本文首发于公众号:符合预期的CoyPan
写在前面
React Hook已经正式发布了一段时间了。我在项目中也进行过尝试,一个很直观的感受:写起来很爽。但是一直没有深入了解过其实现原理。本文将尝试从源码层面,了解React hooks的原理。本文所指的React版本为:v16.12.0
Hook概述
Hook 是 React 16.8 的新增特性,它可以让你在不编写 class 的情况下使用 state 以及其他的 React 特性。Hook的诞生,是为共享状态逻辑提供更好的原生途径。React官方文档,已经对hook进行了十分全面的介绍:https://reactjs.org/docs/hook...
useState实现原理
Hook中使用的最多的,可能就是useState这个api。React是如何实现这个api的呢?React如何保存Hook的state?为什么我们每次调用useState的时候,都可以拿到最新的值?
在写作文本前,我对React内部实现的了解并不够深入,只是了解其Fiber实现及工作流程。不过我认为这对理解hook的实现原理并不会有很大的影响。
本文将专注于这两个问题。我们通过示例代码,调试一下react的源码。示例代码如下:
const App = () => {
const [name, setName] = useState('hello');
const [password, setPassword] = useState('world');
return <React.Fragment>
<input value={name} onChange={ e => setName(e.target.value) } />
<input value={password} onChange={ e => setPassword(e.target.value) } />
</React.Fragment>
};useState的入口代码:
function useState(initialState) {
var dispatcher = resolveDispatcher();
return dispatcher.useState(initialState);
}这个dispatcher对象包含了所有的官方内置hook。
readContext: ƒ (context, observedBits)
useCallback: ƒ (callback, deps)
useContext: ƒ (context, observedBits)
useEffect: ƒ (create, deps)
useImperativeHandle: ƒ (ref, create, deps)
useLayoutEffect: ƒ (create, deps)
useMemo: ƒ (create, deps)
useReducer: ƒ (reducer, initialArg, init)
useRef: ƒ (initialValue)
useState: ƒ (initialState)
useDebugValue: ƒ (value, formatterFn)
useResponder: ƒ (responder, props)
useDeferredValue: ƒ (value, config)
useTransition: ƒ (config)先暂时不管这个dispatcher是怎么来的,我们接着看下useState的内部逻辑。
组件初次挂载时
React处理渲染带有hook的组件的核心函数为:renderWithHooks。
我们来看看再返回[name, setName]之前,都经历了哪些步骤:
...
// 组件挂载时,生成一个hook对象
var hook = mountWorkInProgressHook();
// 初始state绑在hook对象上
if (typeof initialState === 'function') {
initialState = initialState();
}
hook.memoizedState = hook.baseState = initialState;
// 记录hook值的改变
var queue = hook.queue = {
last: null,
dispatch: null,
lastRenderedReducer: basicStateReducer,
lastRenderedState: initialState
};
// 生成 更改状态的方法。
// 这里的 currentlyRenderingFiber$1是一个全局变量,表示当前正在渲染的Fiber节点。这个很重要,一会儿再说。
var dispatch = queue.dispatch = dispatchAction.bind(null,currentlyRenderingFiber$1, queue);
return [hook.memoizedState, dispatch];
...首先来看hook对象是如何生成:
function mountWorkInProgressHook() {
// 初始化的hook对象
var hook = {
memoizedState: null, // 当前的state值
baseState: null,
queue: null,
baseUpdate: null,
next: null
};
// workInProgressHook是一个全局变量,表示当前正在处理的hook
if (workInProgressHook === null) {
firstWorkInProgressHook = workInProgressHook = hook;
} else {
workInProgressHook = workInProgressHook.next = hook;
}
return workInProgressHook;
}从上面的代码可以看到,hook其实是以链表的形式存储起来的。每一个hook都有一个指向下一个hook的指针。如果我们在组件代码中声明了多个hook,那这些hook对象之间是这样排列的:
hookA.next = hookB;
hookB.next = hookC;
...React会把hook对象挂到Fiber节点的memoizedState属性上:
var renderedWork = currentlyRenderingFiber$1;
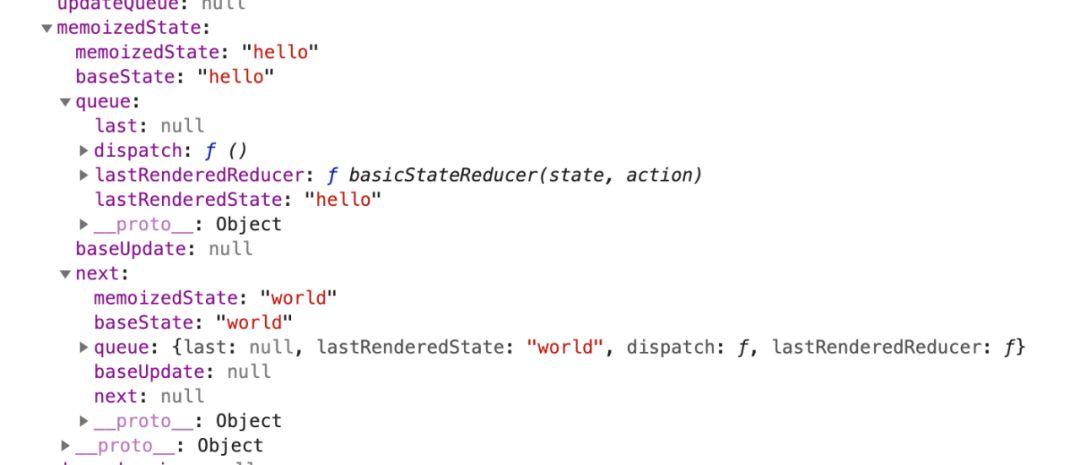
renderedWork.memoizedState = firstWorkInProgressHook;在本文的例子中,组件挂载完毕后,其Fiber对象上的memoizedState属性值如下:
setState
组件初次挂载完成了,我们在页面进行输入时,hook是如何工作的呢?即,[name, setName]=useState('')中的setName都干了什么。
上文已经提到了,hook中的setName是这样来的
var dispatch = queue.dispatch = dispatchAction.bind(null, currentlyRenderingFiber$1, queue);我们调用setName的时候,事实上就是执行了这个dispatchAction。
在dispatchAction中,会进行render的调度处理,同时,会存储此次更新的信息:
...
// 记录更新信息
var _update2 = {
expirationTime: expirationTime,
suspenseConfig: suspenseConfig,
action: action,
eagerReducer: null,
eagerState: null,
next: null
};
...
// 这里的queue,是之前传入的hook对象中的queue。这里保留了一个引用,很重要。
var last = queue.last;
// 更新链表
if (last === null) {
// This is the first update. Create a circular list.
_update2.next = _update2;
} else {
var first = last.next;
if (first !== null) {
// Still circular.
_update2.next = first;
}
last.next = _update2;
}
queue.last = _update2;
// 接下来,交给React去调度处理
...经过React的调度,会带上action(setName的传参),再次进入hook组件核心渲染逻辑:renderWithHooks。此时,由于并非首次渲染组件,React会使用另外一个挂载有全局hook函数的对象上的useState。在这个useState中,会使用一个叫做updateState的函数来计算最新的state值。而这个updateState的代码很简单:
function updateState(initialState) {
return updateReducer(basicStateReducer, initialState);
}先看这个basicStateReducer, 也很简单:
function basicStateReducer(state, action) {
return typeof action === 'function' ? action(state) : action;
}就是实现了一个reducer的功能,通过传入的state的action,计算出最新的state。这里的代码告诉我们,我们其实可以传入一个函数作为setState的参数,通过函数返回最新的state。
我们继续深入updateReducer的代码:
function updateReducer(reducer, initialArg, init) {
// 通过fiber节点的memoizedState属性拿到当前hook。
var hook = updateWorkInProgressHook();
var queue = hook.queue;
queue.lastRenderedReducer = reducer;
// 这里是为了处理当前render周期中,再次触发render的问题,先暂时忽略这个条件分支。
if (numberOfReRenders > 0) {
...
}
// 最近的一次更新
var last = queue.last;
var baseUpdate = hook.baseUpdate;
var baseState = hook.baseState; // Find the first unprocessed update.
var first;
if (baseUpdate !== null) {
if (last !== null) {
// For the first update, the queue is a circular linked list where
// `queue.last.next = queue.first`. Once the first update commits, and
// the `baseUpdate` is no longer empty, we can unravel the list.
last.next = null;
}
first = baseUpdate.next;
} else {
first = last !== null ? last.next : null;
}
if (first !== null) {
var _newState = baseState;
var newBaseState = null;
var newBaseUpdate = null;
var prevUpdate = baseUpdate;
var _update = first;
var didSkip = false;
// 调度,获取最新的state
do {
var updateExpirationTime = _update.expirationTime;
if (updateExpirationTime < renderExpirationTime$1) {
// react调度代码,省略
...
} else {
...
if (_update.eagerReducer === reducer) {
// If this update was processed eagerly, and its reducer matches the
// current reducer, we can use the eagerly computed state.
_newState = _update.eagerState;
} else {
// 通过reducer计算出最新的state
var _action = _update.action;
_newState = reducer(_newState, _action);
}
}
prevUpdate = _update;
_update = _update.next;
} while (_update !== null && _update !== first);
...
hook.memoizedState = _newState;
hook.baseUpdate = newBaseUpdate;
hook.baseState = newBaseState;
queue.lastRenderedState = _newState;
}
var dispatch = queue.dispatch;
return [hook.memoizedState, dispatch];
}小结
我们以示例代码,简单分析了一下hook的内部原理。回到我们开始提出的问题,React如何保存Hook的state?为什么我们每次调用useState的时候,都可以拿到最新的值?现在可以简单总结一下了:
在执行useState的时候,react会在组件的Fiber节点上,按照useState的先后顺序,以链表的方式创建hook,并且将state和该state对应的更新函数返回。更新时,会顺着链表,依次计算最新的state值返回。
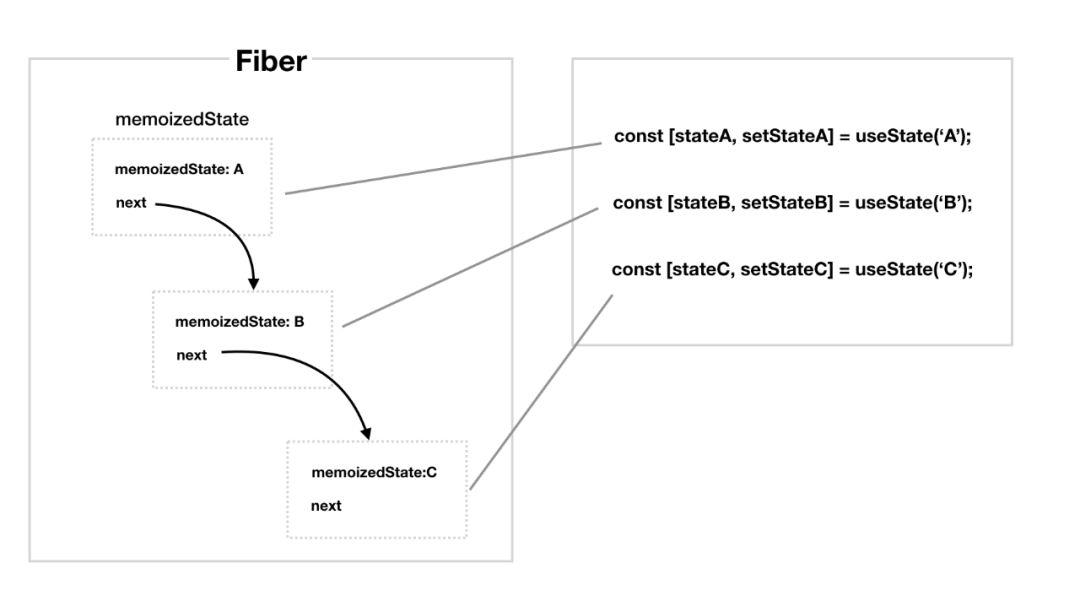
用一个图总结一下:
上面的图,也很好的解释了为什么不允许在条件分支中使用hook。useState执行一次,链表才会前进到下一个节点。如果中途某个节点断了,那么state就对应不起来了,代码自然就出Bug了。
写在后面
本文从源码角度,阐述了hook的大概实现原理。其中有一些分支逻辑以及hook中的副作用等将在后续的文章中进行解析。本人第一次写源码分析,有不恰当的地方请多指教。



**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。