Discuz! Q 内测版终于来了,看过官方手册的小伙伴应该都知道,这次Discuz!Q的安装方式真特别,前所未见!
首先,我们需要申请Discuz! Q 内测权限
https://www.dnspod.cn/promo/d...
注册腾讯云帐号并实名认证,然后在内测申请处完成申请。
接下来,在API密钥管理处新建一个密钥,然后下载 Discuz! Q~~接着就是官方介绍的安装方法。
但是!
官方的安装方法实在太麻烦了,不适合我这种比较懒的人,怎么办?
于是,URLOS发大招了,Discuz! Q一键安装来了!
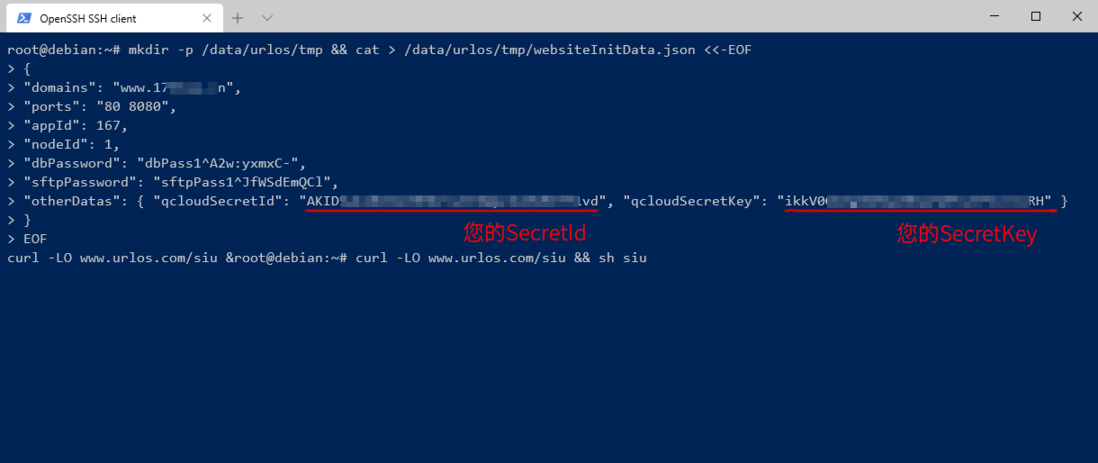
mkdir -p /data/urlos/tmp && cat > /data/urlos/tmp/websiteInitData.json <<-EOF
{
"domains": "website-wa5wge.com",
"ports": "80 8080",
"appId": 167,
"nodeId": 1,
"dbPassword": "dbPass1^A2w:yxmxC-",
"sftpPassword": "sftpPass1^JfWSdEmQCl",
"otherDatas": { "qcloudSecretId": "您的SecretId", "qcloudSecretKey": "您的SecretKey" }
}
EOF
curl -LO www.urlos.com/siu && sh siu全选复制以上命令,ssh连接主机,粘贴命令,当然,在这之前我们需要根据自身情况修改一下命令中的个别参数。下面介绍一下各参数的含义:
domains:域名,换成你自己的域名
ports:端口,一般默认,如果需要https访问,直接加上443端口就能自动申请ssl证书了,非常方便
appId:URLOS的应用ID,无需修改
nodeId:主机ID,无需修改
dbPassword:数据库密码
sftpPassword:SFTP密码,如果你不需要使用SFTP传输文件,可以去掉该行参数
otherDatas:里面包含了安装Discuz! Q内测版所必需的腾讯云API密钥,如何申请请自行查看官方:https://www.dnspod.cn/promo/d...请在纯净的主机系统上使用此一键安装命令!支持Ubuntu-14.04以上、CentOS-7.0以上、Debian-8X以上的64位系统;
Discuz! Q一键安装命令演示
下面演示一下我是怎么使用URLOS一键安装命令安装一键安装Discuz! Q的:
1、复制粘贴命令
回车执行即可
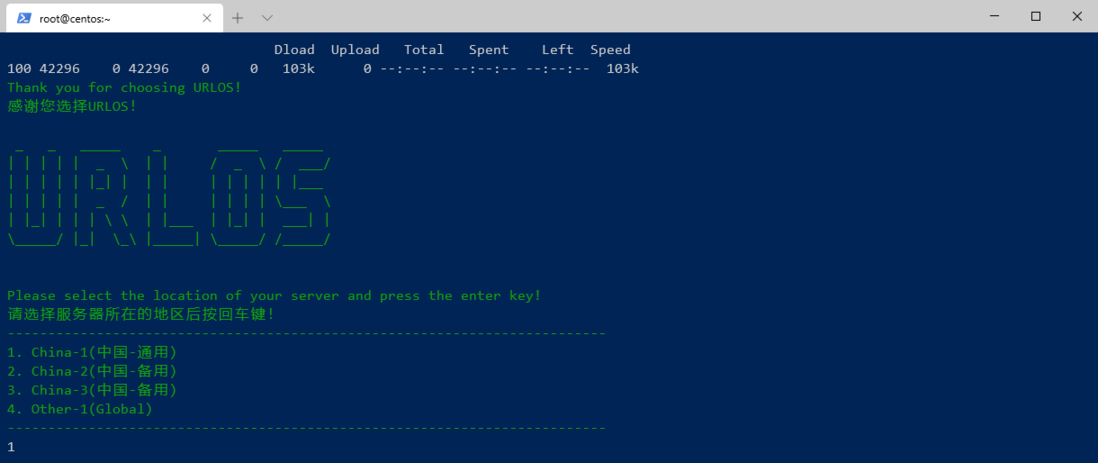
2、选择服务器所在地区,我选1
3、选择docker存储目录,我习惯选择1
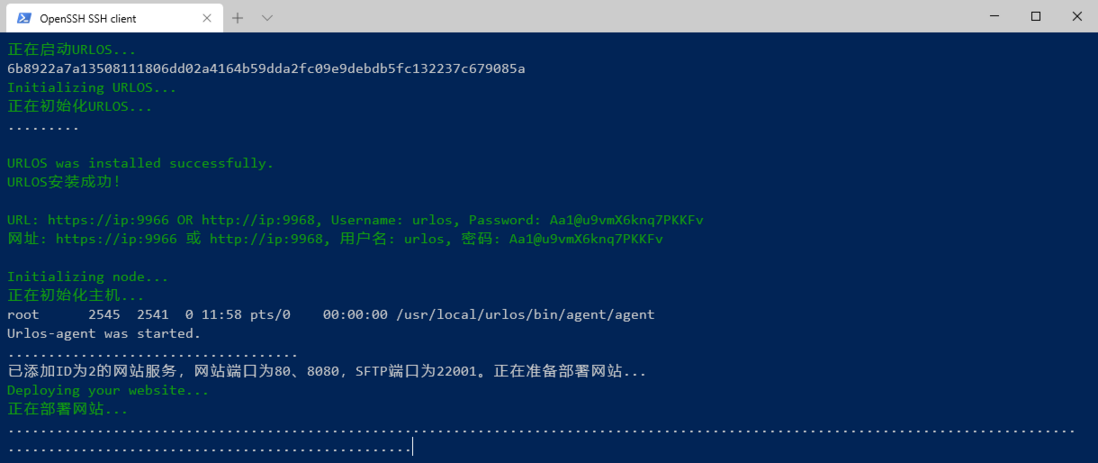
接下来我们就等待Discuz!Q自动安装完成吧......
因为需要远程下载Discuz!Q和初始化运行环境,也受网络环境质量的影响,可能时间会有一点长,耐心等待一会就好
......
......
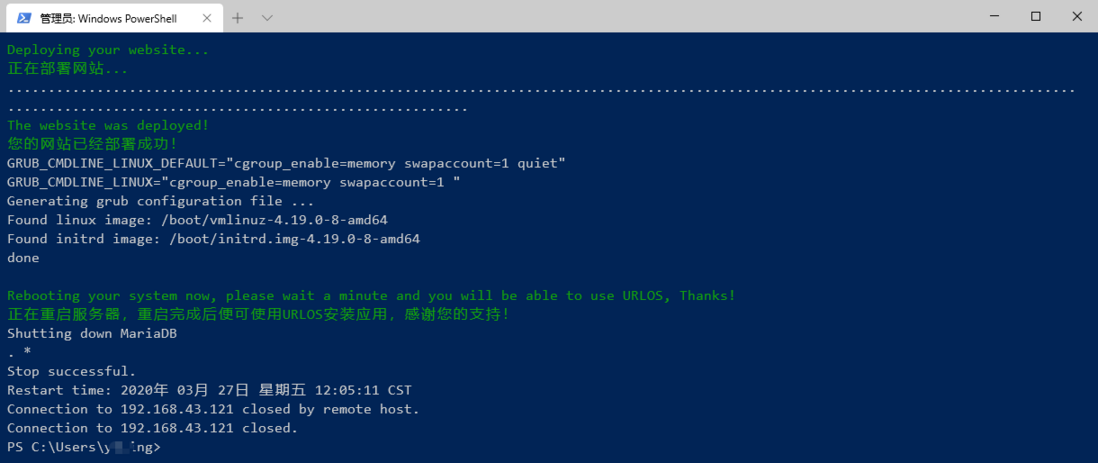
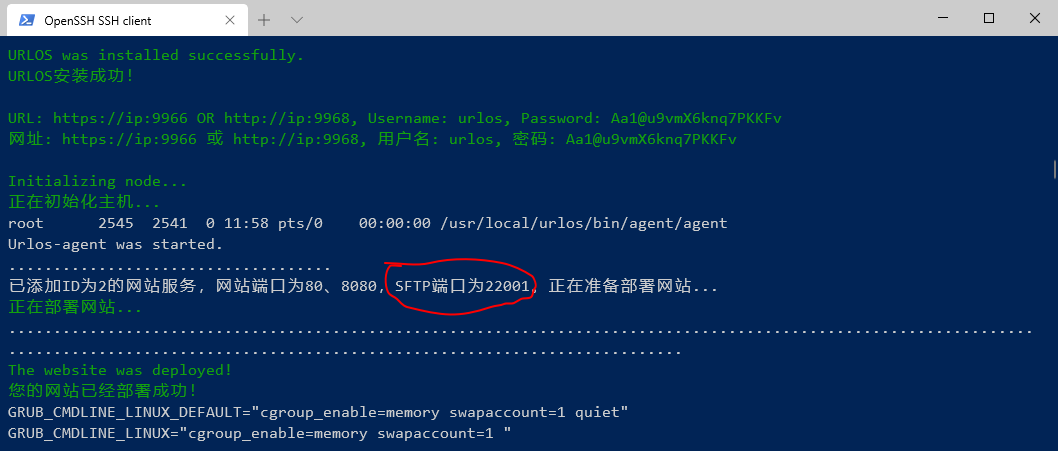
当出现这个画面时,表示URLOS和Discuz!Q安装完成了
我们用浏览器访问域名,然后进行Discuz!Q最后的数据库配置:
Discuz!Q的数据库信息可以通过两种方式查看:
1、用SFTP工具登录查看
SFTP端口号我们可以在这里找到
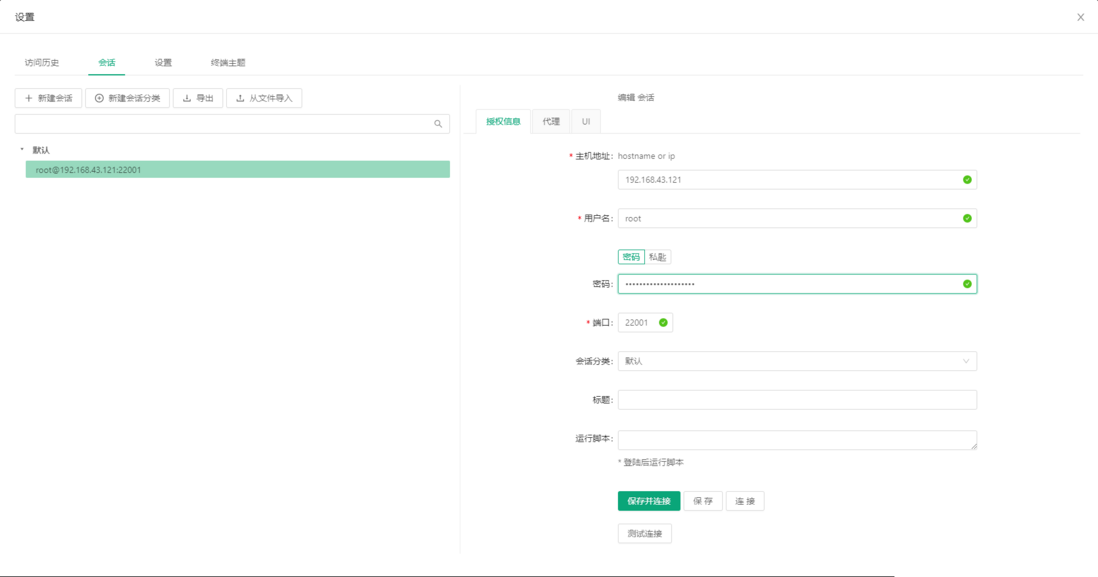
打开SFTP工具,推荐使用URLOS官方发布的URLSSH https://www.urlos.com/urlssh
新建会话,填写ip地址、端口号、密码,点击“保存并连接”
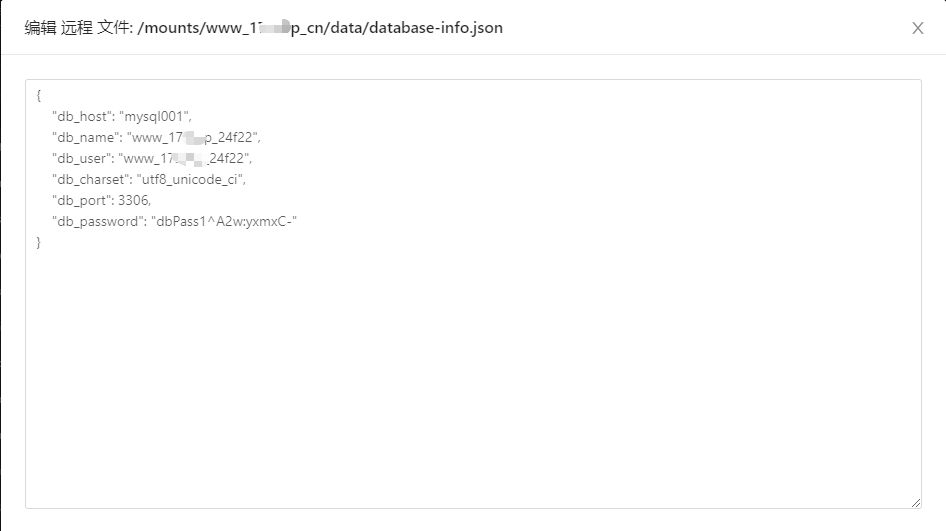
编辑查看database-info.json这个文件
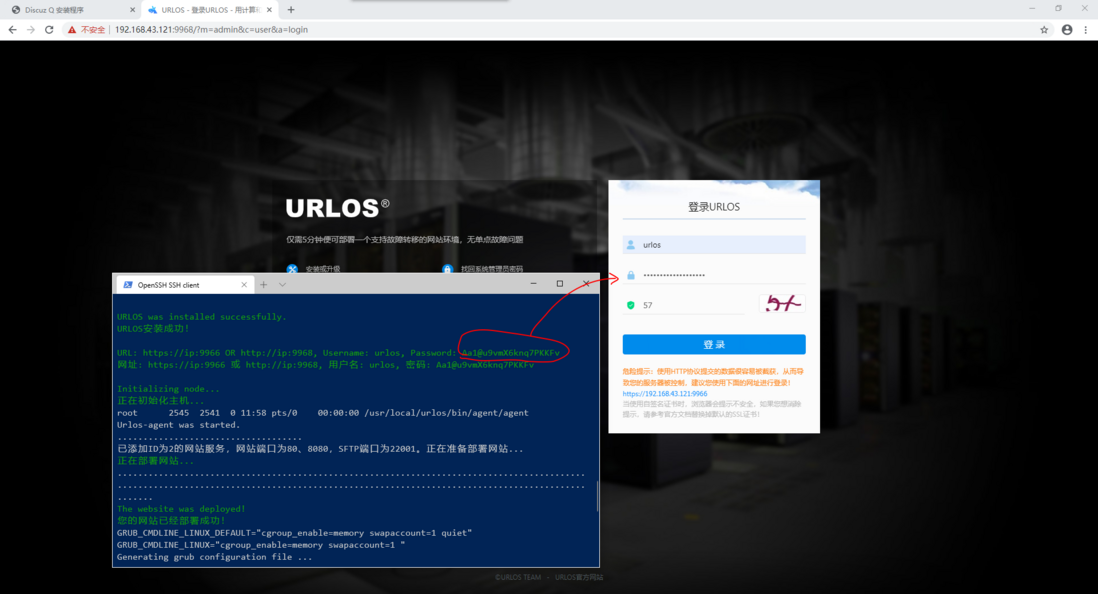
2、浏览器访问http://你的主机IP:9968,打开URLOS并登录
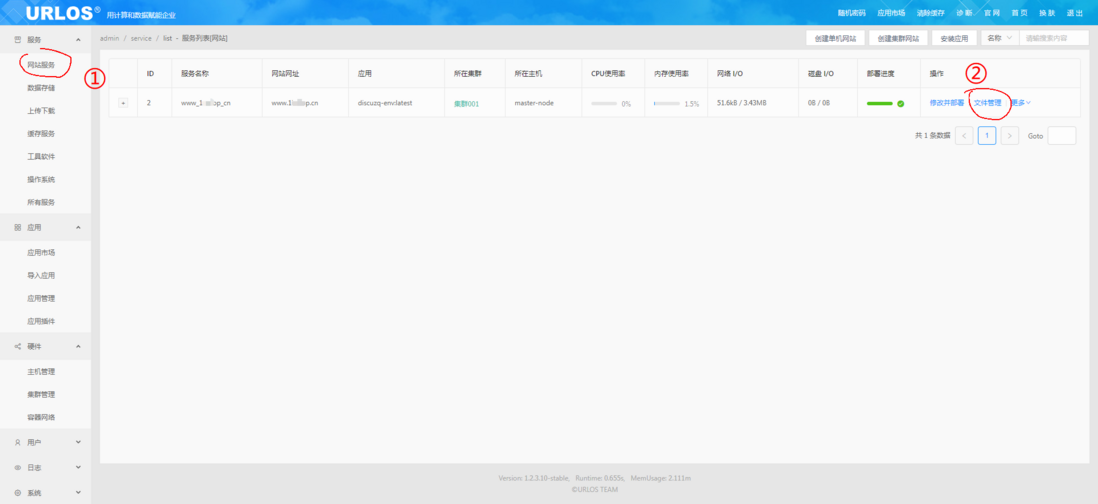
在服务->网站服务中,打开操作中的文件管理
查看database-info.json即可获取数据库相关信息
怎么样,小伙伴们,用URLOS的一键安装命令来安装Discuz! Q是不是非常简单有效率呢?
还没体验过Discuz! Q的小伙伴赶紧试一试吧














**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。