
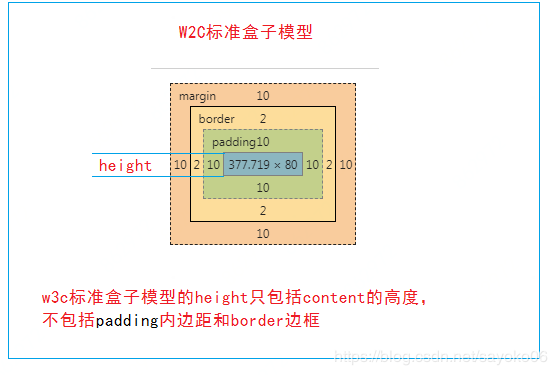
w3c盒子模型的范围包括margin、border、padding、content,并且content部分不包含其他部分
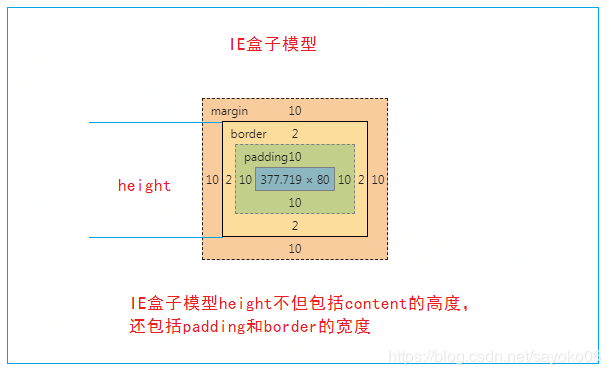
IE盒子模型的范围包括margin、border、padding、content,和w3c盒子模型不同的是,IE盒子模型的content部分包含了padding和border
W3C标准下padding、border所占的空间不在width、height范围内,而IE盒模型width包括content尺寸+padding+border的总和

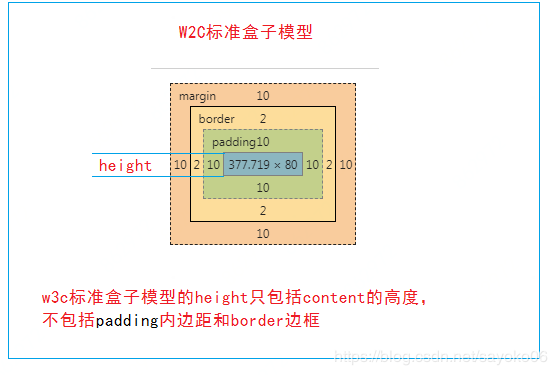
w3c盒子模型的范围包括margin、border、padding、content,并且content部分不包含其他部分
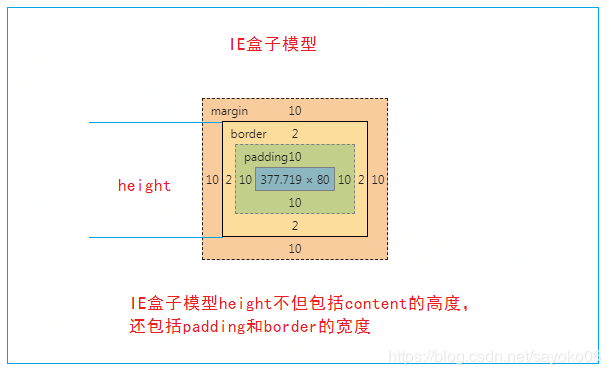
IE盒子模型的范围包括margin、border、padding、content,和w3c盒子模型不同的是,IE盒子模型的content部分包含了padding和border
W3C标准下padding、border所占的空间不在width、height范围内,而IE盒模型width包括content尺寸+padding+border的总和
**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。