「玩转腾讯云」有奖征文活动正在如火如荼进行当中,不时有优秀的作品出现,本文是对其中一篇的摘录。当前热门的各大垂直类社区,feed流屡见不鲜,渐渐为用户所接纳,但是想要实现这样的社区功能却面临着诸多问题,本期将由云+社区专栏作者,腾讯高级后台开发netkiddy教大家基于腾讯云COS+CI+MPS等服务,解决社区功能中的图文音视频方案!
引言
从早期的门户网站,到后面的feeds流,再到如今的各种垂直行业的社区分享,一次次的变更成就了近几年行业中的领跑者。微博,手百、小红书、陌陌、B站等,都可以看到feeds流和社区的影子。其中的原始素材便是基础的图片、音频和视频等。
本文将主要介绍如何通过腾讯云下的对象存储COS,数据万象CI,视频处理MPS、CMQ和CDN等服务来一招解决社区功能中的图文音视频方案。
问题分析
在介绍方案之前,我们需要先进行分析:当我们需要做feeds和社区的时候,针对这些原始素材会遇到哪些典型的问题:
1. 类型兼容
从类型来看,在做当前的社区功能或者feeds流时,主要涉及到的还是在文本、图片、音频和视频这四类素材,当然在产品角度,这四类基本素材是可以相互结合的,如图文、多图、文本+视频等等组合形式。因此,我们需要对这些基本素材有支持存储、读取的功能等等。
2. 数据安全
从数据安全角度,素材分公有和私有,排列组合下来也就是需要有:公有读+公有写,公有读+私有写,私有读+公有写和私有读+私有写。私有读公+有写显然是没有该场景的,所以我们只需要支持:公有读+私有写,公有读+公有写和私有读+私有写这三种读写操作。
3. 数据量
从数据存储量角度,无论我们预估自己的产品会到什么量级,在后端架构设计上,存储是一定要做到可以水平扩展的,不然就是一个不合格的高可用产品,因此我们的素材在做存储方案时,也需要考虑到存储的扩展能力。
4. 访问性能
从性能角度来看,无论是feeds流或社区产品,这些都是ToC类产品,一定是需要高qps的,也就是我们肯定是需要CDN相关能力支持的。
5. 版权所有
从版权角度,如防盗链功能,可以防止不良网站盗用开发者的图片链接,盗取图片流量,给开发者带来经济损失;同时用户也会需要有对图片做一些水印保护的需求等等。
6. 加载速度
从用户体验来看,更快的打开一个页面其实很重要,而现在所有的图片和视频都是高清、720P起步,那么我们就需要满足不同带宽下的不同分辨率视频流切换,同时对于图片或者视频封面图等,都是需要做预览功能,这样才可以显著提升页面加载速度和改善用户体验。
7. 安全合规
从安全合规角度,也就是鉴黄、涉政等能力,在互联网行业诸如这几天爱奇艺刚出来的ghs事件影响非常之大,这种事在国内是绝对需要杜绝的,否则会带来毁灭性的打击。
其实上面列出的这些待解决的问题还不是包括全部的,但是仅这些功能如果全部做出来的话就需要巨资打造一个上百人的团队花费上半年的时间(可能还bug不断,功能不止)。巨资还好,因为互联网行业最重要不是钱,但是时间,却是致命的。
因此,云服务就此出现,腾讯云的诞生就是为互联网创业团队或者公司去解决这些棘手的问题,从而专注业务本身,下面我们就基于腾讯云解决方案来逐一化解上述的一个个问题。
对象存储(COS)
COS,对象存储(Cloud Object Storage,COS)是由腾讯云推出的无目录层次结构、无数据格式限制,可容纳海量数据且支持 HTTP/HTTPS 协议访问的分布式存储服务。
1. 存储能力
无论对于文本类文件、抑或是图片、音频和视频文件,都是可以存储于COS中。所以对于上面的第一个问题,通过COS已经可以完美解决。
再来看COS生态,从当下来看,COS的读写支持已经到了十分变态的地步了,各种开发语言的API且不说,从js、java、go到ios、安卓和小程序等数十种SDK(更多详细可以在COS的SDK支持[1]),同时也支持了大量的客户端工具(更多详细可以在COS的客户端工具支持[2]),甚至当前的CosBrowser工具都已经在linux下可以界面化使用了,如下图。

COSBrowser可视化界面工具支持
我们这里不会详细的介绍SDK的使用方式,也不会对这些工具做开箱介绍,更多的是从解决方案的支持角度来讲解。所以具体的使用大家去文末的参考链接里详细查看就有分寸了。
2. 权限管理
针对上文提到的第二个问题。首先,COS的存储是使用状态无关的分桶(下称bucket)机制,而针对于不同的bucket有不同的访问权限级别,在COS中支持的访问权限共三种:私有读写、公有读私有写和公有读写。
也就是说,在COS之下我们通过对bucket设置不同的权限,再将不同访问权限的文件存储于不同bucket之下,就可以完美的实现对访问素材的不同权限管理,如下图。
不同访问级别的分桶展示
3. 访问性能
同时,腾讯云 COS 的存储桶空间无容量上限,无需分区管理,这就是说明对于上文提到的第三个关于数据量问题,我们通过一个COS的bucket就可以解决了。
不过,一般我们对于数据存储量和访问的qps总是同时考虑的。在COS中,单bucket的访问qps是有一定限制的,从当下来看,单bucket有30000/s的读写性能,基本上在前期使用是完全OK的,具体可以参看请求速率与性能优化[3]。
如果需要考虑更高的性能场景,可以在业务层做一下一致性哈希,负载均衡的将数据存放到不同的bucket,如公有数据可以存放到demo-public-1,demo-public-2,demo-public-N等等,从而将存储的qps能力可以水平扩展。
数据万象(CI)
介绍完基础读写能力后,我们继续来看一些增值能力的支持。在问题5中,我们提到了图片的版权问题,这也是当下社区产品必须支持的一个基础功能了。这时候,就需要引入腾讯云的第二套产品,数据万象了。
1. 能力开启
数据万象(Cloud Infinite,CI),是腾讯云为客户提供的专业一体化的图片解决方案,涵盖图片上传、下载、存储、处理、识别等功能,将 QQ 空间相册积累的十年图片服务运作经验开放给开发者。
目前数据万象提供图片缩放、裁剪、水印、转码、内容审核等多种功能,提供高效准确的图像识别及处理服务,减少人力投入,真正地实现人工智能。
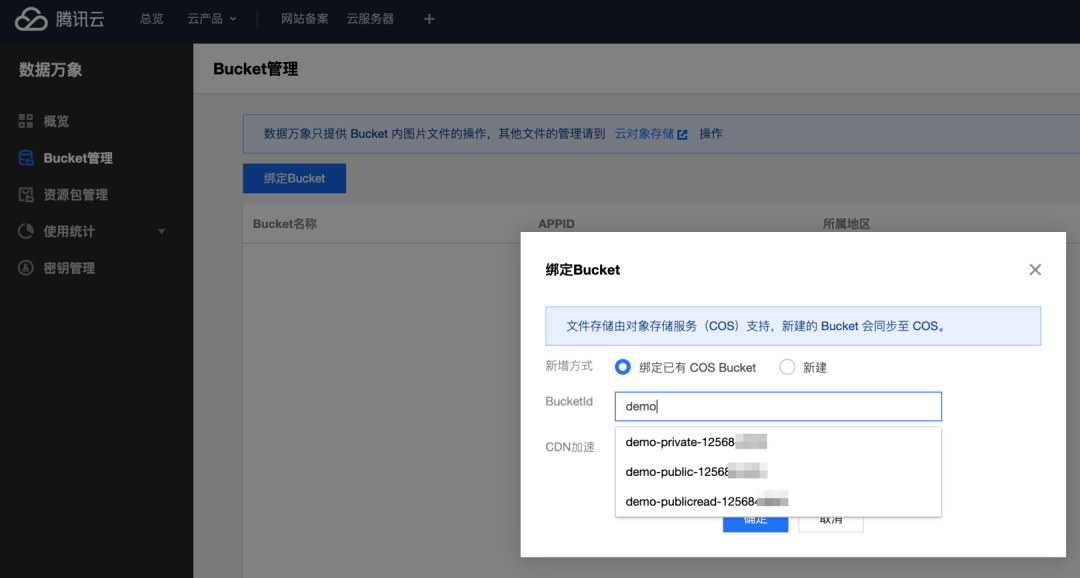
看完上面这段介绍,基本上CI的能力大家都知道了,这些功能极大的解放了我们的研发能力,而更关键的是实用角度的便利性。当下CI和COS早就已经完美打通,我们只需要前往CI控制台下,通过预设权限,便可以在CI下直接绑定COS的bucket,而这些操作也十分方便,全部都是点点就可以完成,如下图。

CI绑定COS的bucket

CI到COS的权限打通
一旦我们绑定完成后,再来看看CI的能力。其实CI的功能非常强大,基本的图片处理如缩放、裁剪,增值操作如水印能力,内容鉴别能力等等。
2. 防盗链
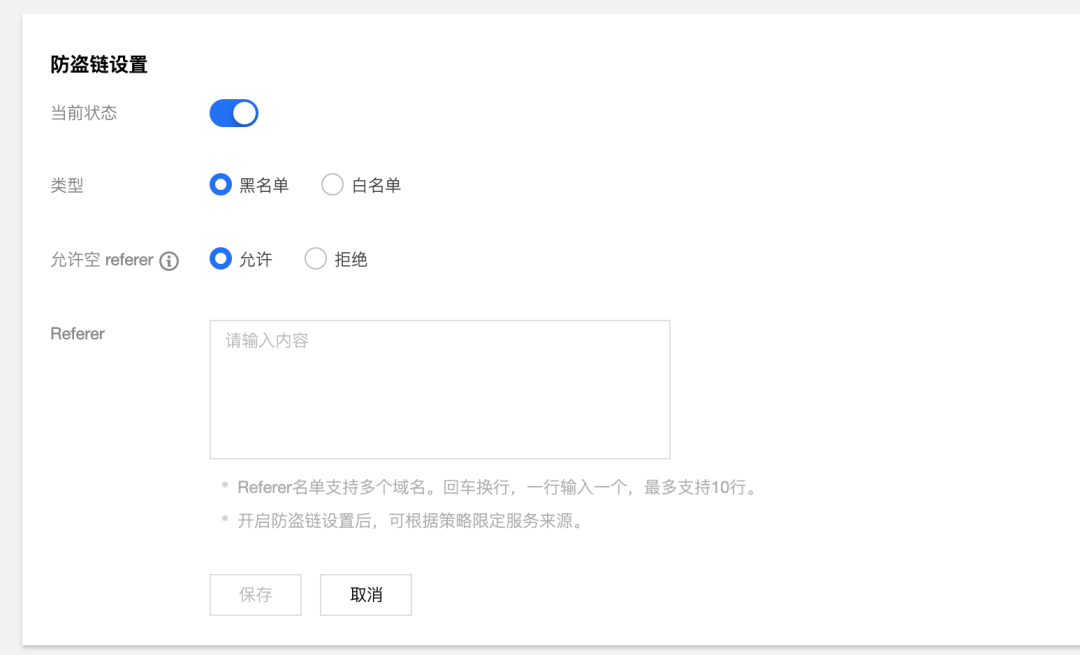
腾讯云CI推出的防盗链功能,通过 HTTP 协议支持的 Referer 机制来进行相应的来源识别和管理,如下图所示,支持设置网站为黑名单或白名单,Referer 名单也支持多个域名。回车换行,一行输入一个,同时支持通配符。同时在开启防盗链设置后,可根据策略限定服务来源。

CI防盗链设置
3. 水印能力
再来看水印能力,CI同时支持可见水印和盲水印能力。首先我们来说一说这两种场景。
可见水印,就是我们社区图片中常见的场景了,CI支持了文本水印和图片水印的能力,文本水印比较好理解,就是文本上浮现用户ID,从而可以标明所有权。而图片水印,可以理解为是图片上覆盖另一个图片,在当下美图等产品中使用很多。
盲水印功能,通过该功能,可将水印图以不可见的形式添加到原图信息中,并不会对原图质量产生太大影响。在图片被盗取后,可对疑似被盗取的资源进行盲水印提取,验证图片归属。CI提供的盲水印功能拥有半盲、全盲和文字盲水印三种类型。
功能介绍完毕,我们再来看CI+COS的结合所给开发者带来的解放是什么样的,简单看下面两张图片和对应的url:
分别对应的url:
http://examples-1251000004.co...
http://examples-1251000004.co...
首先,我们来看两张图,视觉上看到的是,前者是原图,后者是加了水印的图片。而从域名角度,我们会发现两者依然是COS的域名,且url path的前面都是一样的。这说明了后面的?watermark这一参数实现了水印能力,也就是说,只要打通了CI和COS之后,代码无需任何改动,只需要根据产品逻辑拼接参数即可实现各种水印需求!这绝对是方便了我们的研发的很多时间,具体的水印参数拼接逻辑[4]可以查看参考。
4. 图片缩放
同样的道理,我们再来看CI的图片缩放能力[5],我们继续给出下面两个url:
图片分别对应的url:
http://examples-1251000004.co...
http://examples-1251000004.co...
原图还是上面的图片,而下面的缩略图也一样只需要通过?imageMogr2参数来实现即可。
这个功能的意义是什么呢?我们前端APP或者页面在很多场景都需要展示图片列表,这时候需要很快速的拉取一个个图片,如果采用原图,图片质量过高,文件过大,会导致加载速度很慢,而如果只拉取缩略图列表,可以大大的降低了带宽,同时又提高了APP或者页面加载速度。
当然了,CI的能力强大的远不止这些,还是建议大家多去看看、用用,一定可以极大的提升大家的研发效率。
视频处理(MPS)
从快手抖音开始,视频流已经不是新鲜事了,而前几天老罗也加入了直播带货,直接让直播行业进入了另一个维度。下面我们先来看一下腾讯云官网对于视频处理的介绍。
1. 能力开启
视频处理(Media Processing Service,MPS)是针对海量多媒体数据,提供的云端转码和音视频处理服务。您可以按需将云存储中的视频文件转码为适合在 OTT、PC 或移动端播放的格式,满足您在各类平台将视频文件转为不同码率和分辨率的需求。此外,还为您提供了叠加水印、视频截图、智能封面、智能编辑等视频处理服务。
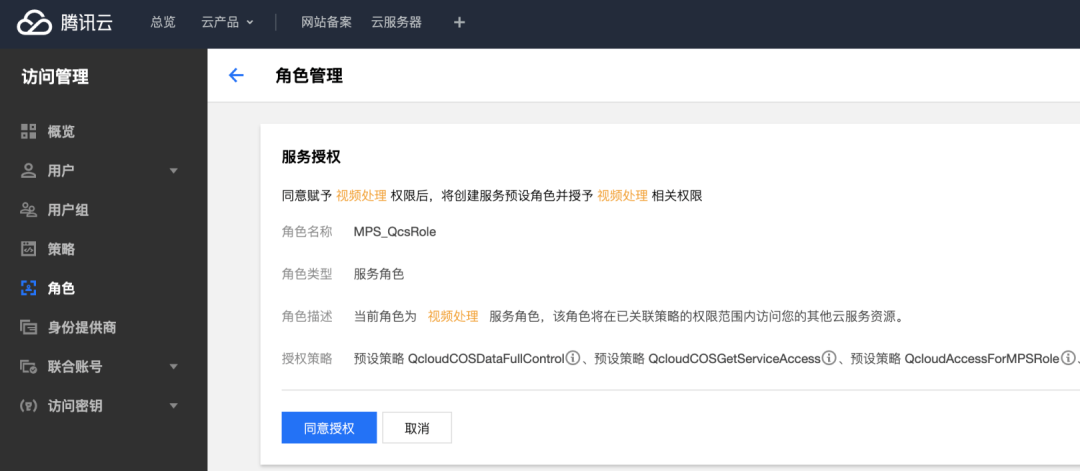
和前文提到的CI一样,MPS和COS也是完全打通,在开通的过程,我们同样需要走一个授权的流程,如下图。不得不说,腾讯云的角色管理架构设计的还是非常好的。

MPS到COS的权限打通
2. 工作流使用
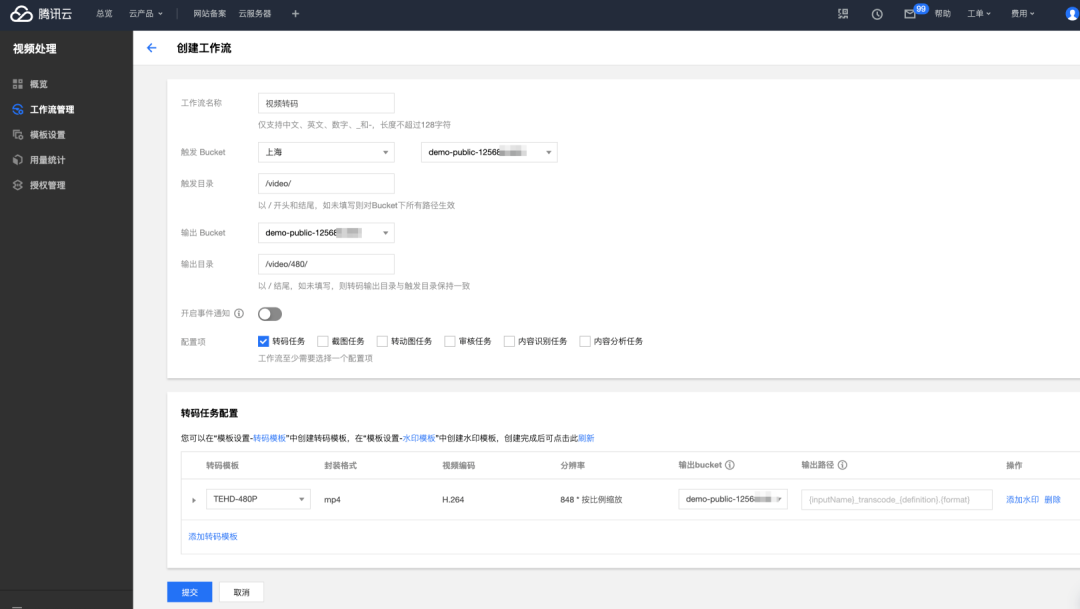
在MPS中,通过配置工作流的方式,可以直接将存储于COS的bucket中某一目录下的视频,进行各种花式操作。
下面用转码举例,在下面的配置中,我们将demo-public桶下的/video/目录下的所有文件,转码为480P并存放于/video/480/目录下。

MPS工作流配置
当下MPS的视频转码支持数十种样式可选,同时MPS还支持了截图,转动图,审核等等功能。
其中截图功能,就可以完美的自动支持视频的预览图方案,可以通过配置一个截图工作流来完成对视频的自动截取,从而我们可以将视频中某个时间点的图片作为封面图。而审核功能则可以开始涉黄,涉政等审核能力,这也是当下社区所必备的基础能力了。
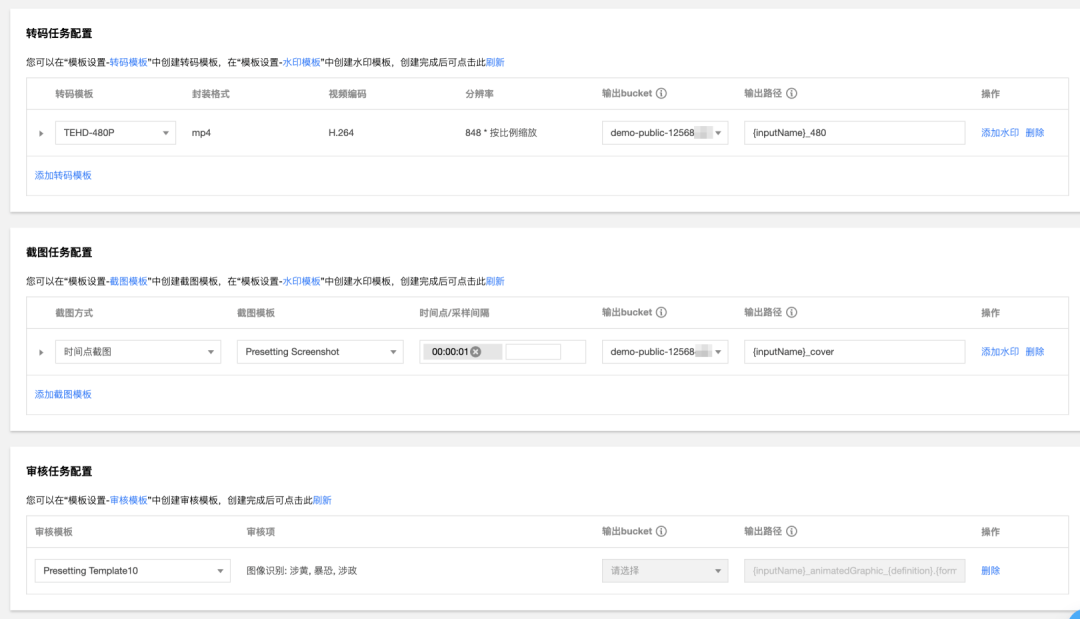
下面展示了这三种工作流的配置方式,而在输出路径这一项,我们可以预置目标文件名的格式,这样极大的方便了前端同学对于诸如视频封面图的获取(甚至通过默认封面图+拼接名称可以让后端同学0代码改动就可以支持到产品角度视频封面图的功能)。

MPS更过工作流配置
对了,MPS当下只会对bucket中增量数据进行处理,也就是只有在任务流配置完之后的新存入到COS的bucket中指定目录的文件,才会被处理。当然,其实这也是合理的操作,毕竟万一存量视频有几百上千,这么一配置,不就亏本了么。
3. 事件通知
有的同学可能会问,那这个转码需要多久,我怎么知道结果呢?细心的同学可能已经看到,在上面的工作流配置截图中有个【开启事件通知的选项】。是的,MPS的转码完成事件,已经打通到腾讯云的CMQ消息队列!
我们只需要在CMQ中配置topic,并在业务代码中订阅该topic,那么当转码任务完成后,就可以收到该事件通知了。

MPS事件通知
内容分发网路(CDN)
最后一部分,我们要说的就是CDN了, CDN的功能其实不用多说,通过将站点内容发布至遍布全国的海量加速节点,使其用户可就近获取所需内容,避免网络拥堵、地域、运营商等因素带来的访问延迟问题,有效提升下载速度、降低响应时间,提供流畅的用户体验。
从解决方案的角度来说,其实很简单,前文提到的诸如COS、CI或者MPS等的数据早已经和腾讯云 CDN打通了。只需要通过简单的配置就可以完成CDN加速了,如下图所示:

COS的CDN加速配置
通过前文的这些介绍,我想大家基本上对于如何使用腾讯云中的诸如对象存储、数据万象、视频处理、CMQ和CDN等这些服务来构建基础的社区或feeds流的能力已经有所了解,赶快动起手来去试试吧。
参考资料:
[1]COS的SDK支持:
https://cloud.tencent.com/document/product/436/6474?from=10680
[2]COS的客户端工具支持:
https://cloud.tencent.com/document/product/436/6242?from=10680
[3]请求速率与性能优化:
https://cloud.tencent.com/document/product/436/13653?from=10680
[4] 水印参数拼接逻辑:
https://cloud.tencent.com/document/product/460/6951?from=10680
[5]图片缩放能力:
https://cloud.tencent.com/document/product/460/36540?from=10680
**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。