本文由图雀社区成员 灿若星空 写作而成,欢迎加入图雀社区,一起创作精彩的免费技术教程,予力编程行业发展。如果您觉得我们写得还不错,记得 点赞 + 关注 + 评论 三连🥰🥰🥰,鼓励我们写出更好的教程💪
导论
随着RESTful架构风格成为主流,以及Vue.js、React.js和Angular.js这三大前端框架的日益强大,越来越多的开发者开始由传统的MVC架构转向基于前后端分离这一基础架构来构建自己的系统,将前端页面和后端服务分别部署在不同的域名之下。在此过程中一个重要的问题就是跨域资源访问的问题,通常由于同域安全策略浏览器会拦截JavaScript脚本的跨域网络请求,这也就造成了系统上线时前端无法访问后端资源这一问题。笔者将结合自身开发经验,对这一问题产生的原因以及相应的解决方案,给出详细介绍。
问题原因
同源策略
同源策略,它是由Netscape提出的一个著名的安全策略。现在所有支持JavaScript 的浏览器都会使用这个策略。所谓同源是指:协议、域名、端口相同。
举个例子:
一个浏览器的两个tab页中分别打开来百度和谷歌的页面,当浏览器的百度tab页执行一个脚本的时候会检查这个脚本是属于哪个页面的,即检查是否同源,只有和百度同源的脚本才会被执行。如果非同源,那么在请求数据时,浏览器会在控制台中报一个异常,提示拒绝访问。同源策略是浏览器的行为,是为了保护本地数据不被JavaScript代码获取回来的数据污染,因此拦截的是客户端发出的请求回来的数据接收,即请求发送了,服务器响应了,但是无法被浏览器接收。
现象分析
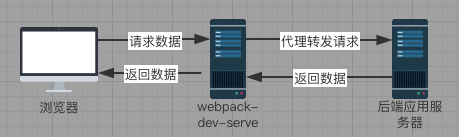
在前端开发阶段,一些框架的脚手架工具会使用webpack-dev-serve来代理数据请求,其本质上是一个基于node.js的网页服务器,所以感受不到跨域资源访问的限制。
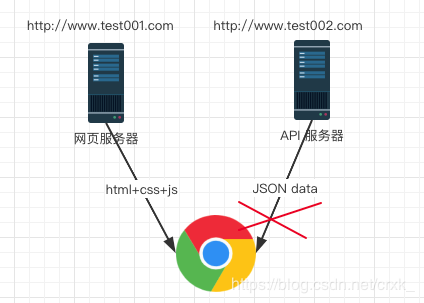
当网站上线后,网页上很多资源都是要通过发送AJAX请求向服务器索要资源,但是在前后端分离的系统架构中,前端页面和后端服务往往不会部署在同一域名之下。比如用户通过浏览器访问 http://www.test001.com 这一地址,来到了系统首页,此时浏览器从网站服务器中只取回了基本的HTML页面以及CSS样式表文件和JavaScript脚本。系统首页的其他内容,比如轮播图、文章列表等,需要利用JavaScript脚本程序,向地址为 http://www.test002.com 的后端应用服务器发送请求来获取信息。此时由于浏览器的同源策略,该请求会被浏览器所拦截,这就造成了前后端数据不通这一结果。
解决方案
前端解决方案
反向代理
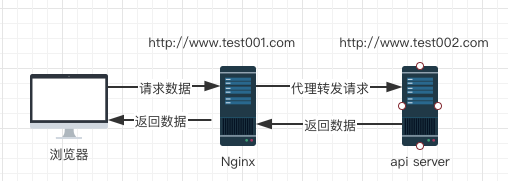
因为由于浏览器的同源策略,JavaScript脚本程序只能向同一域名下的服务器发送网络请求,那么可以通过网页服务器转发这一网络请求到相应的后端服务器,获取相关数据,然后网页服务器再把这一数据返回给浏览器。这一过程称之为反向代理。
假设用户通过地址http://www.test001.com访问到了系统首页,该系统首页中所加载的JavaScript脚步程序本应该要发送AJAX请求到http://www.test002.com/api/ar...这一地址,来获取首页文章列表信息。此时应该改成向http://www.test001.com/api/ar...这一与之同源的地址发送数据请求。该系统的网页服务器会收到此请求,然后代替JavaScript脚本程序向http://www.test002.com/api/ar...这一地址请求数据,获取数据后将之返回给浏览器。此时JavaScript脚本程序就通过网页服务器这一桥梁成功获取到了后端应用服务器上的数据。
若服务器采用了宝塔面板这一管理软件,可以直接通过其提供的可视化界面进行反向代理的设置。对于一些新手而言,直接面对命令行进行各种操作,不够直观且难度较高,此时采用一些可视化的服务器管理软件是一个不错的选择。
若是喜欢用vim 直接在命令行里修改的同学可以参考这篇博客
这个解决方案是不是有些眼熟呢?
JSONP跨域
浏览器的同源策略对JavaScript脚本向不同域的服务器请求数据进行了限制,但是没有对HTML中的<script>标签进行限制,我们可以基于此规则,动态创建<script>标签进行跨域资源访问。<script>标签中src这一属性值设置为:接口地址+处理数据的回调函数名称。相关代码示例如下:
<script>
var script = document.createElement('script');
script.type = 'text/javascript';
// 设置接口地址+数据获取成功后的回调函数(handleData)
script.src = 'http://www.test002.com/api/articleList&callback=handleData';
document.body.appendChild(script);
// 回调执行函数
function handleData(res) {
data = JSON.stringify(res)
console.log(data);
}
</script>
在这里值得注意的是,因为请求数据的接口地址是写在了<script>标签中src这一属性值里面,那么数据请求的方式就只能支持GET请求,其他请求无法实现。在基于Vue.js这种框架开发的项目中,因为其使用了虚拟化DOM这一概念,JSONP跨域的方式对其并不是一个很好的选择,对于原生JavaScript代码,可以采用此方式进行跨域。
后端解决方案
跨域资源共享(CORS) 是一种机制,它使用额外的 HTTP 头来告诉浏览器 让运行在一个origin (domain)上的Web应用被准许访问来自不同源服务器上的指定的资源。
出于安全原因,浏览器限制从脚本内发起的跨源HTTP请求。 例如,XMLHttpRequest和Fetch API遵循同源策略。 这意味着使用这些API的Web应用程序只能从加载应用程序的同一个域请求HTTP资源,除非响应报文包含了正确CORS响应头! 所以要想实现跨域资源访问,这也就要求后端服务程序,应该根据CORS策略来配置好相应的HTTP响应头。
Access-Control-Allow-Origin: *表示该资源可以被任意外域访问。
如果服务端仅允许来自 http://test001.com 的访问,该首部字段的内容如下:
Access-Control-Allow-Origin: http://test001.com Express
在 Node.js 的轻量级 Web 框架 Express 中,我们只需要安装一个 cors 库并添加此中间件即可配置好跨域问题:
npm install cors然后在 Express 应用中使用这个中间件:
var express = require('express')
var cors = require('cors')
var app = express()
app.use(cors())
app.get('/products/:id', function (req, res, next) {
res.json({msg: 'This is CORS-enabled for all origins!'})
})
app.listen(80, function () {
console.log('CORS-enabled web server listening on port 80')
})通过这样的方式,就允许了所有的域名的请求方法。更多针对单个路由的跨域控制可以参见 cors 文档。
SpringBoot
在以SpringBoot为基础框架的应用程序中可以增加一个配置类进行CORS配置。具体代码如下所示:
@Configuration
public class WebConfig extends WebMvcConfigurationSupport {
@Autowired
AdminInterceptor adminInterceptor;
//配置跨域相关
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
.allowedMethods("*")
.allowedOrigins("*")
.allowedHeaders("*");
super.addCorsMappings(registry);
}
}上述代码是较为粗犷的解决方案,即允许了所有域名的所有请求方法。在实际开发过程中应对于所收到请求的请求路径、请求方法、源、请求头加以限制,以确保服务的安全。继续以上述例子说明,安全的配置应该如下:
//配置跨域相关
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/api/**")
.allowedMethods("GET")
.allowedOrigins("www.test001.com")
.allowedHeaders("*");
super.addCorsMappings(registry);
}在这种配置中只有来自域名www.test001.com才可以访问服务器数据,而且只接受GET方式的数据请求,对于访问路径也做了限制,只有/api开头的路径才能访问的到。这样就进一步保证了后端应用程序的安全性。
Flask
在以Flask这一轻量级web服务框架为基础所开发的应用服务中,首先要安装flask跨域资源共享库,可使用命令pip install flask_cors。接下来可按照如下代码进行CORS配置。
from flask_cors import CORS
app = Flask(__name__)
CORS(app, supports_credentials=True)总结
跨域问题在目前后端分离的架构中普遍存在,本文所介绍的这几种方案虽然都能够解决跨域问题,但其实各有优劣。比如Jsonp方式实现起来较为简单,但只支持GET请求方式,在原生JavaScript脚本中使用方便,但是当利用了如Vue.js这种MVVM框架时就有些难以施展了。反向代理的方式无需改动后端代码,但是对于整个系统而言可移植性较差,CORS方式需要后端来积极配合前端实现跨域。总之,没有技术银弹,我们要在实际情形中比较分析,选择最合适的方案。
如果您觉得我们写得还不错,记得 点赞 + 关注 + 评论 三连🥰🥰🥰,鼓励我们写出更好的教程💪想要学习更多精彩的实战技术教程?来图雀社区逛逛吧。









**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。