最近某次笔试看到了一个比较有意思的LazyMan问题,基于自己的一些基础做了一些解答,回来结合了一些相关资料,自己重新代码实现了一遍。
问题描述
实现一个LazyMan,可以按照以下方式调用:
LazyMan(“Hank”)输出:
Hi! This is Hank!
LazyMan(“Hank”).sleep(10).eat(“dinner”)输出
Hi! This is Hank!
//等待10秒..
Wake up after 10
Eat dinner~
LazyMan(“Hank”).eat(“dinner”).eat(“supper”)输出
Hi This is Hank!
Eat dinner~
Eat supper~
LazyMan(“Hank”).sleepFirst(5).eat(“supper”)输出
//等待5秒
Wake up after 5
Hi This is Hank!
Eat supper
以此类推。思路分析
看到这个题目,首先注意到一些关键点联想到对应的方案点。
-
LazyMan(“Hank”)调用,而不是new LazyMan(“Hank”)创建 => 工厂方法返回new对象 - 链式调用实现 => 每次调用返回this
-
sleep需要等待10s =>setTimeout实现sleep -
setTimeout会放到事件列表中排队,继续执行后面的代码,但是题目中sleep需要阻塞后续操作。 => 考虑将sleep封装成promise,使用async/await等待sleep,实现阻塞。 - sleepFirst每次在最开始执行,考虑将sleepFirst插入到事件第一个执行。
因此,首先我们需要taskQueue记录事件列表,直到调用完成后再执行taskQueue里面的事件。怎么实现调用完成后才开始执行taskQueue的事件呢?
答案:setTimeout机制。setTimeout(function(){xxx},0)不是立马执行,这是因为js是单线程的,有一个事件队列机制,setTimeout和setInterval的回调会插入到延迟时间塞入事件队列中,排队执行。
源码展示
class _LazyMan {
constructor(name) {
this.taskQueue = [];
this.name = name;
this.timer = null;
this.sayHi();
}
// 每次调用时清楚timer,上一次设置的执行taskQueue就不会运行。
// 重新设置timer,会在下一次调用完后进入执行。
// 当所有调用结束后,就会顺利执行taskQueue队列里的事件
next() {
clearTimeout(this.timer);
this.timer = setTimeout(async () => {
// 执行taskQueue队列里的事件
for (let i = 0; i < this.taskQueue.length; i++) {
await this.taskQueue[i]();
}
});
return this;
}
sayHi() {
this.taskQueue.push(() => {
console.log('Hi! This is ' + this.name);
});
return this.next();
}
eat(str) {
this.taskQueue.push(() => {
console.log('Eat ' + str);
});
return this.next();
}
beforSleep(time) {
// unshift插入到事件的第一个
this.taskQueue.unshift(() => this.sleepPromise(time));
return this.next();
}
sleep(time) {
this.taskQueue.push(() => this.sleepPromise(time));
return this.next();
}
// sleep的Promise对象,用于给async/await来阻塞后续代码执行
sleepPromise(time) {
return new Promise((resolve, reject) => {
setTimeout(() => {
console.log('wake up after ' + time);
resolve();
}, time * 1000);
});
}
}
function LazyMan(name) {
return new _LazyMan(name);
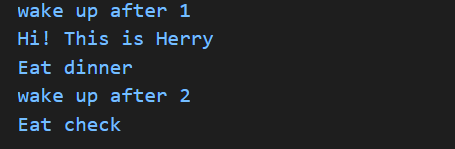
}调用测试:LazyMan('Herry').beforSleep(1).eat('dinner').sleep(2).eat('check');
输出:

**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。