作者:Charles Szilagyi翻译:疯狂的技术宅
原文:https://charlesagile.com/vsco...
未经允许严禁转载
一些更强大的调试功能仅在专用的配置文件中可用。这次我们要创建一个 launch.json 和内置的 VSCode 调试控制台。本文将会解决我们在调试复杂的真实程序之前的最后一个难题。
VS Code 调试完全攻略系列目录
- 基础知识
- 步进逐行调试
- 编辑变量并重新执行函数
- launch.json 和调试控制台
- 基于浏览器的 React 应用
- 调试用 TypeScript 开发并打包的 React 📦
调试可能会是一件复杂的事,我们需要保存自己定的制配置,比如:端口、路径、参数等。 VSCode 使用 launch.json 进行细粒度的控制,有了它就可以启动我们的程序或将其附加到复杂的调试场景中。没有 launch.json 只能搞一些小把戏,我们需要继续向前迈进。下面让我们来创建一个!
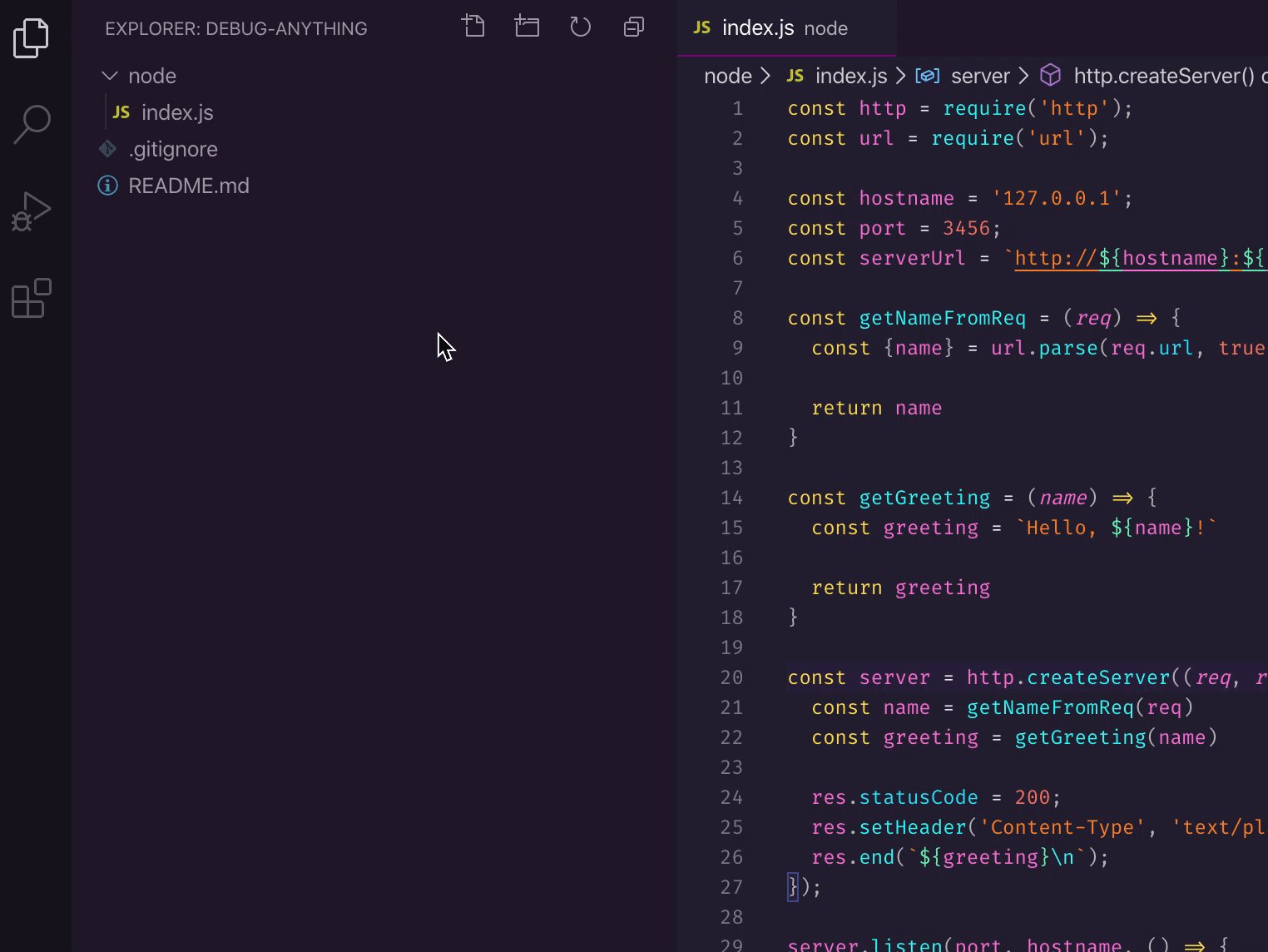
在VSCode中打开我们的示例代码文件夹:
launch.json
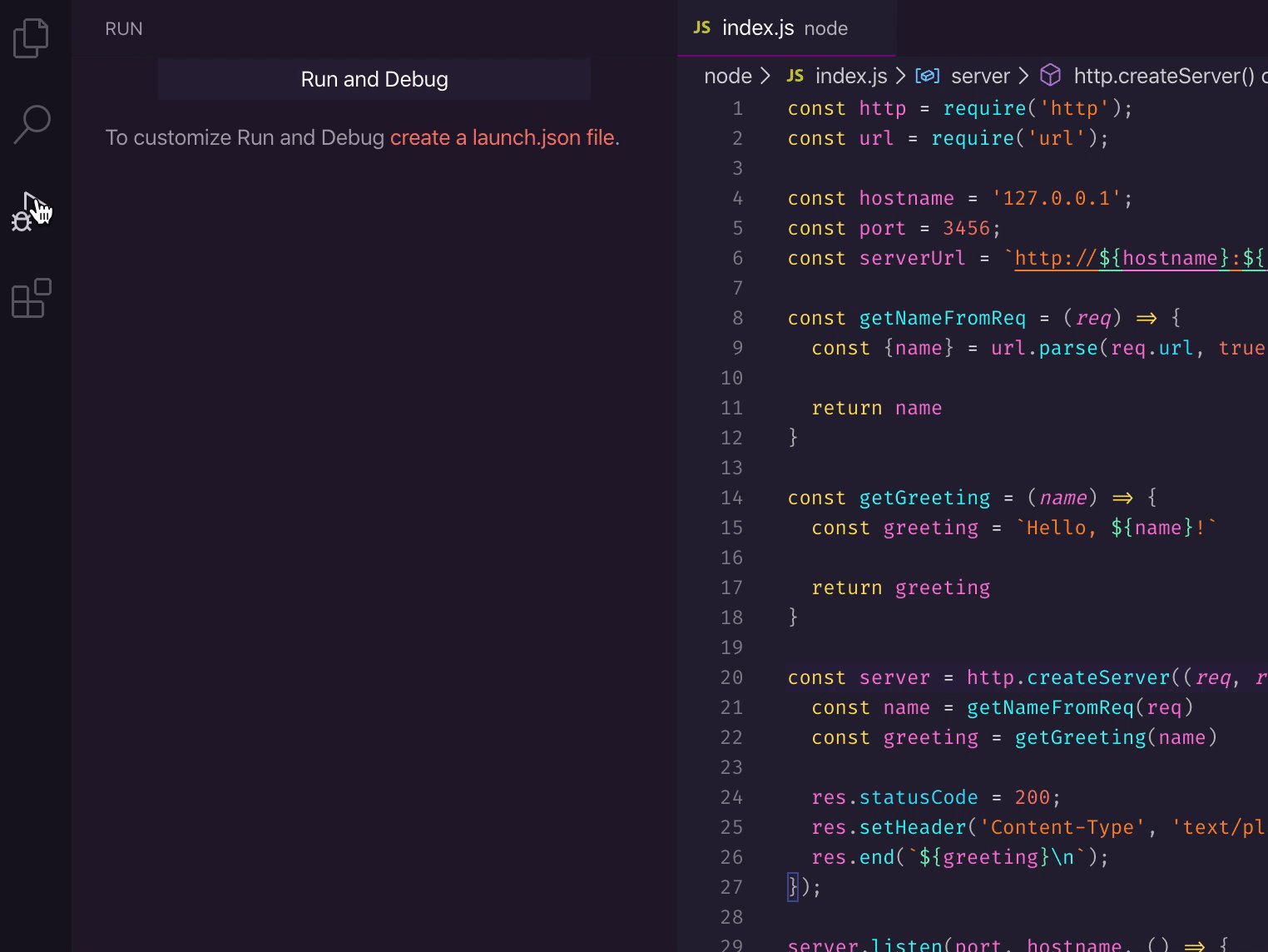
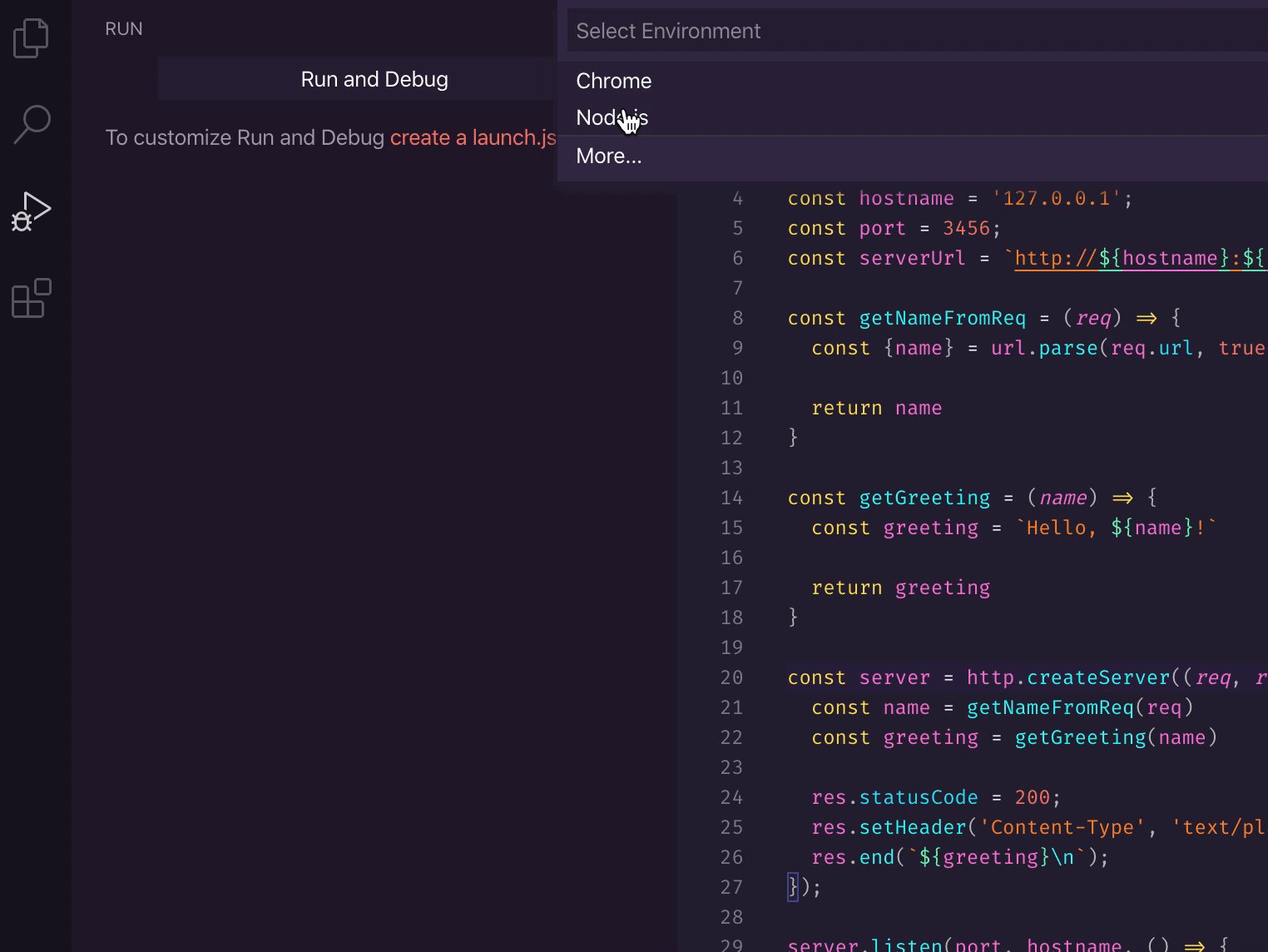
VSCode 有着方便的用户界面,可以生成配置框架。切换到调试侧边栏,单击 “create a launch.json file” 并选择 Node.js:

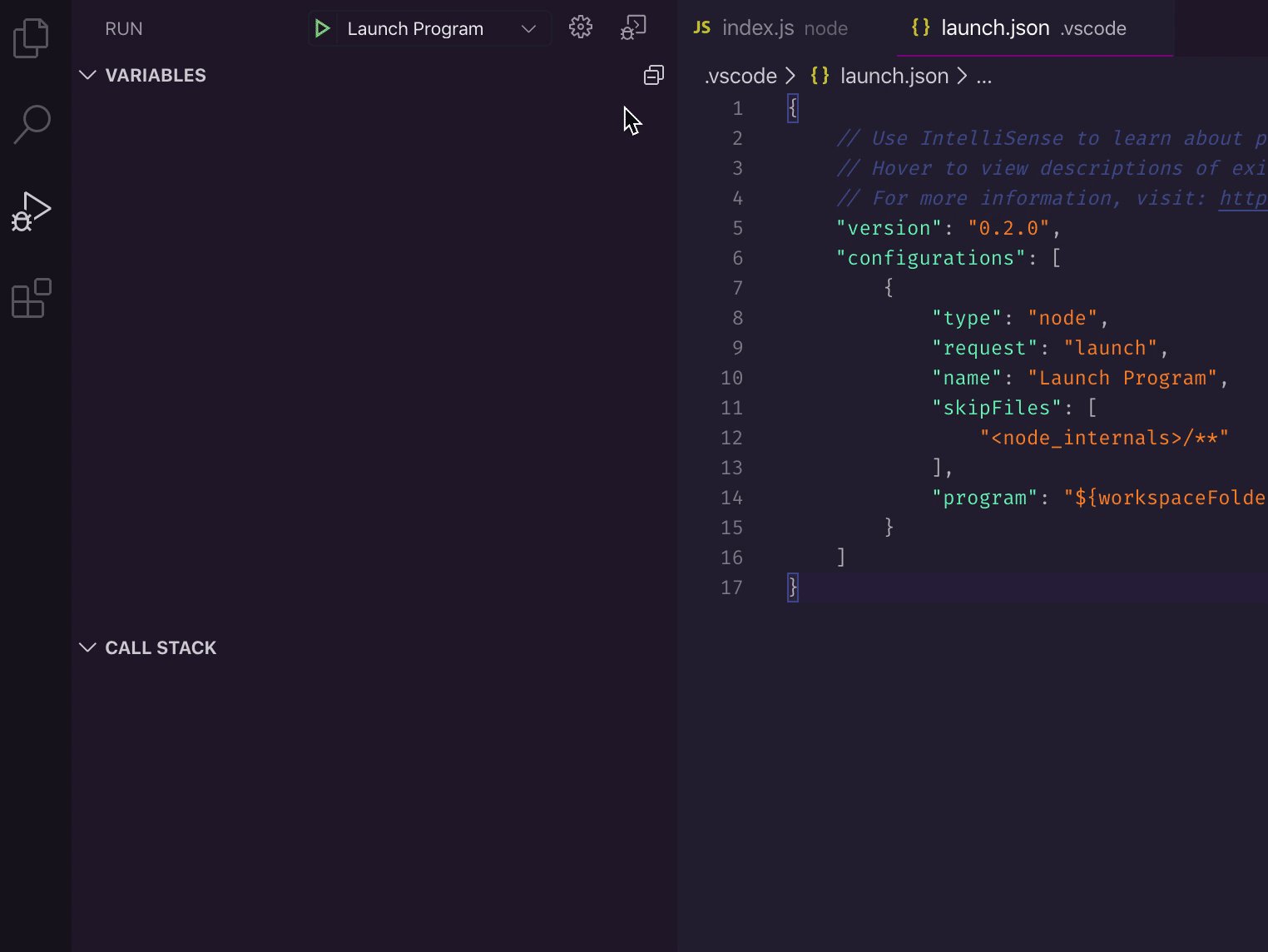
VSCode 会在工作区的 .vscode 文件夹下生成一个新的 launch.json 文件:
在后面,当我们面对不同的实际情况下根据需要调整配置时,将会更深入地研究文件格式和配置中的值。
可以观察到配置文件启用了调试侧栏中的启动菜单,现在可以用该菜单来快速启动我们的玩具服务器 🧸 :

如果你现在想了解有关此主题的更多信息,可以参考 VS Code 官网的创建配置和可用的配置值。
顺便说一句,我建议将 launch.json 保存到你的代码存储库中。在团队中共享可使所有成员得到方便的调试环境。
调试控制台
请注意调试控制台是怎样被自动打开的:
通过调试控制台,可以在调试器中运行的程序上下文中去评估表达式。这是一个非常了不起的便捷工具!你可以检查作用域内的任何变量,类似于 debug sidebar。你也可以在范围内运行任何函数,或者从字面上运行任何你想要的代码,甚至可以在运行的应用程序中去 require 模块🤯
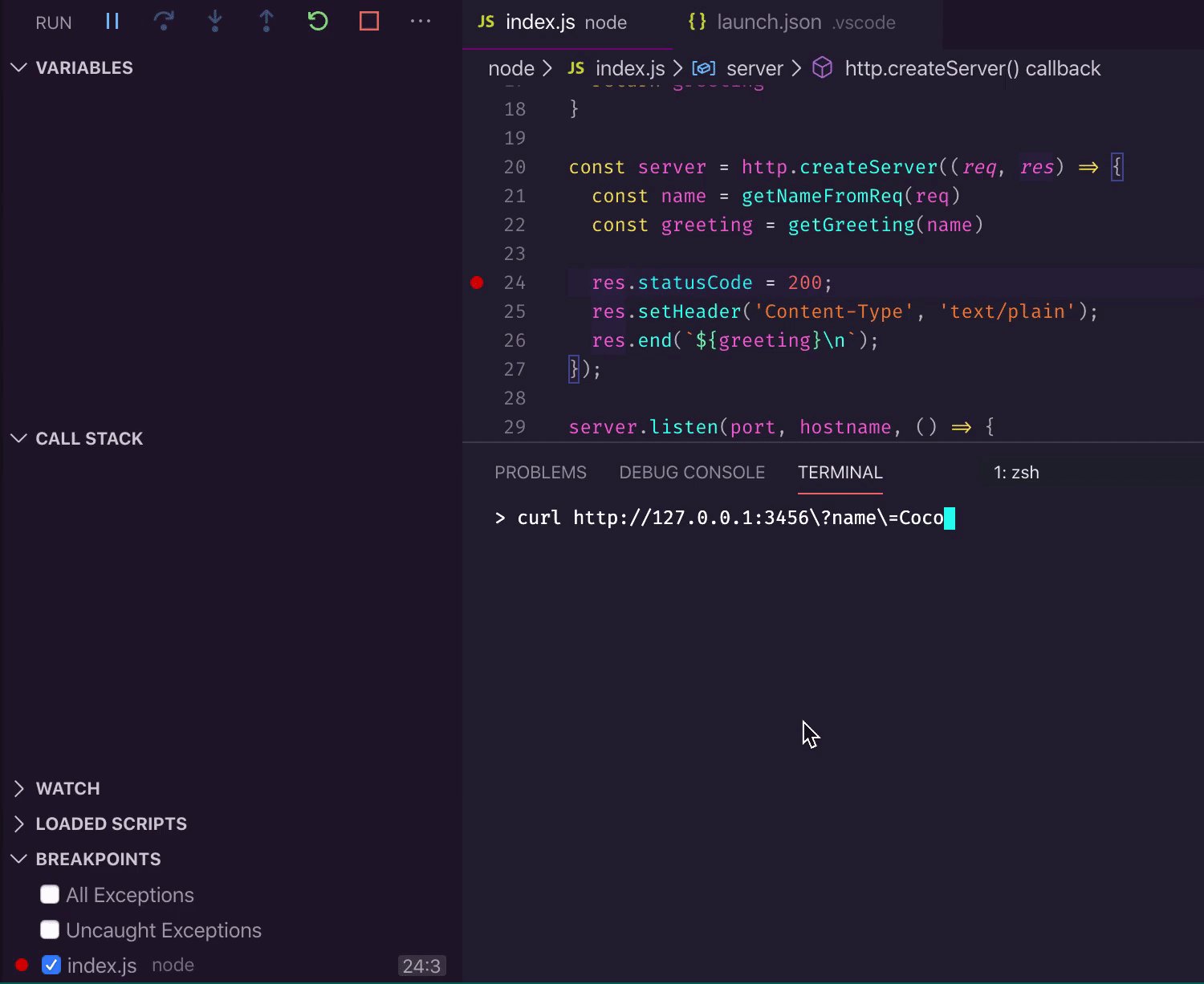
来看一个例子。先在第 24 行添加断点并触发请求:

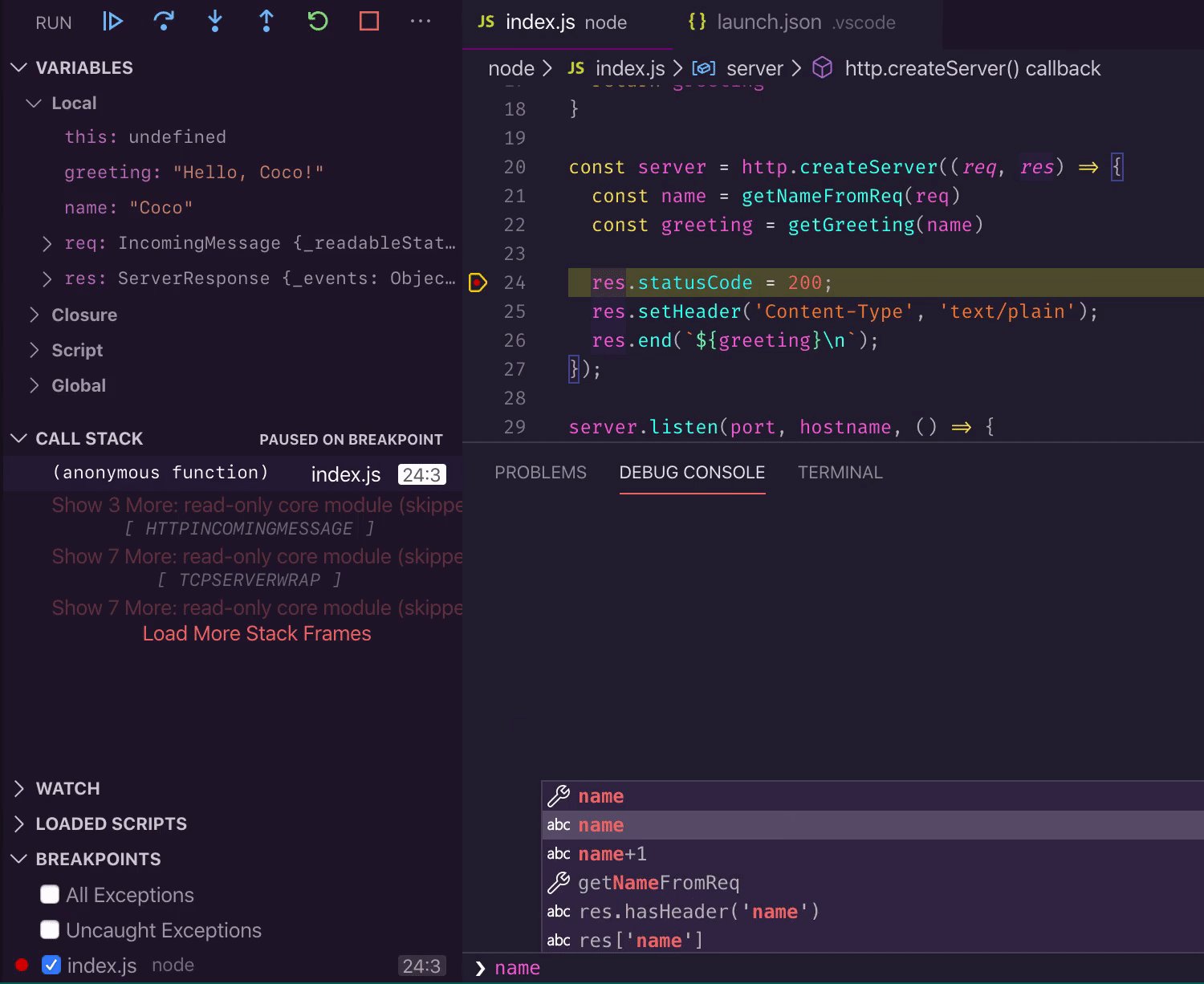
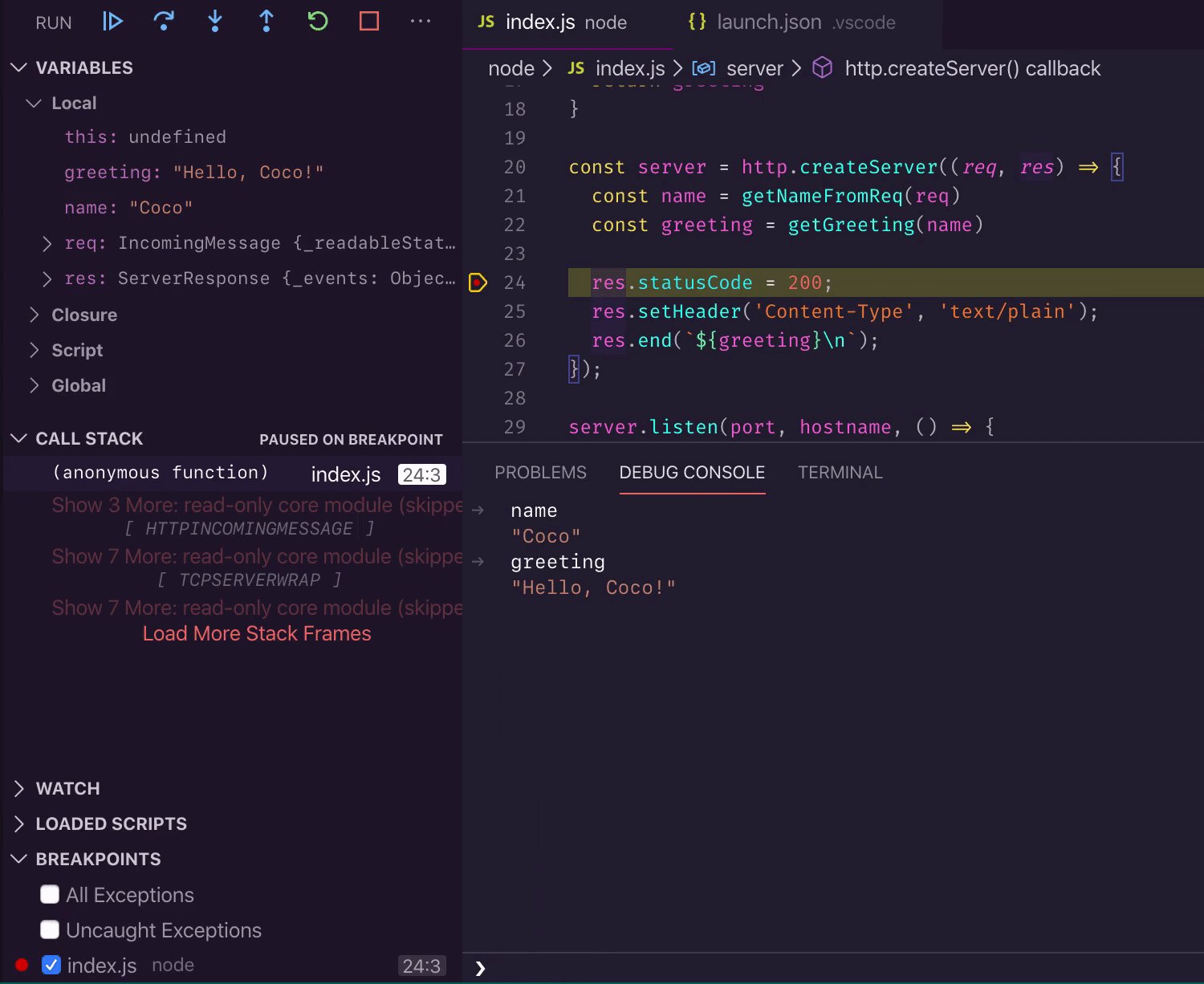
如图所示,你可以输入局部变量(或函数)名,甚至有自动完成功能。
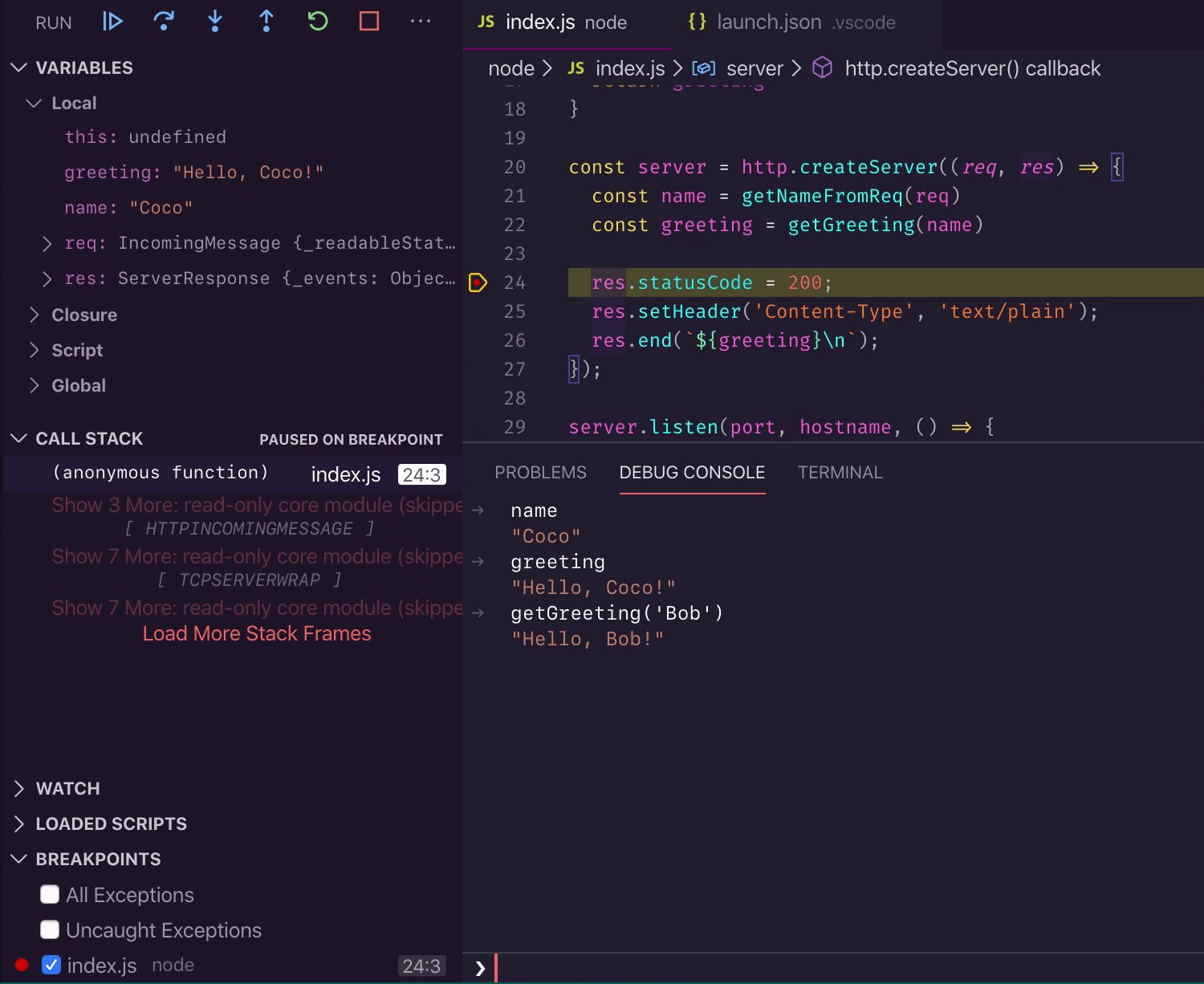
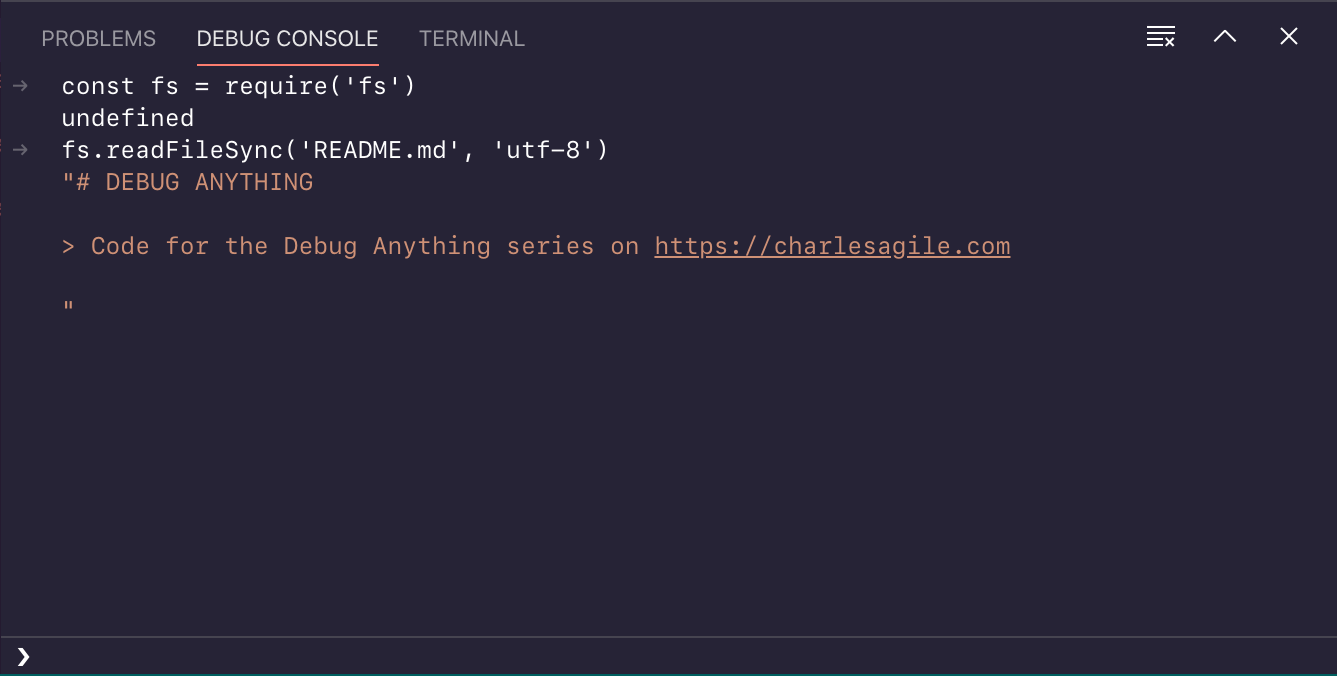
但是你并不会被局限在程序本身的代码中,还可以导入任何可用的模块:

请继续探索调试控制台,祝你玩得开心! 🥼
本文首发微信公众号:前端先锋
欢迎扫描二维码关注公众号,每天都给你推送新鲜的前端技术文章
欢迎继续阅读本专栏其它高赞文章:
- 深入理解Shadow DOM v1
- 一步步教你用 WebVR 实现虚拟现实游戏
- 13个帮你提高开发效率的现代CSS框架
- 快速上手BootstrapVue
- JavaScript引擎是如何工作的?从调用栈到Promise你需要知道的一切
- WebSocket实战:在 Node 和 React 之间进行实时通信
- 关于 Git 的 20 个面试题
- 深入解析 Node.js 的 console.log
- Node.js 究竟是什么?
- 30分钟用Node.js构建一个API服务器
- Javascript的对象拷贝
- 程序员30岁前月薪达不到30K,该何去何从
- 14个最好的 JavaScript 数据可视化库
- 8 个给前端的顶级 VS Code 扩展插件
- Node.js 多线程完全指南
- 把HTML转成PDF的4个方案及实现




**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。