Koa2初始化操作
1.koa-generator快速生成koa服务的脚手架工具
1.1 全局安装脚手架工具
npm install -g koa-generator
1.2 进入到项目文件夹目录,执行生成命令
koa2 项目名1.3 安装依赖
npm install / cnpm install
1.4 启动服务
npm start / node .bin/www #默认的访问地址localhost:3000/
2. koa-generator创建的koa2框架目录
|-- koa-server
|-- app.js #根入口
|-- package-lock.json
|-- package.json
|-- bin
| |-- www
|-- public #公共资源
| |-- images
| |-- javascripts
| |-- stylesheets
| |-- style.css
|-- routes
| |-- index.js #定义了localhost:3000/之下的路由
| |-- users.js #定义了localhost:3000/users/之下的路由
|-- views #视图Pug是一款HTML模板引擎,专门为 Node.js 平台开发
|-- error.pug
|-- index.pug
|-- layout.pug3. 备注
koa-generator创建项目后,将vue等打包后的文件直接放入public文件夹中,然后在.routes/index.js中定义首页路由:
router
// 渲染首页
.get('/',async (ctx,next)=>{
await ctx.render('index',{});
})Koa2将直接将public文件夹中的index.html在页面渲染出来。
使用pm2部署Koa2项目并实现启动、关闭、自动重启
1. 全局安装
npm install -g pm2
2. 启动项目
进入项目目录,然后使用pm2启动项目。这里要特别注意:启动单文件时用(app.js是项目文件名)
pm2 start app.js #启动单文件
但是在koa2中需要这样启动:
pm2 start ./bin/www #启动koa2项目3. pm2自动重启
把pm2的服务先停下,然后起来的时候带上--watch就可以了
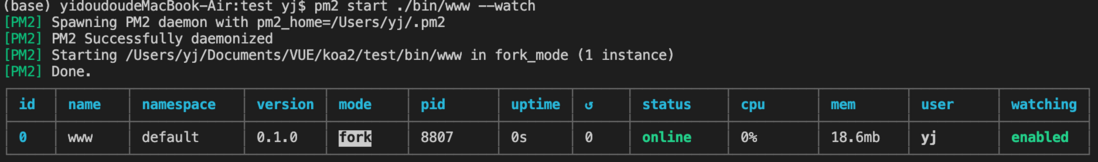
pm2 start ./bin/www --watch4. 启动完成,可以访问了
5. pm2相关命令(www是项目名)
pm2 list #查看所用已启动项目
pm2 start #启动
pm2 restart www #重启
pm2 stop www #停止
pm2 delete www #删除
**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。