前言
Anjular的路由出口真是方便的很,组件共用轻轻松松,但是小程序却没有这样的概念,至今也没有找到类似的功能的实现方法,项目中的左侧导航栏就是共用的,位置固定,页面变化只改变导航栏右侧界面,目前只得使用wx:if判断显示哪个界面,如果我们把导航栏组件引入别的界面,要想点击后调用方法,就要用到组件间通信,否则无论如何界面也不会发生改变.
实现
组件应用
首先对导航栏组件进行封装:
在leftNav组件json文件夹里添加代码:
"component": true用以表明是自定义组件.
然后在index.json里面声明引入该组件:
{
"component" : true,
"usingComponents": {
"van-row": "@vant/weapp/row/index",
"van-col": "@vant/weapp/col/index",
"leftNav":"../leftNav/leftNav",
"orderList": "../orderList/orderList",
"listDetails": "../listDetails/listDetails"
}
}这样就可以在index.wxml里面应用该组件了:
<van-col span="6"\>
<leftNav>
</leftNav>
</van-col>组件通信
要想实现对界面的控制,还要连通组件间的通信,
在控制跳转的位置添加事件 orderList(leftNav.wxml):
<van-sidebar-item class="menu" bindtap="orderList" title="订单列表" \>具体方法如下(leftNav.ts):
orderList(){
this.triggerEvent('leftNavEvent', {menu: "orderList"})
}triggerEvent应用于自定义组件触发事件,表示向leftNavEvent 节点对象传入: {menu: "orderList"}
通过自定义事件的方式通知父组件,那么信息的发送就实现了,接下来就是要让父组件接收信息(index.wxml):
<van-col span="6">
<leftNav bind:leftNavEvent="onGetMenu">
</leftNav>
</van-col>首先要连接到leftNavEvent,当监听到子组件触发事件时,调用方法onGetMenu(index.ts):
Page({
data: {
menu: ""
},
onGetMenu(e: any) {
const menuValue = e.detail.menu
this.setData({ menu: menuValue })
}
});打印一下参数e的值:
{type: "leftNavEvent", timeStamp: 8233, target: {…}, currentTarget: {…}, mark: {…}, …}
changedTouches: undefined
currentTarget: {id: "", dataset: {…}}
detail: {menu: "orderList"}
mark: {}
mut: false
target: {id: "", dataset: {…}}
timeStamp: 8233
touches: undefined
type: "leftNavEvent"
_requireActive: undefined
__proto__: Object我们发现之前传出的值{menu: "orderList"} 在detail属性里,这样就获取到传出的值了,然后用传过来的值对menu进行赋值,通过判断menu在V层的值控制界面的显示:
<view>
<van-row>
<van-col span="6">
<leftNav bind:leftNavEvent="onGetMenu">
</leftNav>
</van-col>
<van-col span="18">
<block wx:if = "{{menu == 'orderList'}}">
<orderList bind:orderListEvent="onGetMenu"></orderList>
</block>
<block wx:elif="{{menu == 'listDetails'}}">
<listDetails></listDetails>
</block>
</van-col>
</van-row>
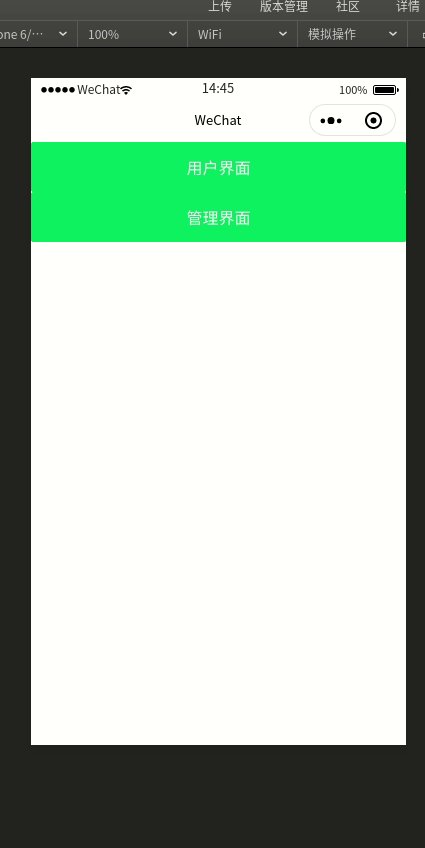
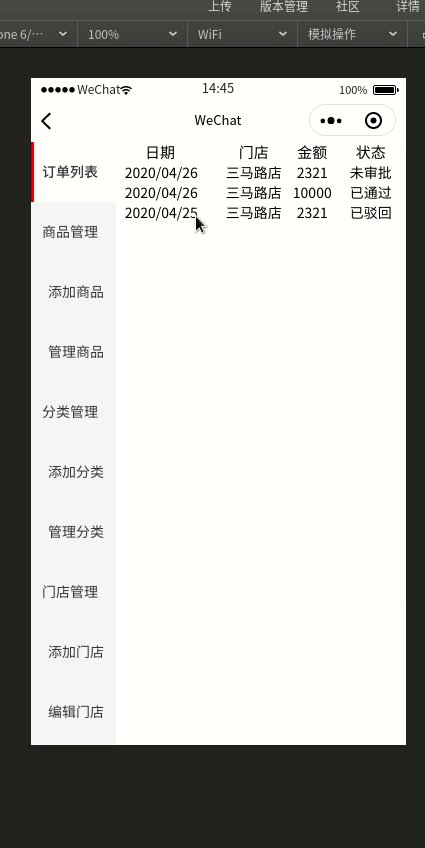
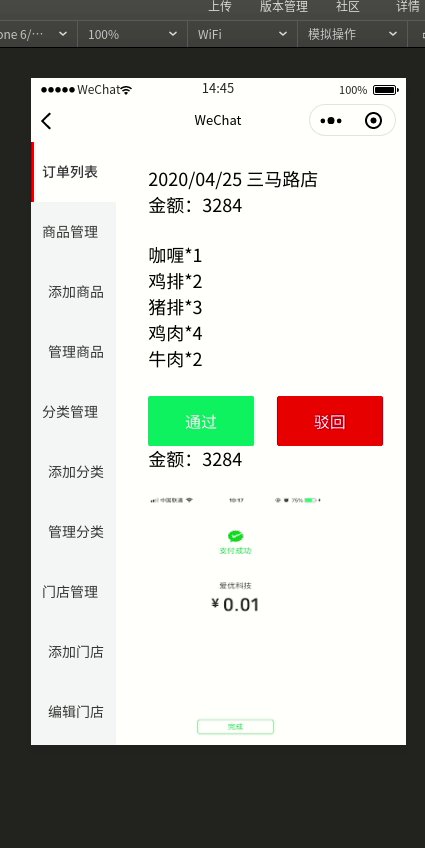
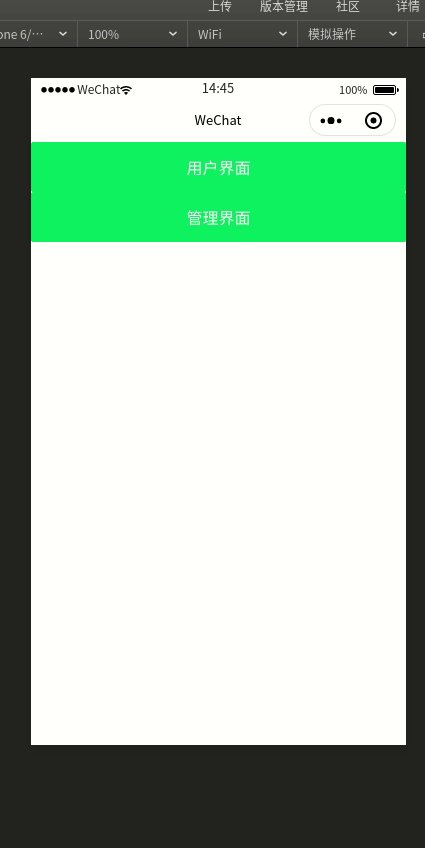
</view>这样一来就达到了组件共用的类似Anjular路由出口的效果:
缺点就是在点击返回时总是返回初始界面,而非上一级界面,后期会改进的.
具体的过程缩略如下:
总结
感觉微信小程序的一些功能挺繁琐的,官方给的代码也不是很完美,好在官方给的有示例,一些用法还不是很熟悉,有时候用到一些方法都不知道是官方给的,看官方文档还是很有必要的.




**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。