一. CSS仿写实心三角特效
<div class="triangle"></div> // 实心倒三角
.triangle {
margin: 15px 0 0 130px; // 调整位置
position: absolute;
border: 10px solid white;
border-left-color: transparent;
border-bottom-color: transparent;
border-right-color: transparent;
}二. Angular美化原生select的下拉选项样式(空心下拉上拉箭头)
<div class="triangle"><div [ngClass]="arrow && i == selectIndex?'inner-up':'inner-down'"></div></div>
<select (blur)="selectBlur(i)" (click)="selectClick(i)">
<option [value]="participant.id">{{name}}</option>
</select>.triangle{
position: absolute; // 控制位置
margin-left: 220px;
margin-top: 10px;
.inner-down { //空心下拉箭头
width: 8px;
height: 8px;
border: 1px solid #CACFD2;
border-width: 1px 1px 0 0;
transform: rotate(135deg);
margin-bottom: 10px;
margin-top: -5px;
}
.inner-up { //空心上拉箭头
width: 8px;
height: 8px;
border: 1px solid #CACFD2;
border-width: 0 0 1px 1px;
transform: rotate(135deg);
margin-bottom: 10px;
}
}三. Angular - 仿video的拖拉滑动条
原生JavaScript写法:js原生仿水平拖动轴
<div class="scroll" id="scroll">
<div class="bar" id="bar"></div>
<div class="mask" id="mask"></div>
</div>.scroll { //总进度条
width: 70%;
height: 5px;
background: #d9e4e7;
position: relative;
margin-top: 15px;
border-radius: 5px;
}
.bar { //控制手柄圈圈
width: 20px;
height: 20px;
background: #fff;
position: absolute;
top: -7px;
left: 0;
cursor: pointer;
border-radius: 50%;
}
.mask { //已走过的进度
position: absolute;
left: 0;
top: 0;
background: #3498db;
width: 0;
height: 5px;
border-radius: 5px;
}- angular6不能直接通过document对象去操作页面对象!需要以angular特有的方式操作:
1. import { ElementRef } from '@angular/core';
2. constructor(
public element: ElementRef
) { }
3. 通过 **this.element.nativeElement.querySelector('#scroll'); 操作对象!**
videoProgress() {
const _that = this;
const scroll = this.element.nativeElement.querySelector('#scroll'); // 总进度条
const bar = this.element.nativeElement.querySelector('#bar'); // 鼠标按下时拖动的白色小圈圈
const mask = this.element.nativeElement.querySelector('#mask'); // 已走过的蓝色进度
bar.onmousedown = function (event) { // 鼠标按下小圈圈事件
let barleft = 0;
const leftVal = event.clientX - this.offsetLeft;
document.onmousemove = function (event2) { // 鼠标移动事件
barleft = event2.clientX - leftVal;
if (barleft < 0) {
barleft = 0;
} else if (barleft > scroll.offsetWidth - bar.offsetWidth) {
barleft = scroll.offsetWidth - bar.offsetWidth;
}
mask.style.width = barleft + 'px'; // 设置已走过进度长度
bar.style.left = barleft + 'px'; // 设置小圈圈距离起始位置的长度
// 当前已播放的百分比
_that.currentTime = (barleft / (scroll.offsetWidth - bar.offsetWidth)) * (_that.getPlayBackTotalTime);
// 解决若干操作下,例如:鼠标左键已经弹起时候,进度bar还是会跟着鼠标来回滑动,出现类似hover效果的bug!
if (window.getSelection) {
if (window.getSelection().empty) { // Chrome
window.getSelection().empty();
} else if (window.getSelection().removeAllRanges) { // Firefox
window.getSelection().removeAllRanges();
}
}
}
document.onmouseup = function () { // 弹起鼠标不做任何操作
document.onmousemove = null;
}
}
}
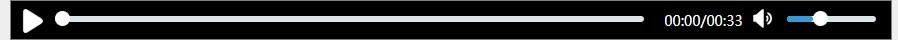
四. 原生仿写video播放器
<!-- 自定义controls -->
<div class="control-wrapper">
<div class="v-pause-play-button">
<img src="./image/video-stop.png" alt="" class="c-icon" id="videoControl">
</div>
<!-- 播放进度条 -->
<div class="scroll" id="scroll">
<div class="bar" id="bar"></div>
<div class="mask" id="mask"></div>
</div>
<div class="c-time"><span id="c_time_info"></span>/<span id="t_time_info"></span></div>
<div><img src="./image/voice.svg" alt="" class="c-icon"></div>
<!-- 音量 -->
<div class="scroll_voice" id="scroll_voice">
<div class="bar_voice" id="bar_voice"></div>
<div class="mask_voice" id="mask_voice"></div>
</div>
</div>.control-wrapper{
user-select: none;
height: 40px;
line-height: 40px;
width: 100%;
background-color: #000;
border: 1px solid gray;
display: flex;
justify-content: space-between;
}
/* 总进度条 */
.scroll {
width:75%;
height: 6px;
background: #d9e4e7;;
position: relative;
margin: 0 auto;
margin-top: 15px;
border-radius: 5px;
z-index: 999;
}
/* 控制手柄圈圈 */
.bar {
width: 15px;
height: 15px;
background: #fff;
position: absolute;
top: -5px;
left: 0;
cursor: pointer;
border-radius: 50%;
}
/* 已走过的进度 */
.mask {
position: absolute;
left: 0;
top: 0;
background: #3498db;
width: 0;
height: 6px;
border-radius: 5px;
}
/* 音量进度条 */
.scroll_voice{
width:100px;
height: 6px;
background: #d9e4e7;;
position: relative;
margin: 0 auto;
margin-top: 15px;
border-radius: 5px;
z-index: 999;
margin-right: 15px;
}
/* 控制手柄圈圈 */
.bar_voice {
width: 15px;
height: 15px;
background: #fff;
position: absolute;
top: -5px;
left: 0;
cursor: pointer;
border-radius: 50%;
}
/* 已走过的进度 */
.mask_voice {
position: absolute;
left: 0;
top: 0;
background: #3498db;
width: 0;
height: 6px;
border-radius: 5px;
}// 播放控制进度条
function videoProgress() {
let barleft = 0;
bar.onmousedown = function (event) {
var event = event || window.event;
var leftVal = event.clientX - this.offsetLeft;
$('body').on('mousemove', function () {
var event = event || window.event;
barleft = event.clientX - leftVal;
if (barleft < 0) {
barleft = 0;
} else if (barleft > scroll.offsetWidth - bar.offsetWidth) {
barleft = scroll.offsetWidth - bar.offsetWidth;
}
// 拖动进度条,更新进度条样式,记录拖动百分比 drag_playPercent
drag_playPercent = parseInt(barleft / (scroll.offsetWidth - bar.offsetWidth) * 100);
mask.style.width = drag_playPercent + '%';
bar.style.left = drag_playPercent + "%";
})
$('body').on('mouseup', function () {
$('body').off(); // 去掉所有的事件,解决快速拖拉时候偶现的 hover bug!
...
})
}
}
// 音量控制进度条
function videoVoiceProgress() {
let barleft = 0;
bar_voice.onmousedown = function (event) {
var event = event || window.event;
var leftVal = event.clientX - this.offsetLeft;
$('body').on('mousemove', function (event) {
var event = event || window.event;
barleft = event.clientX - leftVal;
if (barleft < 0) {
barleft = 0;
} else if (barleft > scroll_voice.offsetWidth - bar_voice.offsetWidth) {
barleft = scroll_voice.offsetWidth - bar_voice.offsetWidth;
}
// 拖动进度条,更新进度条样式,记录拖动百分比
drag_voice_playPercent = parseInt(barleft / (scroll_voice.offsetWidth - bar_voice.offsetWidth) * 100);
mask_voice.style.width = drag_voice_playPercent + '%';
bar_voice.style.left = drag_voice_playPercent + "%";
})
$('body').on('mouseup', function () {
$('body').off();
...
})
}
}五. Angular6 -- 实现列表拖拽和排序
<div *ngFor="let item of printList;let i = index;" (dragover)="dragover($event)" (drop)="drop($event, i)">
<div [draggable]="draggable" (dragstart)="dragstart($event, i)"></div>
</div>// 1. 设置被拖拽元素可以拖放 --> 设置 【draggable】 属性
// 2. 设置拖放的元素 --> 【ondragstart】事件中通过 dataTransfer.setData 设置拖放的元素
dragstart(ev: DragEvent, index) {
ev.dataTransfer.setData('Text', index); //传递被拖放元素的索引index
}
// 3. 设置拖放的目的地 --> 被拖放到的目的地 需要在 【ondragover】事件中设置 preventDefault 去允许被放置
dragover(e: Event) {
e.preventDefault();
}
// 4. 放置,重置位置 --> 【drap】事件将对象转移到目的地
drop(e: DragEvent, endIndex) {
e.preventDefault();
// 【dataTransfer.getData】 被拖动的元素所在数组中的index
const startIndex = e.dataTransfer.getData('Text');
const tmp = this.printList[startIndex];
this.printList[startIndex] = this.printList[endIndex]; // 【endIndex】 为目的地的索引值
this.printList[endIndex] = tmp;
}六. 美化原生滚动轴样式
<div class="m-video-list-wrapper" id="scrollPosition">
<div class="videoItem">
<img src="image/list4.png" alt="">
<div class="m-list-time">20:13</div>
<div class="m-list-name">视频一 201812180841</div>
</div>
...
</div>.m-video-list-wrapper{
height: 732px;
overflow-y: auto;
overflow-x: hidden;
}
.m-video-list-wrapper::-webkit-scrollbar { /*滚动条整体样式*/
/* 控制 y轴 滚动轴的 宽度 */
width: 8px;
/* 控制 x轴 滚动轴的 高度 */
height: 10px;
}
.m-video-list-wrapper::-webkit-scrollbar-track { /*滚动条里面轨道*/
border-radius: 0px;
background-color: #eee;
}
.m-video-list-wrapper::-webkit-scrollbar-thumb { /*滚动条里面小方块*/
border-radius: 5px;
background: rgba(0,0,0,0.2);
}




**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。