Vue SSR 服务器渲染 解决 SPA 单页面 SEO优化 问题
构建步骤
1. 创建nuxt 项目
检查 npx
// npm 5.2.0 以上版本默认包含 npx
// 创建项目
npx create-nuxt-app project_nameChoose the package manager Yarn 需要安装 yarn 安装 yarn
配置参考
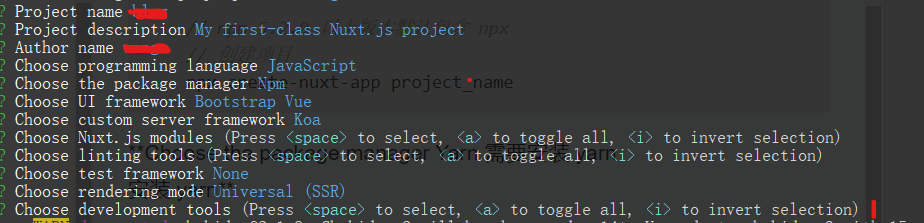
配置详解
? Project name nuxttest //项目名称
? Project description My astounding Nuxt.js project //项目描述
? Author name forever //作者姓名
? Choose programming language JavaScript //选择开发的语言 javascript or typescript
? Choose the package manager Yarn //选择包管理的工具 npm or yarn
? Choose UI framework Element //选择一个UI框架
? Choose custom server framework Express //选择一种服务端框架
? Choose Nuxt.js modules (Press <space> to select, <a> to toggle all, <i> to invert selection)
? Choose linting tools (Press <space> to select, <a> to toggle all, <i> to invert selection) //检查代码是否规范
? Choose test framework None //选择一个测试框架
? Choose rendering mode Universal (SSR) //选择一种渲染模式 SSR or SPA
? Choose development tools (Press <space> to select, <a> to toggle all, <i> to invert selection)运行
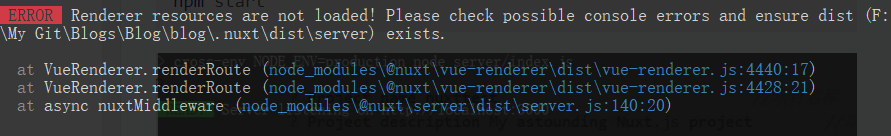
npm start访问报错 NuxtServerError:Request failed with status code 500
解决
//升级 npm
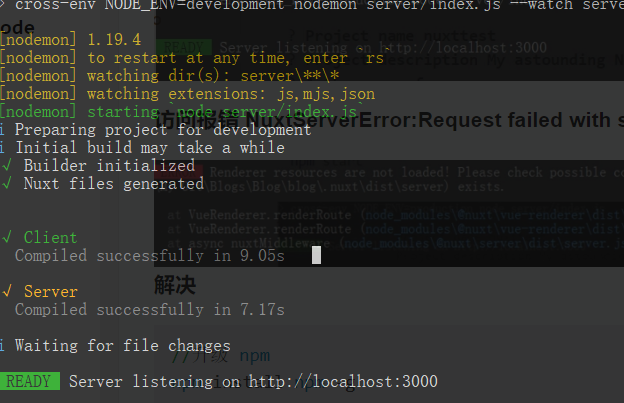
npm install npm -g重新运行
运行效果






**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。