前言
时间:2020-04-06
前段时间apple出了iPad pro 2020,和妙控键盘,加上现有的iPad OS,现在的iPad更像电脑了,官方更是打出了宣传语:你的下一台电脑, 何必是电脑
加上妙控键盘,iPad pro看起来和MacBook有那么几分相似,但是iPad能完全替代电脑吗?答案是不能的,iPad只能在部分场景下替代电脑。就以程序员这个职业来说,电脑上有各种强大的编辑器和调试工具,而iPad并没有那么强大软件支持,那么iPad的就不能编程吗?答案是:可以编程的。
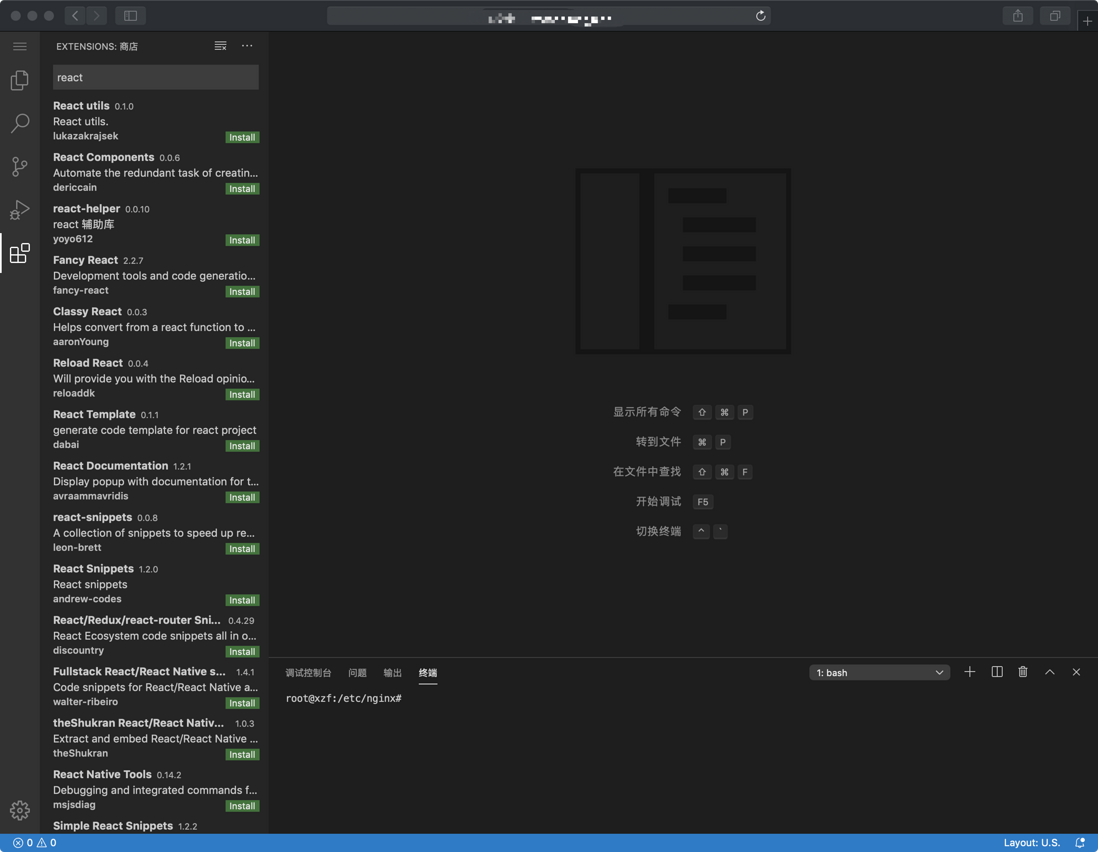
coder-server项目可以远程部署在服务器上,在任何浏览器上使用VScode
iPad + 妙控键盘 + code-server搭配起来,就可以实现在iPad上编程,以下是在服务器上搭建code-server项目的过程
环境
时间:2020年04月08日
服务器:阿里云
系统:Ubuntu18.04
coder-server版本:3.0.2(目前最新版)
安装
下载code-server二进制版本
- GitHub地址:https://github.com/cdr/code-s...
- releases地址:https://github.com/cdr/code-s...
在服务器上下载
mkdir /var/local/vscode # 创建目录
cd /var/local/vscode # 进入目录
wget https://github.com/cdr/code-server/releases/download/3.0.2/code-server-3.0.2-linux-x86_64.tar.gz # 下载
tar -xvzf code-server-3.0.2-linux-x86_64.tar.gz # 解压
mv code-server-3.0.2-linux-x86_64.tar.gz code-server # 改名我选择在/var/local/vscode中创建项目,获取二进制文件
下载慢解决方法
https://d.serctl.com/,在这个网址中输入原下载地址,可以获取到一个新的下载地址,使用新的下载地址,下载速度会快很多
运行
cd code-server
export PASSWORD="yourpassword" && ./code-server --port 9999 --host 0.0.0.0 -
export PASSWORD="yourpassword"可以指定密码,不加的话会默认生成一个,可以在运行后看到yourpassword为你的密码 - --port 9999指定端口运行,可以修改为80端口,这样就访问的时候就不需要输入端口号
- --host 0.0.0.0 默认是127.0.0.1,只能本地访问,无法外网访问,所以得改成0.0.0.0,才能各个浏览器都能访问
域名配置
直接一大串ip地址访问过于麻烦,改为使用域名访问,在Nginx中配置
vim /etc/nginx/sites-enabled/default打开文件,在后面添加
server {
listen 80;
listen [::]:80;
server_name yourserver_name;
location / {
proxy_pass http://localhost:9999/;
proxy_set_header Host $host;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection upgrade;
proxy_set_header Accept-Encoding gzip;
}
}yourserver_name为你的域名
http://localhost:9999/,9999为你配置的端口
后台运行
直接运行的话,终端断掉项目就终止运行了,以下是一种后台运行方式:使用screen后台运行,如果你了解其他后台运行方式,也可以自己设置
screen -S vscode # vscode为自己取的名字
export PASSWORD="yourpassword" && ./code-server --port 9999 --host 0.0.0.0 关于退出,以下是网上找到的方法,我电脑mac使用iterm无法退出,就直接关闭iterm,也还是可以照样运行的
保持会话退出
这样退出的话,以后还可以通过screen -r (name)再次进入,快捷键命令:先同时按Ctrl+A+D键
如果要终止
screen -ls
screen -X -S id quit # id可在上述指令中找到为什么使用二进制版本
直接使用二进制版本code-server来搭建,这样在vscode的终端中运行的命令,等于就是在服务器终端中运行命令,在iPad上就省了连接服务器的步骤了,直接在vscode中执行指令。



**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。