终于开启整理了最简易版的node笔记了。大佬可以绕行啦啦啦~~
一、前言介绍
Node.js是一个基于chrome V8引擎的js运行环境,最大特点就是单线程运行,一次只能运行一个任务。使用了一个事件驱动、非阻塞式 I/O 的模>型。
二、基础用法
安装好node之后,基础用法。
1. node 脚本
$ node demo
# 或者
$ node demo.js2. node -e 字符串
$ node -e 'console.log("Hello World")'
Hello World3. 进入REPL环境使用
REPL环境(Read–eval–print loop,"读取-求值-输出"循环),可以直接运行各种JavaScript命令;
如果使用参数 –use_strict,则REPL将在严格模式下运行。
进入REPL环境:node
退出REPL环境:control + d
$ node
> a = 2; b=5; a+b
7三、全局对象和全局变量
注意:node里面没有window和document。
| 全局对象 | 说明 |
|---|---|
| global | 在node里用var声明 不会上升到global,即: var a=1;global.a >> undefined |
| process | 该对象表示Node所处的当前进程 |
| console | 提供命令行环境中的标准输入、标准输出功能 |
| 全局函数 | 说明 |
|---|---|
| setTimeout() | 定时器 |
| clearTimeout() | 终止setTimeout定时器 |
| setInterval() | 定时器 |
| clearInterval() | 终止setInterval定时器 |
| require() | 加载模块 |
| Buffer() | 操作二进制数据 |
| 全局变量 | 说明 |
|---|---|
__dirname | 指向当前运行的脚本所在的目录。 |
__filename | 指向当前运行的脚本文件名 |
四、模块化
1.模块的加载 定义暴露 和使用
Node.js采用模块化结构,按照CommonJS规范定义和使用模块。模块与文件是一一对应关系,即加载一个模块,实际上就是加载对应的一个模块文件。
模块加载:
所有代码都运行在模块作用域,不会污染全局作用域;模块可以多次加载,但只会在第一次加载的时候运行一次,然后运行结果就被缓存了,以后再加载,就直接读取缓存结果;模块的加载顺序,按照代码的出现顺序是同步加载的;
// 加载模块一: require(路径) #明确加载什么模块 var circle = require('./circle'); // circle.js文件的后缀可写可不写 // 加载模块二: require(文件名) #在node_module直至找到 var bar = require('bar'); //相当于 var bar = require('bar/lib/bar.js')
模块定义暴露:
- 通过exports和modul.exports来暴露模块中的内容。
模块内的exports:为了方便,node为每个模块提供一个exports变量,其指向module.exports,相当于在模块头部加了这句话:var exports = module.exports。在对外输出时,可以给exports对象添加方法,PS:不能直接赋值(因为这样就切断了exports和module.exports的联系)
//module.exports 暴露 module.exports = { userName:"Jack", sayHello:function(){ return 'Hello' } } // exports.属性 暴露 exports.sex = "boy"; exports.checkSex = function(){ return 'world' }
模块使用:
//基于上面的示例 let user = require(文件名); console.log(`sex: ${user.sex}`)
2.自带的核心模块:
这些核心的功能模块,安装node的时候已经自带了,不用另外安装,直接require引入就可以使用。
| 模块 | 说明 |
|---|---|
| http | 提供HTTP服务器功能 |
| url | 解析URL |
| fs | 文件系统交互 |
| util | 提供一系列实用小工具 |
| path | 处理文件路径 |
| querystring | 解析URL的查询字符串 |
| child\_process | 新建子进程 |
| crypto | 加密和解密对OpenSSL的包装 |
| console | 控制台 调试打印数据 |
| debugger | 调试器 |
五、搭建简单服务
项目目录
├── index.html //写个简单页面
├── server.js //起服务demo
└── get.js //请求demoserver.js
let http = require('http'); //服务模块
let url = require('url'); //解析请求头模块
let util = require('util'); //工具包模块
let fs = require('fs'); //文件系统模块
// createServer创建服务返回一个server
let server = http.createServer((req,res)=>{
let pathname = url.parse(req.url).pathname; //解析获取pathname
console.log(`pathname: ${pathname.substring(1)}`);
fs.readFile(pathname.substring(1),(err,data)=>{
if(err){//错误时
res.writeHead(404,{
'Content-Type':'text/html'
})
}else{
res.writeHead(200,{
'Content-Type':'text/html'
})
res.write(data.toString());
}
// 响应结束 可传参可不传
res.end();
})
});
//监听 (端口,主机,回调) 端口默认3000
server.listen(3000,"127.0.0.1",()=>{
console.log("服务器已经运行,请打开浏览器,输入 http://127.0.0.1:3000/ 来进行访问")
})get.js
let http = require('http');
let util = require('util');
// 调用接口
http.get('http://www.baidu.com/sugrec?prod=pc&wd=%E8%8B%B9%E6%9E%9C',(res)=>{
let data = '';
// 监听 不断把数据累加
res.on("data",(chunk)=>{
data += chunk;
})
// 数据获取完成时
res.on("end",()=>{
let result = JSON.parse(data);
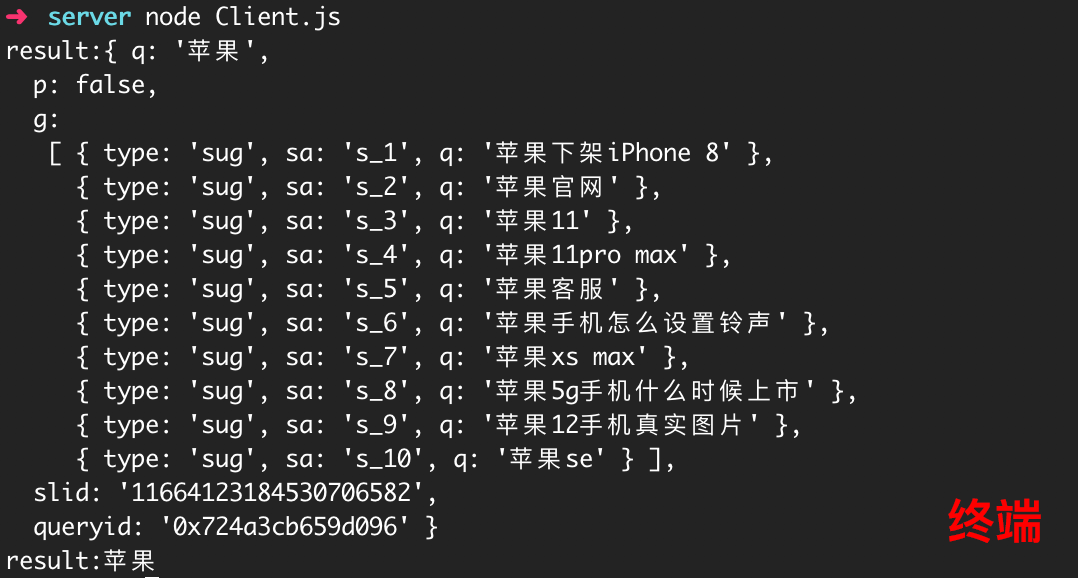
console.log(`result:${util.inspect(result)}`); //打印全部返回数据
console.log(`result:${result.q}`)
})
})六、搭建基于express框架运行环境
1.express框架介绍
node的框架有很多[express 、koa 、sails 、loopback 、thinkjs 、egg]。可以看看《关于nodejs的框架选择》。
2.搭建
(1)安装express generator生成器
# 没装过 先全局安装
$ cnpm i -g express-generator
# 安装后 查看版本
$ express --version(2)通过生成器自动创建项目
//语法: $ express 项目名A //创建一个名叫A项目的文件夹并构建文件
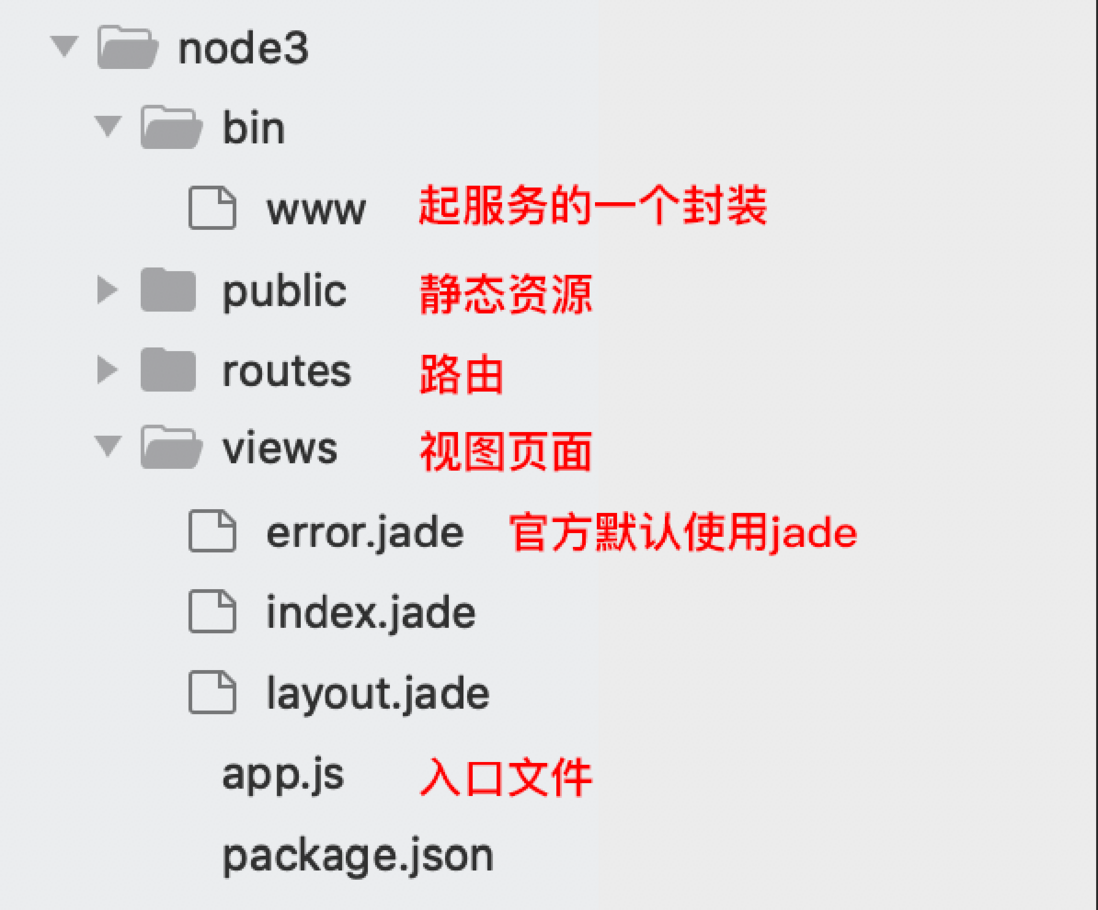
$ express node1 //创建了node1文件夹,并有构建了很多的文件其中看看bin下面的www 核心代码:
package起服务的配置就是直接执行这个文件 "start": "node ./bin/www"
//创建一个server
var server = http.createServer(app);
//监听
server.listen(port);(3)进入项目 安装依赖包 起服务
生成的配置文件有了package.json,但是还没安装过依赖包,所以先安装 然后就可以执行起服务啦。
# 安装依赖
$ npm install
# 启动服务
$ npm start //对于start是可以省去run
//默认下 起服务成功 手动打开:http://127.0.0.1:3000/(4) jade用不惯
jade从语法习惯上就和前端页面习惯完全不相似,如果要用jade整个结构都得改,所以这也是很多人会不用jade而改用其他的原因。
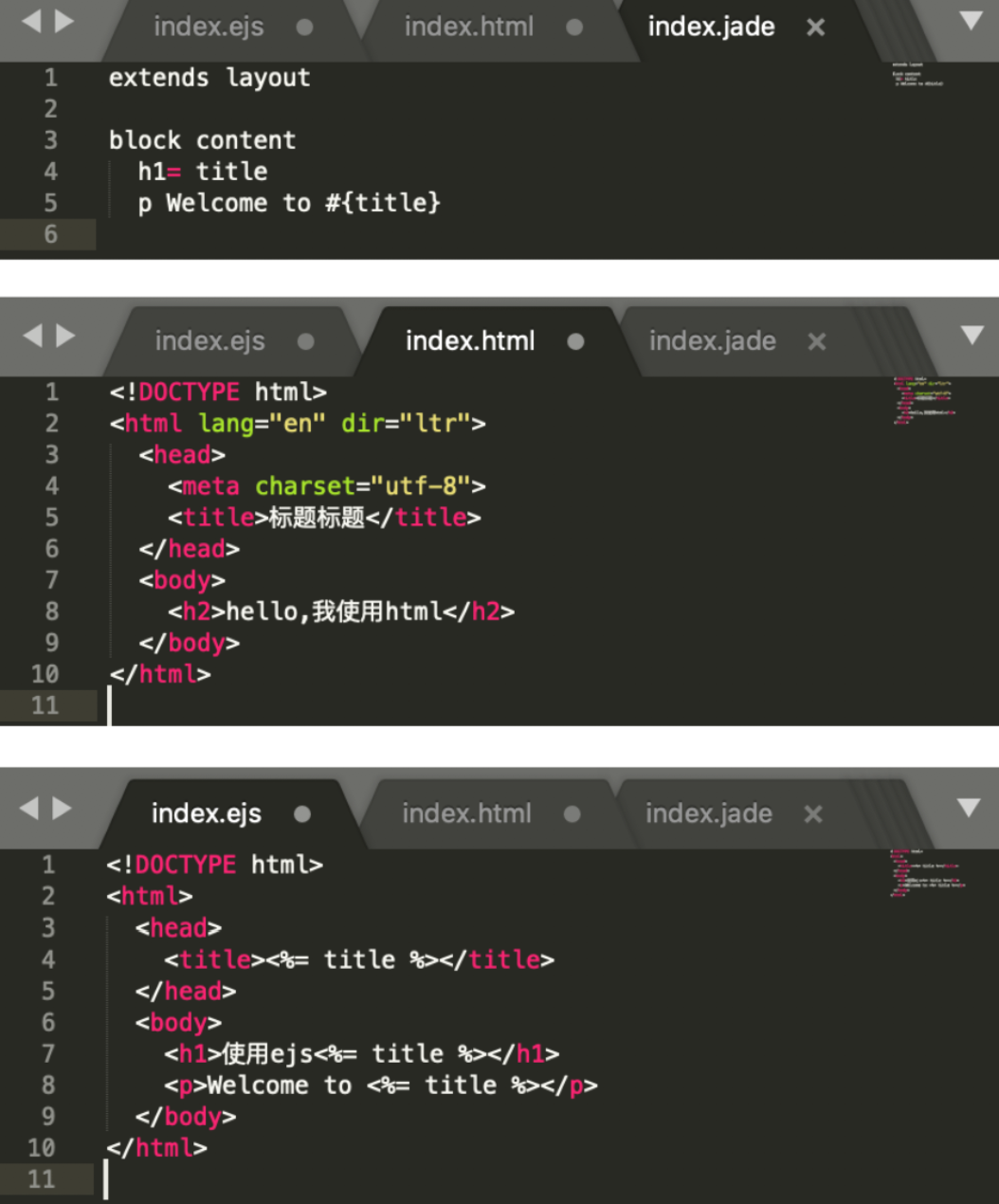
你可以改用你熟悉的html,也可以用ejs。
ejs比html多了很多功能,且几乎没什么学习成本,看看语法就能直接上手。EJS是一个简单高效的模板语言,通过数据和模板,可以生成HTML标记文本。可以说EJS是一个JavaScript库,EJS可以同时运行在客户端和服务器端,客户端安装直接引入文件即可,服务器端用npm包安装。
修改配置打开入口文件api.js,然后找app.set('view engine', 'jade’)
# 1.安装ejs
$ npm i ejs -S
# 2.建立了对应的index.html 或index.ejs(匹配第三项的配置选择)之类的文件
# 3.配置:
# 配置改成使用html的:
var ejs = require('ejs’);
//app.set('view engine', 'jade’);
//替换成:
app.engine('.html',ejs.__express);
app.set('view engine', 'html');
# 配置改成使用ejs的:
var ejs = require('ejs’);
//app.set('view engine', 'jade’);
//替换成:
app.set('view engine', 'ejs');mark一下 仅供参考 欢迎更正补充 Thanks
参考资料:
官网:http://nodejs.cn/api/
express: https://www.npmjs.com/package...
ejs:https://www.npmjs.com/package...
阮一峰大佬:https://javascript.ruanyifeng...
node.js的历史进程:https://baike.baidu.com/item/...
关于nodejs的框架选择:https://www.jianshu.com/p/0e0...
node的until模块:https://blog.csdn.net/qq_3926...




**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。