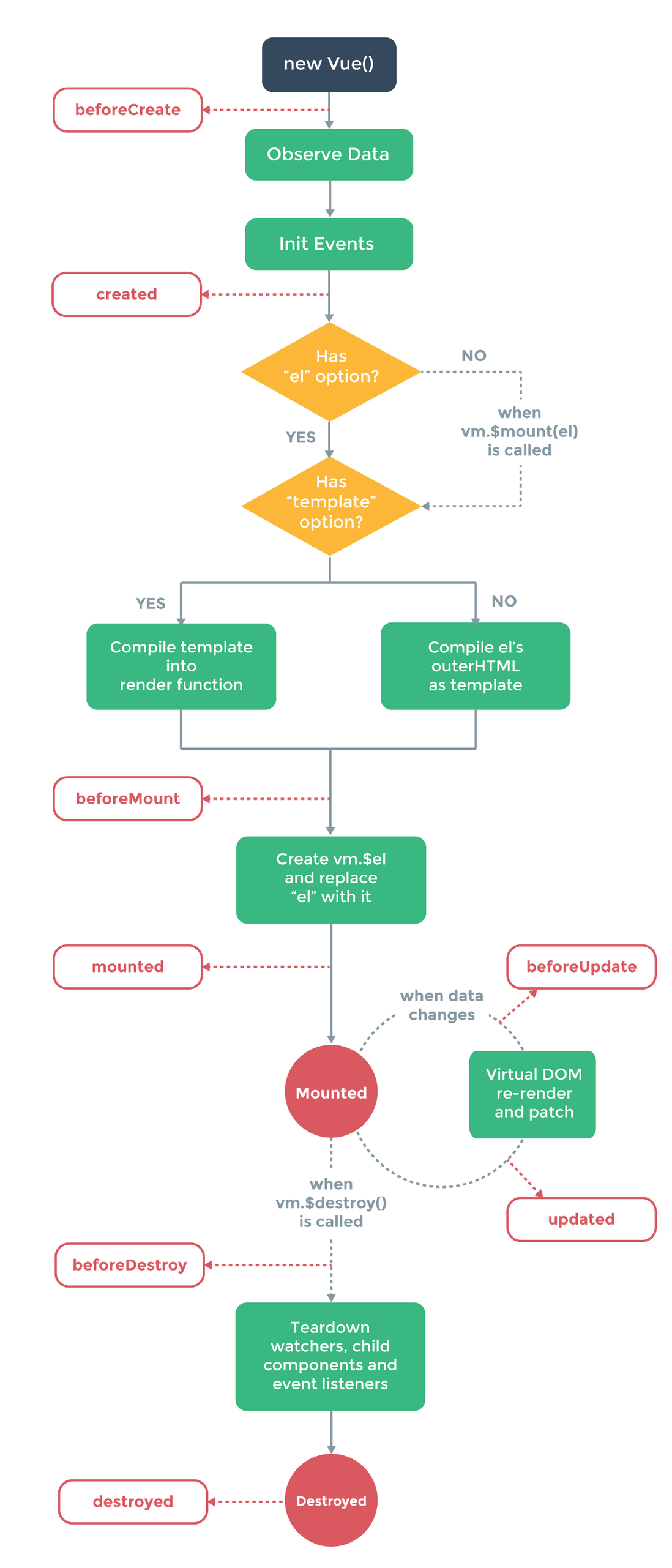
- vue的生命周期?
beforeCreate
created
beforeMount
mounted
beforeUpdate
updated
beforeDestroy
destroyed
- vue数据绑定机制,其双向数据绑定的原理?
- vue-cli搭建项目的好处?
- vue-router的搭建注意事项?
- 如何配置一个vue-router规则,使用户输入未配置的路由时跳转到404页面。
- vue有哪些指令
- v-if和v-show的区别
React
- react的生命周期
- setState是在何时调用
Mini Program
- 简述微信小程序开发的基本流程,在开发时你认为哪些需要注意的
NodeJS&Auto-Builder
- npm包管理?
- CommonJS与ES6规范的区别
- webpack配置
Other
- 用过哪些库?
- 优化页面加载速度的方法
- 一个页面上有大量的图片(如大型电商网站),加载很慢,你有哪些方法优化这些图片的加载,给用户更好的体验?
- 针对移动web,如何选择适合移动端的前端框架,选择的理由是什么?
- 简要叙述web开发如何适配不同的浏览器显示效果?
- 如果你的笔试题不能得到面试的机会,请给我一个理由说服我你应该得到这个机会。
- 列举一项你最近(在项目)中碰到的挑战,你是如何解决的?
- 都做过哪些项目,公司有几个前端,你所担任的职责是什么?
- 是否独立地搭建过项目,如何搭建一个前端项目?
- 不使用代理服务器,前后台如何实现联调?


**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。