Vue 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。
Vue 特点:简单、易学、更轻量
Vue中常用指令
v-model ::双向数据绑定,一般用于表单元素 v-for :对数组或者对象进行循环操作 v-on :用来绑定事件,用法:v-on:事件="函数" v-show :用来显示或者隐藏元素,实质是通过display实现 v-if
...
事件
- 1 事件简写
v-on:事件,简写成:@事件名 -
2 事件对象
vue里面的事件对象使用event; 这个event包含了事件事件相关的信息,如事件源、事件类型、偏移量等等...
如:点击按钮,将对应按钮的文字返回给我<div id="app" > <input type="button" value="点我" @click="print($event)"> </div> <script src="vue.js"></script> <script type="text/javascript"> window.onload = function(){ var vue = new Vue({ el:"#app", methods:{ print(event){ console.log(event.target.value); } } }); </script>
属性
- 1 属性的绑定和简写
v-bind用于属性绑定,
格式v-bind:属性="",可简写为:属性="" -
2 class和style属性
比如:<div id="app"> <div :class="{ active: isActive }"></div> </div>
模板
- 简介
Vue使用基于HTML的模板语法,可以将DOM绑定到Vue实例中的数据模板就是{{}},用来进行数据绑定,显示在页面中,这种{{}}(和Angular相同)。 - 数据的绑定方式
1 双向绑定 :v-model
2 单项绑定 :使用{{}}。 - 其他指令
v-once 数据只绑定一次
v-pre 直接原样显示
过滤器
与Angular用法相同
<!-- 在双花括号中 -->
{{ message | capitalize }}
<!-- 在 `v-bind` 中 -->
<div v-bind:id="rawId | formatId"></div>Vue1.0中内置了许多过滤器,如:
capitalize 首字母大写
uppercase 全部大写
lowercase 全部小写
currency 输出金钱以及小数点
pluralize 变复数
... 在Vue2.0中已经移除了所有内置过滤器。
解决方案:
(1)使用第三方工具库:如loadash、date-fns日期格式化、accounting货币格式化;
(2)使用自定义过滤器;
生命周期
-
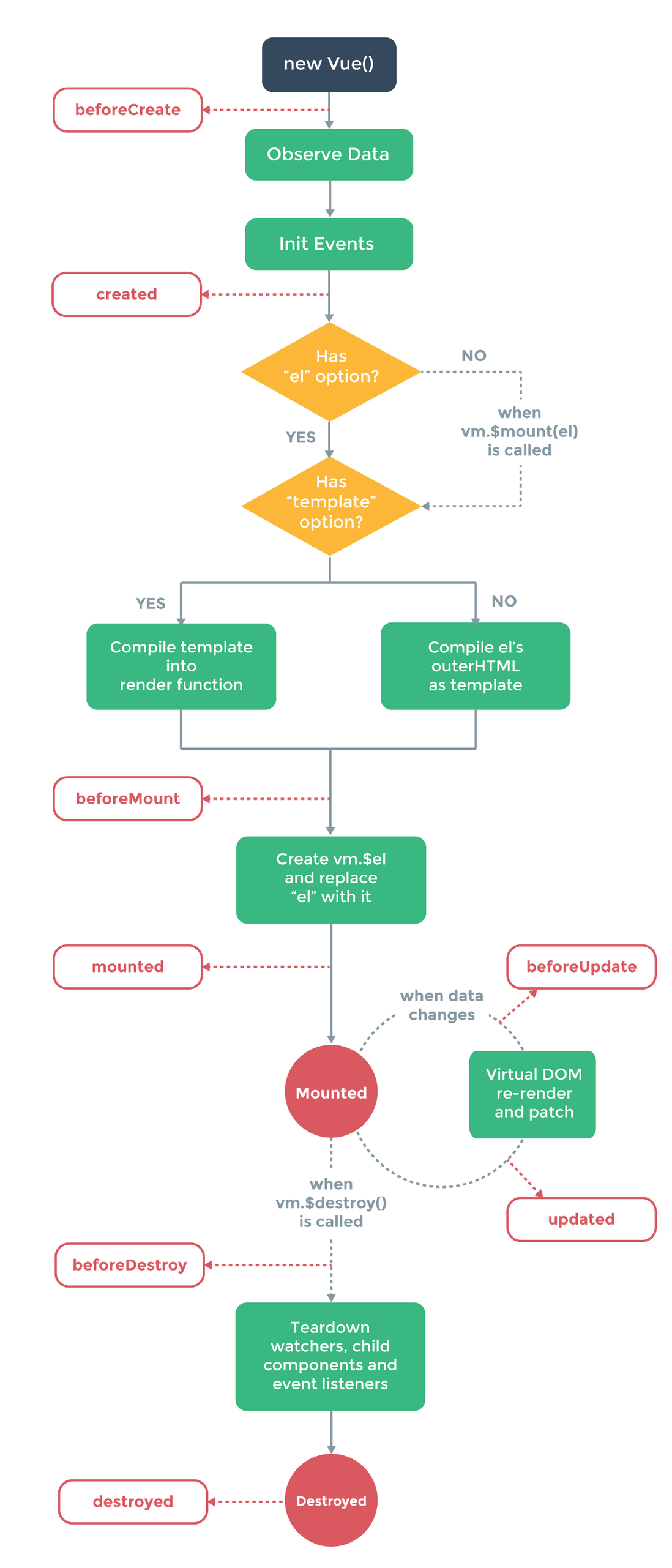
Vue2.0的生命周期钩子生命周期钩子 说明 beforCreate 实例初始化完成 created 实例化已经完成之后被调用,数据观测,属性和方法的运算,watch/event事件回调已完成,挂载还没还没开始 $el属性上还没有 beforeMount 开始挂载之前调用,相关的render函数首次被调用 此时的DOM是数据挂载前的DOM,数据还未挂载 mounted 数据已挂载后调用 初始化的el被vm.$el替换,并挂载到实例上去之后的钩子 beforeUpdate 数据更新时调用,发生在虚拟DOM重新渲染和打补丁之前 updated 在数据驱动下导致的虚拟DOM重新渲染和打补丁之后调用,此时,组件DOM已经更新 activated keep-alive 组件激活时调用如果你使用keep-alive进行缓存, 又希望每次切换组件的时候更新数据,那么更新数据的请求方式必须写在该钩子函数里 deactivated keep-alive 组件停用时调用 beforeDestroy 实例销毁之前调用,此时实例还可用 destroyed 实例销毁后调用,实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁 - 官方给出的生命周期图示
-
例
var vue = new Vue({ el:"#app", beforeCreate:function(){ //创建前 console.log('beforeCreate'); }, created: function(){ // 创建完成后 console.log('created'); }, beforeMount:function(){ //加载前 console.log('beforeMount'); }, mounted:function(){ //加载后 console.log('mounted'); }, beforeUpdate:function(){ //更新前 console.log('beforeUpdate'); }, updated:function(){ //更新后 console.log('updated'); }, beforeDestroy:function(){ //销毁前 console.log('beforeDestroy'); }, destroyed:function() { //销毁后 console.log('destroyed'); } });
总结
官方没有给出Demo不是很友好
多学点总是好的!! ———— 致自己

**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。