match
str.match(string|regexp) //如果传入的是字符串,会隐式的通过`new RegExp(obj)`转换为正在表达式- 如果不为全局匹配,则返回的是
第一个完整匹配级其相关的捕获组(正则中用小括号包裹起来的为组)信息。 - 如果为全局匹配,返回完整正则表达式匹配的所有结果,不会返回捕获组及相关对象属性。
不带捕获组的情况返回如下:
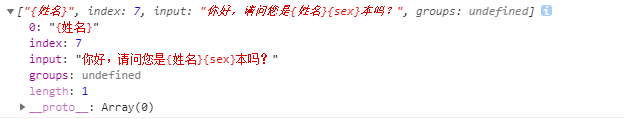
var str \= "你好,请问您是{姓名}{sex}本吗?";
str.match(/{\[a-zA-Z0-9\\u4e00-\\u9fa5\]+}/)带捕获组的情况返回如下:
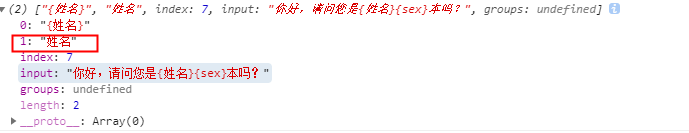
var str = "你好,请问您是{姓名}{sex}本吗?";
str.match(/{([a-zA-Z0-9\u4e00-\u9fa5])+}/)如果未匹配到结果返回null,否则数组的第一个元素为第一个完整匹配的字符串,后面的为捕获组里匹配的值,依次和括号对应。另外还有几个对象属性值:index表示第一个匹配的索引位置,input表示原始字符串,当捕获组有通过\<name>设置名称是,groups返回名称对应的值。
//捕获组命名
var str = "你好,请问您是{姓名}{sex}本吗?";
str.match(/{(?<var>[a-zA-Z0-9\u4e00-\u9fa5]+)}/)//全局模式下匹配
var str = "你好,请问您是{姓名}{sex}本吗?";
str.match(/{[a-zA-Z0-9\u4e00-\u9fa5]+}/g); //返回 ["{姓名}", "{sex}"]exec
RegExp.prototype.exec()
- 在非全局模式下,
exec的表现和match一致 - 全局模式下,
exec可以多次执行,每次执行返回的结果同match函数。并且会在正则对象下记录lastIndex位置,当匹配不上时返回null并且lastIndex记录为0;
//非全局
var reg = new RegExp("{\[a-zA-Z0-9\\u4e00-\\u9fa5\]+}");
var str = "你好,请问您是{姓名}{sex}本吗?";
reg.exec(str);//全局
var reg = new RegExp("{\[a-zA-Z0-9\\u4e00-\\u9fa5\]+}","g");
var str = "你好,请问您是{姓名}{sex}本吗?";
let m = null;
while( (m = reg.exec(str)) != null){
console.log(m);
console.log(reg.lastIndex);
}
console.log(reg.lastIndex);test
RegExpObject.test(string)用于检测一个字符串是否匹配某个模式,匹配返回true,否则返回 false。
var reg = new RegExp("{\[a-zA-Z0-9\\u4e00-\\u9fa5\]+}");
var str = "你好,请问您是{姓名}{sex}本吗?";
reg.test(); //返回true,无论执行几次都是返回 true但如果正则表达式设置了全局标志,test()的执行会改变正则表达式lastIndex属性。连续的执行test()方法,后续的执行将会从 lastIndex 处开始匹配字符串。
var reg = new RegExp("{\[a-zA-Z0-9\\u4e00-\\u9fa5\]+}","g");
var str = "你好,请问您是{姓名}{sex}本吗?";
console.log(reg.test(str) + " " + reg.lastIndex); //true 11
console.log(reg.test(str) + " " + reg.lastIndex); //true 16
console.log(reg.test(str) + " " + reg.lastIndex); //false 0
console.log(reg.test(str) + " " + reg.lastIndex); //true 11search
str.search(string | regexp) //如果传入的是字符串,会隐式的通过`new RegExp(obj)`转换为正在表达式如果匹配成功,则返回正则表达式在字符串中首次匹配项的索引;否则,返回-1;不区分全局模式。
replace
/*
* 当第一个参数为字符串时,不会转换为正则,仅第一个匹配项会被替换。
* 不会改变原始字符串,返回一个替换后的新字符串
*/
str.replace(regexp|substr, newSubStr|function) 当第二个参数为字符串时,有些特殊变量名需要注意:
$$ 插入一个 "$"。
$& 插入匹配的子串。
$` 插入当前匹配的子串左边的内容。
$' 插入当前匹配的子串右边的内容。
$n 正则中的捕获组,$1代表第一个捕获组var reg = new RegExp("{\[a-zA-Z0-9\\u4e00-\\u9fa5\]+}","g");
var str = "你好,请问您是{姓名}{sex}本吗?";
console.log(str.replace(reg,"[$&]")) //你好,请问您是[{姓名}][{sex}]本吗?当第二个参数为函数时,如果第一个参数是全局模式的正则,那么这个函数将被多次调用,每次匹配都会被调用。函数的参数是可变的。
第一个参数是match,代表匹配的子串。(对应于上述的$&。)
后面p1...pn,代表捕获组里匹配的子串。(对应于$1...$2)
紧接着是offset,代表匹配字串在字符串中的位置。
然后是string,代表元素字符串;
如果有命名捕获组,最后一个参数为命名捕获组匹配的对象var reg = new RegExp("{\[a-zA-Z0-9\\u4e00-\\u9fa5\]+}","g");
var str = "你好,请问您是{姓名}{sex}本吗?";
console.log(str.replace(reg,function(match,offset,str){ //这里正则没有捕获组
console.log(match + " " + offset + " "+str);
return '[' + match + ']';
}))


**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。