移动端适配
屏幕
屏幕尺寸
指屏幕对角线的长度。1英寸 = 2.54厘米
屏幕分辨率
指屏幕的像素点数。
设备的ppi/dpi
指像素密度。dpi = 对角线分辨率 / 屏幕尺寸
像素
设备像素
物理像素(device pixel,dp),不可变。是屏幕中的发光的点数。如分辨率为:640 x 1136px。横向有640个发光的点,纵向有1136个发光的点。
CSS像素
web编程用到的,在JS和CSS中使用的10px就是CSS像素,是可变的。CSS像素受屏幕缩放和设备像素比(dpr)的影响。
例1:
假设老马电脑的物理分辨率是1024 768。 如果我故意设置操作系统分辨率为512 384(水平和垂直各缩小1倍),那么此时css定义的1px像素的盒子在屏幕中的显示的宽度比原来高分辨率的宽度增加一倍,所以CSS中的像素只是相对,不是绝对的。
设备独立像素(dip)
device independent pixel,dip,与设备无关的像素。独立于设备的用于逻辑上衡量像素的单位。在移动Web开发中就是指的CSS的逻辑像素。
设备像素比(dpr)
device pixel ratio,dpr
DPR = 设备像素 / 设备独立像素(css像素)
在JS中我们可以通过window.devicePixelRatio来得到当前设备的dpr
在CSS中我们可以通过-webkit-device-pixel-ratio来进行媒体查询
注意,当我们放大或者缩小屏幕的时候,window.devicePixelRatio是可变的
设备独立像素与设备像素的关系:
- PC端
100%缩放:1设备独立像素 = 1设备像素
200%缩放:1设备独立像素 = 2设备像素
- 移动端
1设备独立像素 = 1设备像素
CSS像素和设备像素之间的关系:
当dpr为1,1个CSS像素对应1个设备像素
当dpr为2,1个CSS像素对应4个设备像素
当dpr为3,1个CSS像素对应9个设备像素
视口
视口是用户网页的可视区域。
PC端的几个尺寸
screen.width
指显示器水平方向的像素,不随浏览器窗口的变化而变化,是用设备像素衡量的。
window.innerWidth
指浏览器窗口的宽度(包含滚动条),是可以变化的,使用的是CSS像素
说明:在100%缩放情况下,window.innerWidth的值为1192,放大到200%,window.innerWidth成了放大之前的1/2,因为window.innerWidth是用CSS像素衡量的。
document.documentElement.clientWidth
指viewport的宽度,等于浏览器窗口的宽度(不包含滚动条)
document.documentElement.offsetWidth
document.documentElement.offsetWidth
指的是html的宽度,默认为浏览器窗口的宽度
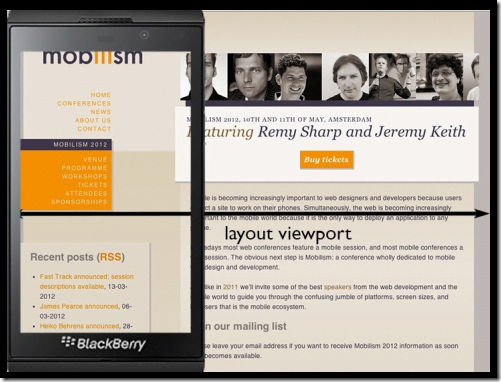
移动端的三个viewport理论
布局视口(layout viewport)
通过document.documentElement.clientWidth来获取layout viewport的宽度。
这个视口就是HTML页面布局的区域,并且可以通过viewport meta标签控制。
视图视口(visual viewport)
视图视口是手持设备物理屏幕的可视区域。表示我们浏览器可视区域的大小。通过window.innerWidth获取
理想视口(ideal viewport)
设备理想的viewport,是一个抽象的概念。
在移动端布局中我们需要的是ideal viewport。它等于我们移动设备的屏幕宽度,这样针对ideal viewport设计的网站,在不同分辨率的屏幕下,不需要缩放,也不需要用户滚动,就可以完美呈现
<!--这一行代码告诉浏览器,布局视口的宽度应该与理想视口的宽度一致-->
<meta name="viewport" content="width=device-width">
或者
<meta name="viewport" content="initial-scale=1">meta标签
通过meta标签设置我们viewport
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=0">| 属性 | 说明 |
|---|---|
| width | 设置layout viewport的宽度,数字或者device-width height |
| height | 设置layout viewport的高度,数字或者device-height |
| initial-scale | 页面初始缩放值 |
| maximum-scale | 用户最大缩放值 |
| minimum-scale | 用户最小缩放值 |
| user-scalable | 允许用户缩放,yes或no |
响应式
响应式布局方案:
-
CSS3 Media Query(推荐):媒体查询,兼容到IE9+,但可以通过插件兼容IE6-8 -
Flex:弹性布局,兼容性较差(IE10+) -
Grid:网格布局,兼容性更差 -
Columns:栅格系统,往往需要依赖于某个UI库,如bootstrap
响应式开发最不好不要杂合使用rem
CSS3 媒体查询
对于IE兼容的库比较成熟的有respond.js
// 屏幕尺寸大于 480px 时应用该规则
@media screen and (min-width: 480px) {}
// 屏幕尺寸小于 800px 时应用该规则
@media screen and (max-width: 800px) {}逻辑操作符and or not only
断点的选择
响应式图片
1.css3 media query
使用backgound-image结合媒体查询
.banner{
background-image: url(/static/large.jpg);
}
@media screen and (max-width: 767px){
background-image: url(/static/small.jpg);
}2.HTML5 <picture> 元素
<picture>
<source srcset="img_smallflower.jpg" media="(max-width: 400px)">
<source srcset="img_flowers.jpg">
<img src="img_flowers.jpg" alt="Flowers">
</picture>srcset 属性的必须的,定义了图片资源。
media 属性是可选的,可以在媒体查询的 CSS @media 规则 查看详情。
对于不支持 <picture> 元素的浏览器你也可以定义 <img> 元素来替代。
3.srcset
<img srcset="photo_w350.jpg 1x, photo_w640.jpg 2x" src="photo_w350.jpg" alt="">如果屏幕的ppi = 1的话则加载1倍图,而dpi = 2则加载2倍图,手机和mac基本上dpi都达到了2以上,这样子对于普通屏幕来说不会浪费流量,而对于视网膜屏来说又有高清的体验。



**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。