腾讯云买的服务器快要到期了。去年双十二上了阿里云的车,想省钱的话也只能多花精力了。下面是迁移踩坑全记录。
之前已经给云服务器安装了Cent OS 7系统,所以这次用远程工具直接 ssh 以root登录系统就行。
开始的时候用 ssh 一直登不上去,后面改了登录密码,重启系统就可以了。ssh 登录工具为 Termius,本地系统为 Mac OS X。
1. 基础环境安装配置
1.1 使用 yum 安装 nodejs
sudo yum install nodejs1.2 使用 curl 安装 nvm
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.35.3/install.sh | bash安装成功后重新打开命令行工具,输入nvm --version 显示指令可用。(必须重开命令行工具)
将 nodejs v12.16.1 设为默认版本
nvm install 12.16.1
nvm alias default v12.16.11.3 安装 pm2
npm install pm2 -g
pm2 --version1.4 使用 yum 安装 MongoDB 数据库
1.4.1 配置 yum 源
vi /etc/yum.repos.d/mongodb-org-4.0.repo添加配置信息
[mongodb-org-4.2]
name=MongoDB Repository
baseurl=https://repo.mongodb.org/yum/redhat/$releasever/mongodb-org/4.2/x86_64/
gpgcheck=1
enabled=1
gpgkey=https://www.mongodb.org/static/pgp/server-4.2.asc1.4.2 安装 MongoDB
sudo yum install -y mongodb-org1.4.3 启动数据库
systemctl start mongod.service1.4.4 使用 Robo 3T 远程连接数据库
修改MongoDB数据库配置
打开 mongod.conf
vi /etc/mongod.conf修改 bindIp,允许外部连接
# network interfaces
net:
port: 27017
bindIp: 0.0.0.0 # Enter 0.0.0.0,:: to bind to all IPv4 and IPv6 addresses or, alternatively, use the net.bindIpAll setting.重启数据库后配置生效
sudo service mongod restart修改服务器安全组
添加如图安全组,允许外部ip访问服务器所有端口。
注意:安全组添加所有ip可访问所有端口后,由于我们的数据库未设置账号密码,所以有很大的安全风险,所以在迁移结束需要删除这条安全组规则。
使用 Robo 3T 连接数据库
按照上文设置后,使用 Robo 3T 已经可以连上数据库。
我在使用旧版客户端时遇到过了 Failed to execute "listdatabases" command bug,下载安装新版客户端即可解决。
1.5 安装 git
sudo yum install git
git --version1.6 安装 yarn
curl --silent --location https://dl.yarnpkg.com/rpm/yarn.repo | sudo tee /etc/yum.repos.d/yarn.reposudo yum install yarn2. 数据迁移
2.1 数据库改名
博客数据库之前的名字叫 VueExpressBlog,现在看上去有点奇怪,趁着这次迁移顺便把数据库名字改了。MongoDB没有renameDatabase的命令,但提供了renameCollection的命令,这个命令并不是仅仅能修改collection的名字,同时也可以修改database。
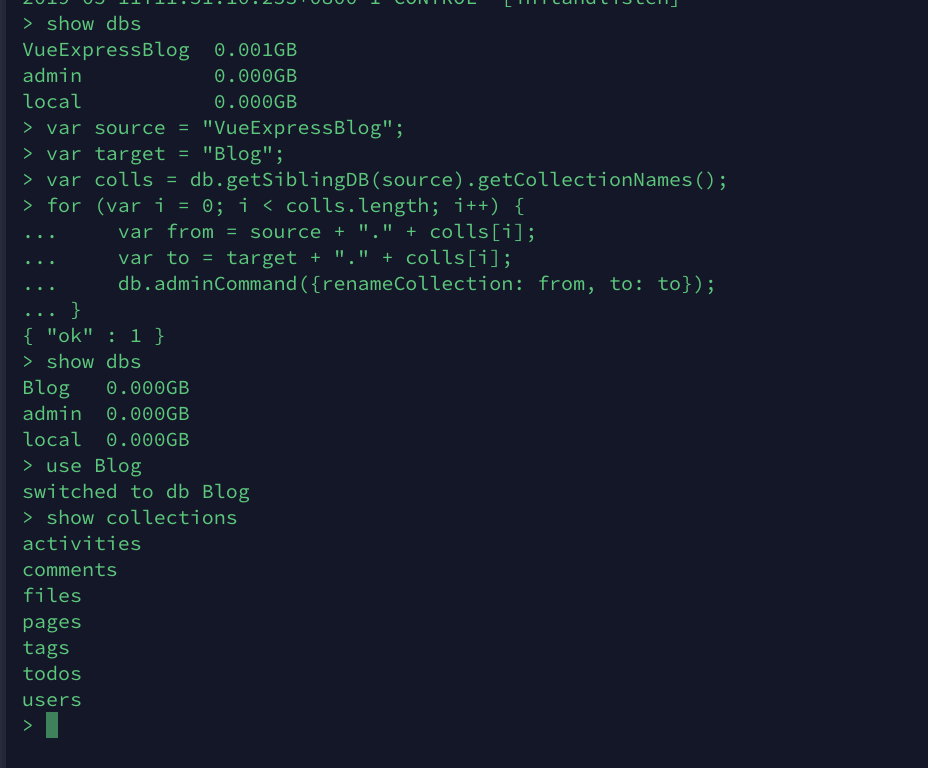
运行 mongo 命令,然后输入以下 js 代码
var source = "VueExpressBlog";
var target = "Blog";
var colls = db.getSiblingDB(source).getCollectionNames();
for (var i = 0; i < colls.length; i++) {
var from = source + "." + colls[i];
var to = target + "." + colls[i];
db.adminCommand({renameCollection: from, to: to});
} 运行成功后即可将 VueExpressBlog 改名为 Blog。
注意:请先备份数据库,然后于本地模拟操作后,再在云端进行数据库操作,以防数据丢失。
2.2 备份数据库
使用 mongodump 指令备份数据库
mongodump -h dbhost -d dbname -o dbdirectory比如本地运行
mongodump -h localhost -d Blog -o /usr/local/var/mongodump```就会将本地的 Blog 数据库备份到 /usr/local/var/mongodump的Blog文件目录下。
2.3 数据库迁移
迁移使用 备份->恢复备份 的方式实现。即在阿里云服务器上备份腾讯云服务器的数据,之后用这个数据恢复数据即可完成数据库迁移。
通过 mongod.conf 我们可知 MongoDB 数据库的存储文件是 /var/lib 下的 mongo 文件夹。我们在 /var/lib 目录下新建一个备份文件夹 mongodump
mkdir /var/lib/mongodump成功后将腾讯云上的Blog数据库备份到当前服务器(此处需要腾讯云服务器安全组开放27017端口访问权限)
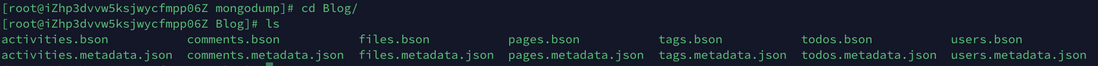
mongodump -h xxx.xx.xxx.xx -d Blog -o /var/lib/mongodump // ip 为腾讯云的 ip成功后 /var/lib/mongodump/Blog 文件显示如下
再运行恢复指令将数据库从备份文件恢复
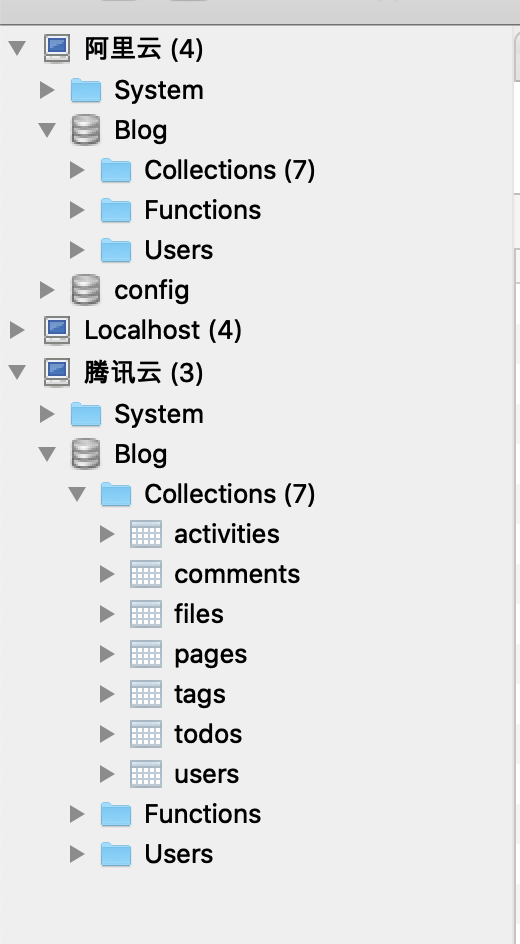
mongorestore -h localhost -d Blog /var/lib/mongodump/Blog使用 Robo 3T 查看阿里云数据库,数据迁移成功。
注意:迁移成功后记得关闭安全组 27017 端口所有 ip 可以访问的权限。
此时已经可以在服务器搭建博客。在 /home 下新建 blog 文件夹,然后将博客的前端工程和后端工程从 github 上下载到本地。
后端运行
pm2 start index.js前端运行
yarn start修改安全组的规则,开通 80 端口运行 http 访问
此时用浏览器访问 ip:端口 http://xxx:xx:xx:xxx:3000 已经可以成功访问博客界面。
注意:这里有个坑,后端直接将上传的头像保存在项目目录下的 uploads 文件夹中,所以数据迁移后也要将这个文件夹迁移到阿里云的服务器上去,不然就会找不到头像。
3. Nginx 安装配置
安装 EPEL
sudo yum install epel-release // 安装 EPEL安装 Nginx
sudo yum install nginx启动 Nginx
sudo systemctl start nginx系统启动时启动 Nginx
sudo systemctl enable nginx4. 自动化部署
之前的博客使用 travis-ci部署
安装 travis 需要使用 gem,首先安装 ruby
4.1 安装 travis
sudo yum install ruby查看 ruby 和 gem 版本
ruby -v
gem -v安装 travis。官网有个坑。gem install travis 运行后报错,显示没法下载,是gem源的问题。
查看 gem 源
gem source -l // https://rubygems.org将源切换为 https://gems.ruby-china.com/
更新 RubyGem
gem update --system // 更新 RubyGem 到 2.6.x 以上
gem -v // 2.7.7换源
gem sources --add https://gems.ruby-china.com/ --remove https://rubygems.org/换源成功后重新安装 travis
此时安装还是失败,提示报错
ERROR: Failed to build gem native extension.此时需要安装 ruby-devel
sudo yum install ruby-devel这步成功后再次安装 travis,安装成功。
登录 travis
travis login输入 github 账号密码登录
4.2 SSH登录配置
生成 rsa 文件
ssh-keygen -t rsa参数全都选默认,成功后显示如下图
进入项目文件夹
cd /home/blog/blog-node运行
travis encrypt-file ~/.ssh/id_rsa --add因为我们的文件中已经有 id_rsa.enc 和 .yml 文件,所以会有一个警告
DANGER ZONE: Override existing id_rsa.enc? |no|这里要输入 yes 重新生成 id_rsa.enc 文件并修改 .yml 配置
注意,成功后 .yml 的 before_install 中路径会多一个 \ 导致 id_rsa 路径错误,删除即可。
node配置可以参考 blog-node ,前端配置可以参考 blog-frontend-react
我们将前端项目打包后的文件放在了 /home/www/react_pc 中,现在前端文件和后端文件都在服务器中了,且后端已经正常运行了,这时候可以通过配置 nginx 使得我们访问 ip 时直接跳转到博客界面。
打开 /ect/nginx/nginx.conf,将 server 中的代码设置成如下
server {
listen 80 default_server;
listen [::]:80 default_server;
server_name _;
root /home/www/react_pc;
index index.html;
# Load configuration files for the default server block.
include /etc/nginx/default.d/*.conf;
location / {
root /home/www/react_pc;
index index.html;
try_files $uri $uri/ /index.html;
}
location /api {
rewrite ^/apis/(.*)$ /$1 break;
proxy_pass http://localhost:8081/api;
}
error_page 404 /404.html;
location = /40x.html {
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
}
}之后重启 Nginx 服务器
systemctl restart nginx这时我们浏览器输入ip即可访问到博客。
5. 域名重新解析
注意:使用不同厂商的服务器即使是相同域名也要重新备案。以下步骤均在在备案成功后操作
在阿里云控制台找到域名解析,添加域名 hellomrbigbigshot.xyz。添加成功后阿里云提示 DNS 不正确。
进入腾讯云控制台,进入 域名管理-我的域名,在域名列表选择管理进入域名管理界面,将DNS修改为阿里云提供的DNS。
等几分钟后刷新阿里云界面,显示DNS服务器状态正常。这时添加一条解析记录
之后访问域名 http://www.hellomrbigbigshot.xyz 即可跳转到博客界面。
5. 配置 HTTPS
使用 chrome 浏览器登录 http 站点时浏览器会提示站点不安全。好吧,只能给域名配置 HTTPS 协议。
找到阿里云的 SSL 证书 入口,选择 购买证书 按钮,之后有一个 sku 选择界面。证书类型 选择 免费版(个人)DV。免费版只支持单域名,所以每个子域名都要重新购买证书,这里我建议你一次多买几张,反正免费。
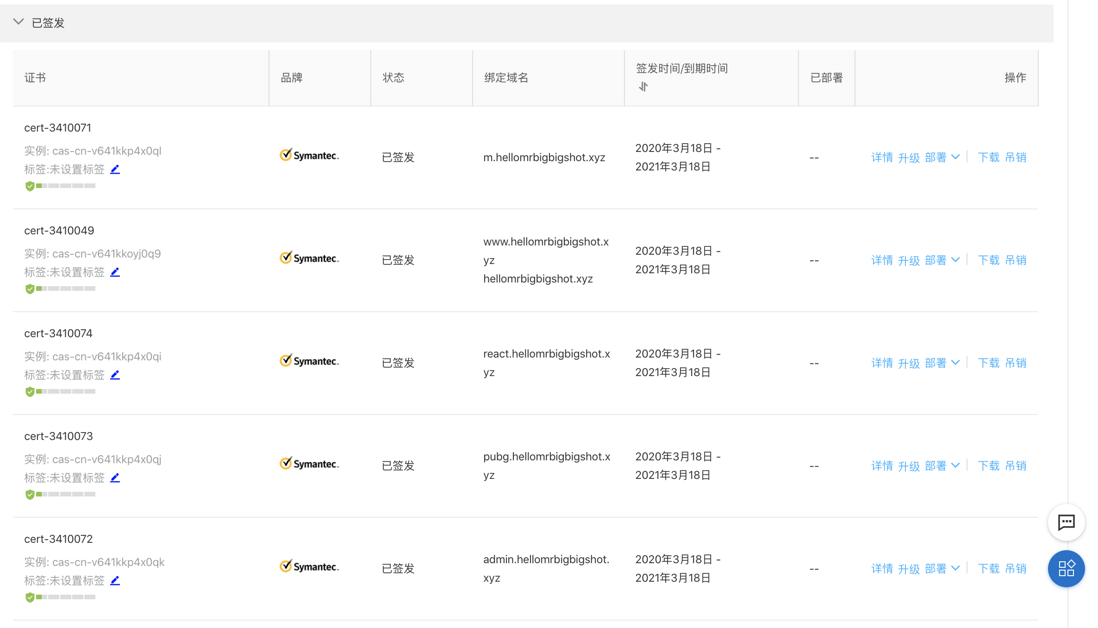
支付成功后回到 SSL证书 界面,在已购买的 SSL 列表选择证书申请按钮,输入对应域名提交即可。证书签发成功后阿里云会发邮件提醒你。下图就是我申请的免费 SSL 证书列表
申请成功后下载证书压缩包,解压后会有一个 .key 文件和一个 .pem 文件。将这两个文件移到阿里云服务器的 /etc/nginx/conf/cert 文件夹下,然后修改 nginx.conf 关键代码如下
server {
listen 80 default_server;
listen [::]:80 default_server;
server_name www.hellomrbigbgishot.xyz hellomrbigbigshot.xyz;
rewrite ^(.*) https://$host$1 permanent; //http转发https
}
server {
listen 443 ssl; #SSL协议访问端口号为443。此处如未添加ssl,可能会造成Nginx无法启动。
server_name www.hellomrbigbigshot.xyz; #将localhost修改为您证书绑定的域名,例如:www.example.com。
root /home/www/react_pc;
index index.html index.htm;
ssl_certificate conf/cert/3622067_www.hellomrbigbigshot.xyz.pem; #将domain name.pem替换成您证书的文件名。
ssl_certificate_key conf/cert/3622067_www.hellomrbigbigshot.xyz.key; #将domain name.key替换成您证书的密钥文件名。
ssl_session_timeout 5m;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4; #使用此加密套件。
ssl_protocols TLSv1 TLSv1.1 TLSv1.2; #使用该协议进行配置。
ssl_prefer_server_ciphers on;
location / {
root /home/www/react_pc; #站点目录。
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
location /api {
rewrite ^/apis/(.*)$ /$1 break;
proxy_pass http://39.104.15.110:8081/api;
}
}重启 Nginx 服务器。访问域名成功跳转,HTTPS 设置成功。










**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。