1、fiddler
Fiddler是一款HTTP协议调试代理工具,它能够抓取记录本机所有HTTP(S)请求,通过设置断点等方法我们可以任意修改进出Fiddler的数据(cookie,html,js,css)完成测试。其原理如下图,我们仅需要修改Proxy中收到的数据就可以模拟客户端和服务器的交互,完成一系列Mock测试。
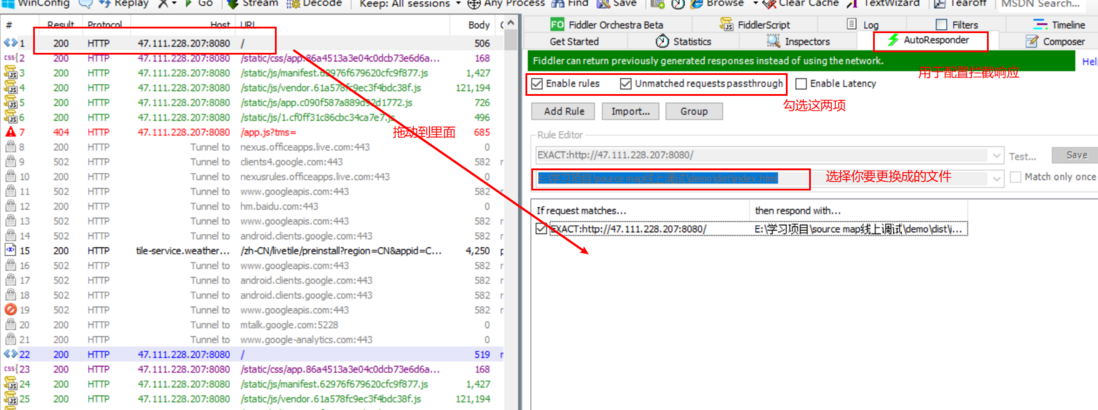
当我们需要测试线上产品时,我们可以用本地文件替代请求返回数据。例如:当http://127.0.0.1:8080返回index.html文件数据,Fiddler会对http://127.0.0.1:8080进行拦截,然后用本地index.html替换response。之后就可以在控制台替换文件上打断点进行调试了。
原始页面
替换后的页面
但是,当前端项目经过webpack或者gulp等打包工具编译后,代码被合并压缩了,无法使用上述方式准确替换response。当然,解决办法还是有的,请继续往下看。。。
参考:
https://juejin.im/entry/586b3...
2、source-map
线上产品代码一般是编译过的,前端的编译处理过程包括不限于
- 转译器/Transpilers (Babel, Traceur)
- 编译器/Compilers (Closure Compiler, TypeScript, CoffeeScript, Dart)
- 压缩/Minifiers (UglifyJS)
这里提及的都是可生成Source Map的操作。
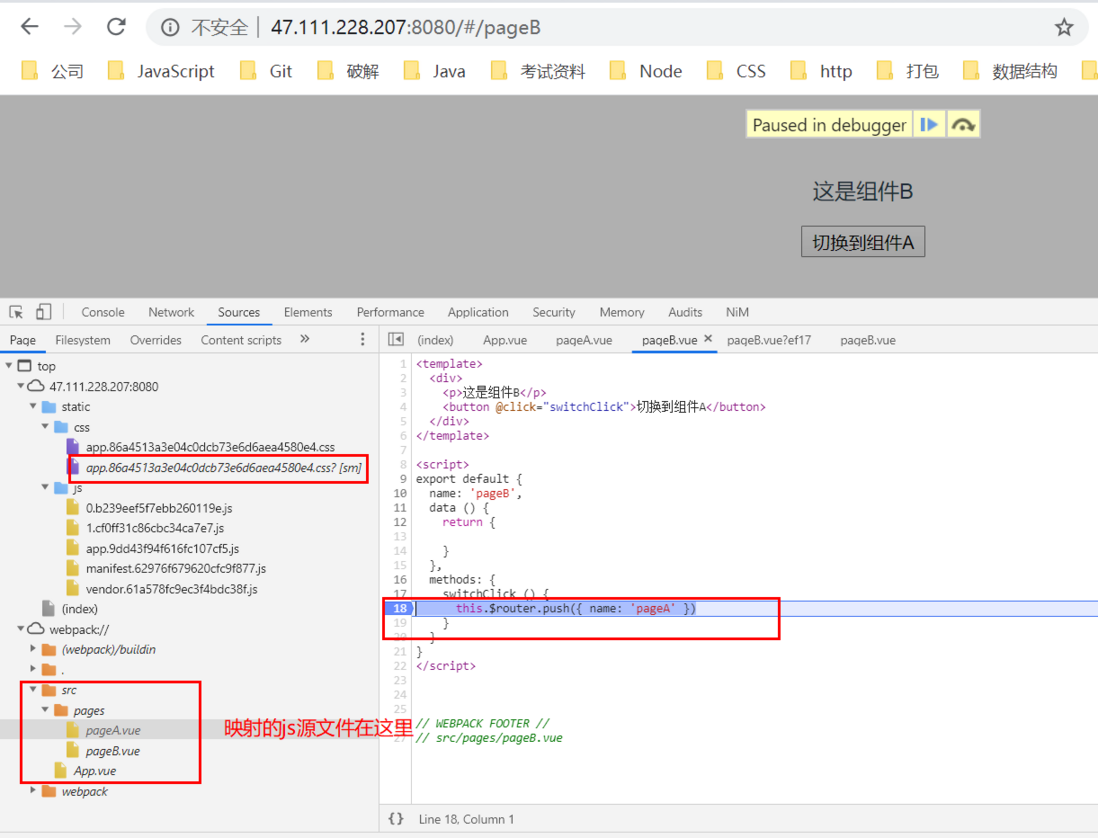
经过这一系列骚气的操作后,发布到线上的代码已经面目全非,对带宽友好了,但对开发者调试并不友好。于是就有了Source Map。顾名思义,他是源码的映射,可以将压缩后的代码再对应回未压缩的源码。使得我们在调试线上产品时,就好像在调试开发环境的代码。
2.1、开启chrome浏览器支持source map配置
2.2、webpack生成source map
devtool: 'source-map' //增加映射文件,可以帮我们调试代码
devtool: 'eval-source-map', //不会产生新的文件
devtool: 'cheap-module-source-map', //不会产生列,但是是一个单独的映射
devtool: 'cheap-module-eval-source-map' //不会产生新的文件,集成在打包后的文件里没有生成source map是这样子的
生成source map
虽然source map这一功能方便我们线上调试,但是问题也就出来了,生成source map的项目部署到线上后用户也能看到源文件,这样肯定是不行的,难道每次线上调试完没问题了就关闭webpack source map再打包部署一版吗?是不是很麻烦?
参考:
https://juejin.im/entry/5bbff...
https://www.jianshu.com/p/2fd...










**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。