之前写过一篇《TinyMCE插件开发》是基于TinyMCE 4.x的,目前已经升级到TinyMCE 5.x,新版本API发生了很大的变化,所以分析下如何重新快速上手新版本的插件开发方式
资料
TinyMCE 5.x 官方也提供了详细的文档说明,主要关注几个部分:
1、如何创建插件项目(https://www.tiny.cloud/docs/a...)、
2、插件注入API文档,例如:注册一个菜单、图标、工具栏按钮等(https://www.tiny.cloud/docs/a...
3、插件类型的具体说明文档,例如:注册菜单、图标、工具栏按钮等的属性结构,函数。(https://www.tiny.cloud/docs/u...)
两种方式可以开发TniyMCE插件:
1、在tinymce/plugins 目录下直接新建插件的js文件,然后开发插件,官方也有说明。
2.使用 Yeoman yo 脚手架构和generator-tinymce模板构建项目进行开发
这里我们主要讲第2种脚手架构建项目的方式
第一步:安装nodejs和npm
根据自己的操作系统到https://nodejs.org/ 下载nodejs安装
第二步:安装Yeoman yo脚手架
npm install -g yo安装完成后。
如果powershell 执行yo命令时候报错 :因为在此系统上禁止运行脚本。请看这里https://segmentfault.com/a/11...,正常的可以忽略这里
第三步:安装 generator-tinymce 脚手架模板
npm install -g generator-tinymce安装完成后
第四步:创建生成插件项目
首先,在硬盘上建立工作空间,例如:D:\tinymce\demoplugin
cd 进入文件目录
cd D:\tinymce\demoplugin使用 yo tinymce 命令生成项目
yo tinymce跟着询问提示配置项目的选项如下:
? Package name: demoplugin // 插件项目名称
? Add a description demoplugin // 插件描述等待一会项目文件初始化创建完成。
第五步:插件项目结构
TinyCME 5.x的脚手架项目和 4.x的不太一样,5.x使用TypeScript开发
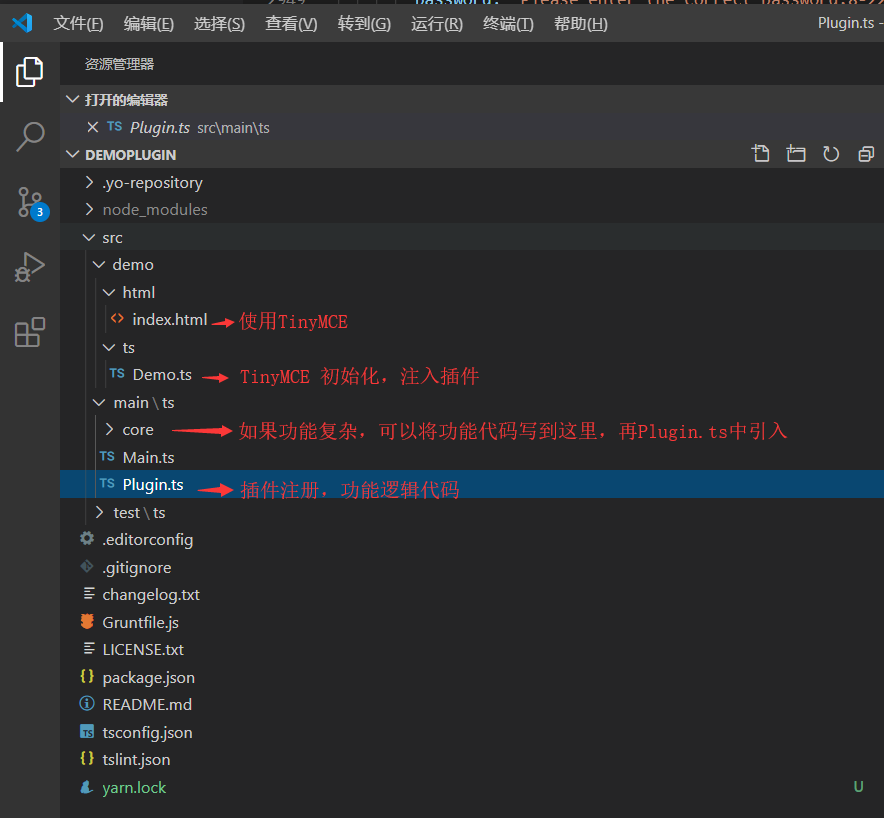
使用vscode载入文件目录,看到项目结构如下:
如图所示 src/main/ts/Plugin.ts 是插件的主体文件,功能代码都可以在这里编写。如果功能辅助可以分文件写到src/main/ts/core文件夹中,再引入Plugin.ts使用
第六步:调试插件
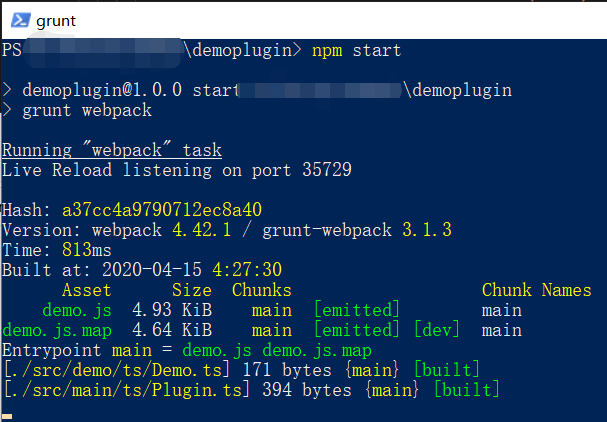
使用命令
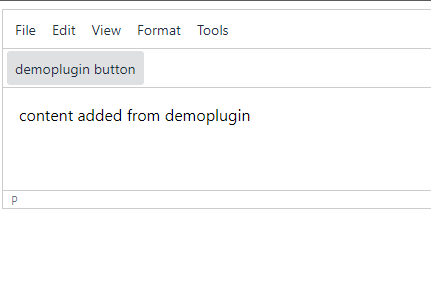
npm start没有报错,直接在浏览器打开/demoplugin/src/demo/html/index.html文件,就可以看到TinyMCE 5.x工具栏中实现了demoplugin插件,将文字插入到编辑器中的按钮插件。
第7步:打包插件
使用命令
npm run build稍等片刻就编译打包好了,在项目的 demoplugin/dist/目录下有文件夹 demoplugin
第8步:插件的使用
将打包的文件夹demoplugin拷贝TinyMCE的tinymce/plugins 目录下,在需要地方引入并配置调用,就可以在生产项目中实用我们开发好的插件了。





**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。