1. 行级元素(inline/内联)
An inline element does not start on a new line and only takes up as much width as necessary.
feature:
内容决定元素所占位置
不可通过CSS改变宽高
<span></span>
<strong></strong>
<em></em>
<a href=""></a>
<del></del>
参考:https://developer.mozilla.org...
前面几个很常见
<a> <span> <em> <del> <img> <label> <input> <script> <strong> <sub> <video> <sup>
<audio> (if it has visible controls)
<abbr>
<acronym>
<b>
<bdi>
<bdo>
<big>
<br>
<button>
<i>
<iframe>
<canvas>
<cite>
<code>
<data>
<datalist>
<dfn>
<embed>
<ins>
<kbd>
<map>
<mark>
<meter>
<noscript>
<object>
<output>
<picture>
<progress>
<q>
<ruby>
<s>
<samp>
<select>
<slot>
<small>
<svg>
<template>
<textarea>
<time>
<u>
<tt>
<var>
<wbr>2. 块级元素(block)
feature:
独占一行
可以通过CSS改变宽高
<div></div>
<p></p>
<ul></ul>
<li></li>
<ol></ol>
<form action=""></form>
<address></address>参考:https://developer.mozilla.org...
前面几个很常见
<div>
Document division.
<table>
Table.
<form>
Input form.
<li>
List item.
<ul>
Unordered list.
<footer>
Section or page footer.
<ol>
Ordered list.
<p>
Paragraph.
<h1>, <h2>, <h3>, <h4>, <h5>, <h6>
Heading levels 1-6.
<address>
Contact information.
<article>
Article content.
<aside>
Aside content.
<blockquote>
Long ("block") quotation.
<details>
Disclosure widget.
<dialog>
Dialog box.
<dd>
Describes a term in a description list.
<dl>
Description list.
<dt>
Description list term.
<fieldset>
Field set label.
<figcaption>
Figure caption.
<figure>
Groups media content with a caption (see <figcaption>).
<header>
Section or page header.
<hgroup>
Groups header information.
<hr>
Horizontal rule (dividing line).
<main>
Contains the central content unique to this document.
<nav>
Contains navigation links.
<pre>
Preformatted text.
<section>
Section of a web page.3. 行级块元素(inline-block)
<img src="" alt="">
feature:
内容决定大小(像inline一样有没有?不同之处是它可以设置宽高)
不必同时设置宽高,会等比缩放
不独占一行
可以改变宽高
例:img
推荐一篇文章 Learn CSS Layout-----inline-block
有时候为了填充浏览器的宽度并且进行很好的包装,我们经常使用浮动,但是如果使用行内块元素似乎更加简单,基本不需要对要清除浮动的元素做什么样式操作。
<style>
.box {
float: left;
width: 200px;
height: 100px;
margin: 1em;
border: 2px red solid;
}
.after-box {
/* 需要操作clear */
clear: left;
border: 2px red solid;
}
.box2 {
display: inline-block;
width: 200px;
height: 100px;
margin: 1em;
border: 2px yellow solid;
}
</style>
</head>
<body>
<div class="box">
1:I'm floating!
</div>
<div class="box">
2:I'm floating!
</div>
<div class="box">
3:I'm floating!
</div>
<div class="box">
4:I'm floating!
</div>
<div class="box">
5:I'm floating!
</div>
<div class="box">
6:I'm floating!
</div>
<div class="after-box">
I'm using clear so I don't float next to the above boxes.
</div>
<div class="box2">
1:I'm floating!
</div>
<div class="box2">
2:I'm floating!
</div>
<div class="box2">
3:I'm floating!
</div>
<div class="box2">
4:I'm floating!
</div>
<div class="box2">
5:I'm floating!
</div>
<div class="box2">
6:I'm floating!
</div>
<div class="after-box">
I don't have to use clear in this case. Nice!
</div>
注:凡是带有inline的都具有文字特性,当4张图片并排展示时;中间会有空格(见JS词法分析),此处处理空格时虽然可以使用margin,但是不建议,,最好把img标签不换行写在一起就可以原因:因为在向服务器上传代码是会进行压缩,系统会自动删掉空格,之后再往浏览器上显示时会呈现负边框的效果
附:
开发对于重复性高的元素,往往先定义CSS功能,再选配组合
通配符常用来初始化标签,因为标签常常带有开发者不需要的东西
You can change the visual presentation (视觉呈现) of an element using the CSS display property. For example, by changing the value of display from "inline" to "block", you can tell the browser to render the inline element in a block box rather than an inline box, and vice versa (反之亦然). However, doing this will not change the category and the content model of the element. For example, even if the display of the span element is changed to "block", it still would not allow to nest a div element inside it.
3.1. Conceptual differences
In brief, here are the basic conceptual differences between inline and block-level elements:
3.1.0.1. Content model
Generally, inline elements may contain only data and other inline elements. You can't put block elements inside inline elements.
3.1.0.2. Formatting
By default, inline elements do not force a new line to begin in the document flow. Block elements, on the other hand, typically cause a line break to occur (although, as usual, this can be changed using CSS).
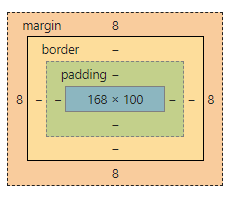
4. 盒子模型:
组成部分:
- Margin(外边距) - 清除边框外的区域,外边距是透明的。
- Border(边框) - 围绕在内边距和内容外的边框。
- Padding(内边距) - 清除内容周围的区域,内边距是透明的。
- Content(内容) - 盒子的内容,显示文本和图像。
注意:
padding:100px,150px,100px;其中150px代表左右方向
padding: 10px 60px;分别代表上下左右
同时需要注意盒模型的计算问题,它的 realwidth 和 realheight 不包括 margin
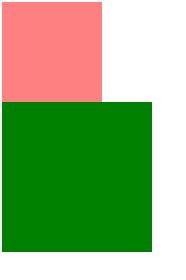
5. 层模型
绝对定位的特点:
当一个元素绝对定位之后将会跑到向上一层,原来的一层的那个位置可以有新元素
<div id="qwe"> </div>
<div id="rerere"></div>
#qwe {
width: 100px;
height: 100px;
background-color: red;
opacity: 0.5;
position: absolute;
}
#rerere {
width: 150px;
height: 150px;
background-color: green;
}
效果图如下
如果第一个div没有绝对定位,两个会分开展示
注意:对于多层嵌套的绝对定位absolute会脱离原来位置与最近的可定位(relative)的父级进行定位,如果没有就相对于文档(边框)进行定位
附加:如果是相对定位呢?那么它只相对于原来自己的位置进行定位
原来的位置相对于新的坐标即为left、right的值
在一般开发中,使用relative参照,使用absolute进行定位
<div id="we">
<div id="ui">
<div id="jk"></div>
</div>
</div>
* {
margin: 0;
padding: 0;
}
#we {
top: 50px;
width: 200px;
height: 200px;
background-color: green;
position: relative;
}
#ui {
width: 100px;
height: 100px;
background-color: red;
position: relative;
margin-left: 100px;
}
#jk {
top: 50px;
left: 50px;
width: 50px;
height: 50px;
background-color: yellow;
position: absolute;
}
relative定位的特点:它类似于绝对定位,但是会保留原有位置不被占用,相同的是它也提升了一层
除开使用绝对和相对定位,还可以使用position: sticky;定位,sticky定位demo,他就像落在你电脑屏幕上的苍蝇,不管你的界面上下滑动,他都会浮在那个点上,按照自己的定位显示(我个人表述的不一定正确)
5.1. Types of positioning
定位元素是其计算的位置值为相对、绝对、固定、粘滞的元素。
下面这段话有点拗口,实际上是很准确的描述。
- 相对定位的元素是其计算的位置值是相对的元素。 top和bottom属性指定垂直于其 正常 位置(即没有进行定位时的位置)的偏移量; left和right属性指定水平偏移量。
- 绝对定位元素是其计算的位置值是绝对值或固定值的元素。 top,right,bottom和left属性指定距元素 包含块 的边缘的偏移量。 (包含块是元素相对于其放置的祖先。)如果元素具有边距,则将它们添加到偏移量中。该元素为其内容建立一个新的块格式化上下文(BFC)。
- 粘性放置的元素是其计算的位置值为粘性的元素。它被视为相对定位,直到其包含的块在其流根(或在其中滚动的容器)内超过指定的阈值(例如,将top设置为auto以外的值),在此点将其视为“卡住”,直到达到其包含块的相对边缘。
- 大多数情况下,将高度和宽度设置为auto的绝对定位元素的大小调整为适合其内容的大小。但是,可以通过指定顶部和底部并保留未指定的高度(即自动)来使未替换且绝对定位的元素填充可用的垂直空间。同样,可以通过指定左侧和右侧并保持width为auto来填充可用的水平空间。
5.2. Syntax
The position property is specified as a single keyword chosen from the list of values below.
static:根据正常的流程放置元素,top,right,bottom,left,z-index无效。relative:正常流程放置元素,并且基于
top,right,bottom,left相对于自身(这个自身就是没有relative定位时的位置)偏移。absolute:该元素从常规文档流中删除,并且在页面布局中没有为该元素创建空间。它相对于(relative )其最接近的祖先(如果有)定位。否则,它相对于初始包含块放置(相对于文档(边框)进行定位)。它的最终位置由top,right,bottom和left的值确定。
fixed:该元素从常规文档流中删除,并且在页面布局中没有为该元素创建空间。它相对于由视口建立的初始包含块定位,除非其祖先之一的transform,perspective或filter属性设置为除其他属性外(参见CSS Transforms Spec),在这种情况下,祖先的行为与 包含块。 (请注意,浏览器与透视图和过滤器不一致,导致包含块的形成。)其最终位置由top,right,bottom和left的值确定。
此值始终创建一个新的堆栈上下文。 在打印文档中,元素在每页上放置在相同位置。
- sticky
根据文档的正常流将元素定位,然后相对于其最近的滚动祖先和包含块(最近的块级祖先)偏移,包括与表格相关的元素,基于top,right,bottom和left的值。该偏移量不会影响任何其他元素的位置。
6. 伪类选择器(Pseudo-classes)
参考:https://www.runoob.com/css/cs...
伪类选择器很多,常用的不多
a:hover {
/*hover之前为一个选择器就行*/
text-decoration: none;
background-color: rgb(58, 90, 151);
color: #fff;
font-size: 16px;
font-weight: bold;
font-family: arial;
border-radius: 12px;
}
:nth-child、:nth-of-type(明白二者的区别)
| | |
| :----------------: | :---------------------------------------: |
| p:nth-child(2) | 选择所有 p 元素的父元素的第二个子元素 |
| p:nth-of-type(2) | 选择所有p元素第二个为p的子元素 |
7. 附:广告定位(即fixed)
联系上文,此处使用fixed作为包含块,里面的元素就会相对于它进行定位
<div id="wai">
<div id="zhong">
<div id="nei">50px</div>
100px
</div>宽高200px
</div>
#wai {
position: fixed;
left: 50%;
top: 50%;
/* margin-left: -100px;
margin-top: -100px; */
transform: translate(-50%, -50%);
/* 设置margin或者transform均可让其达到居中的效果,但是后者更方便 */
width: 200px;
height: 200px;
background-color: rgb(20, 221, 80);
}
#zhong {
/* 中间的元素使用relative是为了让最里面的元素相对中间元素定位 */
/* 没有的话同样,就相对于最外层fixed元素定位 */
position: relative;
margin-left: 100px;
width: 100px;
height: 100px;
background-color: red;
}
#nei {
position: absolute;
left: 50px;
width: 50px;
height: 50px;
background-color: yellow;
}



**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。