吐血推荐一款可能会让你爱上书写的工具组合 :Typora + Snipaste !
温馨警告:内附精心制作 GIF 使用图
献给你的写作工具组合:
- Typora ?
一款支持实时预览的 Markdown 文本编辑器
- Snipaste ?
一个简单但强大的截图工具
Markdown 是一种轻量级的「标记语言」,它的优点很多,目前也被越来越多的写作爱好者,国内很多内容分享网站都支持 Markdown 格式的编辑器。看到这里请不要被「标记」、「语言」所迷惑,Markdown 的语法十分简单。常用的标记符号也不超过十个,这种相对于更为复杂的HTML 标记语言来说,Markdown 可谓是十分轻量的,学习成本也不需要太多,且一旦熟悉这种语法规则,会有一劳永逸的效果。
建议你了解下 Markdown ,好处多多。
其实初次接触 Markdown 语法时,并没有太大兴趣。虽然看起来挺富有极客气息的,但是第一尝试使用并不是不太顺手,特别是表格的语法,写起来简直要吐了。感觉又是定义了一套自己的规则,让别人去使用,没劲。
直到第一次遇见了 Typora :看到同事用 Typora 写的接口文档,让我改变了对 Markdown 的看法,原来可以显示的这么好看。
Markdown 结合正确的编辑器,真的是简单却不失优雅,真 TM 香呀!?
Typora 是我们的主角,没有它,我依然不会喜欢 Markdown 语法。
到现在使用 Typora 也将近有一年的时间了,它已经成为我高频使用的编辑器了。
我会拿它做什么呢?
- 作为日常工作开发过程记录本,记录一些关键信息,步骤,因为写起来实在是赏心悦目
- 做为最近的总结分享编辑器的,写完之后再同步到写作平台上去
- 我还用 Markdown 写了篇简历,看起来还不丑,对没错,可以用来写简历
Typora
Typora 是一款让 Markdown 写作更简单,免费极简的编辑器,支持 OS X、Windows、Linux 三个平台哦。
就像官网上面描述的那样:
- 写作免打扰
- 实时预览
- 所见即所得
下面是用官网的一个微视频做的 gif,这其实就是 Typora 书写时的状态。
一起都是这么自然,沉浸式,所见即所得,关注内容本身,而不是样式,简单却不简陋。
爱上它只需要一眼。
Typora 改善 Markdown 易用的地方
如果说 Markdown 是少数派的技术人员所吹捧的一种标记语言,那么 Typora 绝对是让它面向大众的一个利器!
这里主要介绍下 Typora 提升我们使用 Markdown 易用性的地方
标题
Markdown 本身语法是 # 一级标题,# 的个数代表着标题的级别,一个 # 就代表一级标题。
在 Typora 里,提供了快捷键,很方便使用。
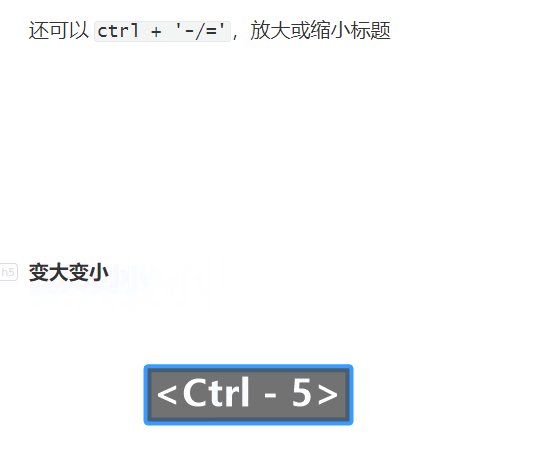
按住 Ctrl 键盘,然后按 1-6 的数字键,即可把文本转成对应级别的标题。
看下效果。
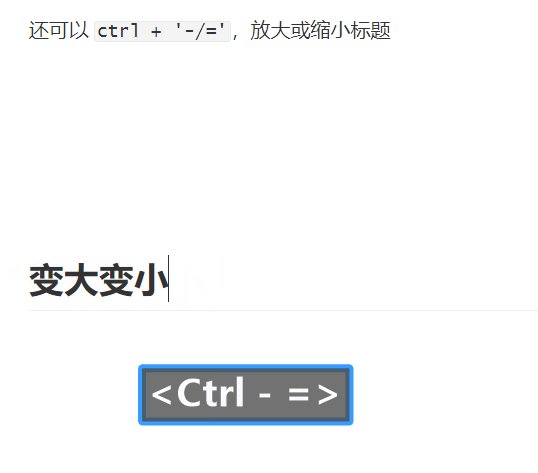
还可以 ctrl + '-/=',放大或缩小
加粗
Markdown 本身语法是 ** 文本 **,用起来稍有麻烦,找到文本起始点,分别键入 **。
Typora 提供了快捷方式Ctrl + b,一键变粗,变细,来回切换,爽!
(由于我之前没使用快捷键,手敲了很多 ** 。。。)
表格
Markdown 本身语法长这样,用起来足以搞死强迫症。
| 表头1 | 表头2 | 表头3 |
| ----- | ----- | ----- |
| | | |
| | | |效果如下(默默的吹一下 Typora 的表格看起来真舒服)
Typora 提供了快捷键,Ctrl + t,一键唤出表格编辑(右键->插入->表格也能达到这个效果),然后还可以动态的对表格进行增删,非常方便,好用。
插入图片
Markdown 语法,
Typora 里还支持从粘贴板粘贴图片。
比如从截图工具复制的,或者右键复制的浏览器的网络图片,都可以直接快捷粘贴。
其他元素的使用
代码块
Markdown 本身语法是 ``java + 换行`,这个元素使用 Markdown 语法足以。
```java
# 这是一段代码块的效果,```后面的java代表代码块的语言版本,可以自己调整,比如 shell,javascript ...
```区块
Markdown 语法> 文本
区块的效果就是这样,常常用来引用。鲁迅先生说过,世界上本没有路,走的人多了便成了路。
分割线
Markdown 语法---,效果如下。
行了,以分隔线结束 Typora 的日常使用介绍。
不再过多篇幅描述 Markdown 语法了,重点关注上面几个 Typora 里给咱们提供的快捷键。
如果把 Typora 比作是一个 ADC,那么 Snipaste 就是那个出色的辅助。
Snipaste
先说截图这事本身:有微信,QQ,甚至钉钉了,为什么还要安装一个额外的截图软件呢?
怎么说呢,用这些工具提供的截图功能当然也没问题。
用这些软件附带的截图功能的前提就是:这些软件要先启动!!!
有时候你需要的只是截图功能,而不想把整个软件启动,会不太方便。
比如周末在家休闲的时候,我想截个图,你还让我启动钉钉 ???还让不让人玩了。
索性,还是自己装一个小巧实用的截图软件吧。
Snipaste 是一款简单但强大的截图工具,安装完设置成开机启动即可随时使用。
截图这事很简单,没必要说太多,按照使用习惯,配置下快捷键就行。
快捷键设置
比如我的快捷键是这样:
常用的就是 截屏,鼠标穿透
贴图
关于这款截图软件,说下比较好玩的功能贴图:就是可以把你的截图"钉"在屏幕上,随意拖动,还可以控制大小,以及图片透明度。
我用贴图主要有以下场景:
- 把重要的东西临时钉到屏幕的某个地方,方便查看,比如我会把开发计划钉到屏幕,边思考如何实现,边看计划内容。
- 有时候需要对比一些内容的差异,很方便的就贴一下。
- 有时候想把多个在不同区域的内容组合到同一张图片中保存下来,把几个贴图一组合就 OK。
我最近开发的过程中,经常会把开发计划钉到屏幕上,缩小到很小,透明度10%,放到某个某个不起眼的角落,随时想看的时候,再放大它
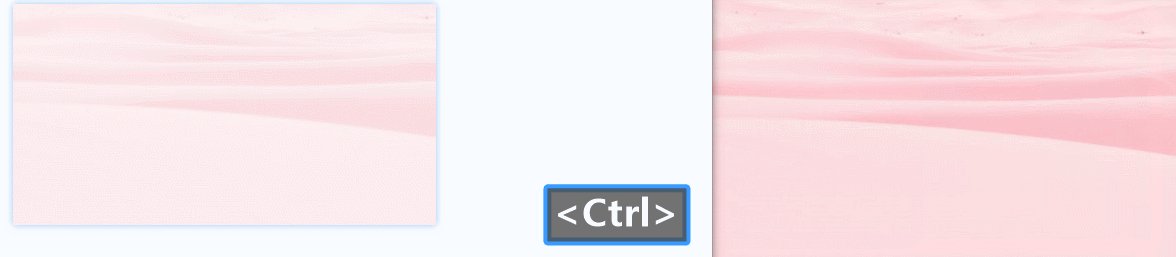
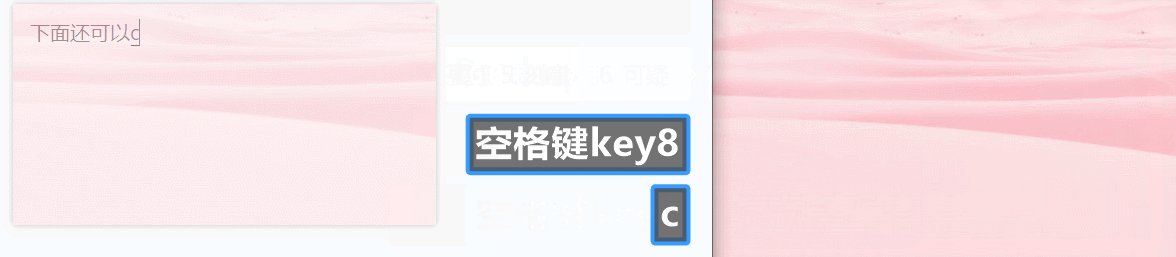
一张图看明白贴图怎么用
根据我自身的快捷键解读下上图的操作,
- alt + s:开始截图,圈选要截图的区域
- ctrl + t:将图片钉到屏幕(图片中是点击“钉”图标完成的贴图),拖放到合适的位置
- 滚动鼠标滚轮:对贴图进行缩放
- ctrl + 鼠标滚轮:对贴图透明度进行调整
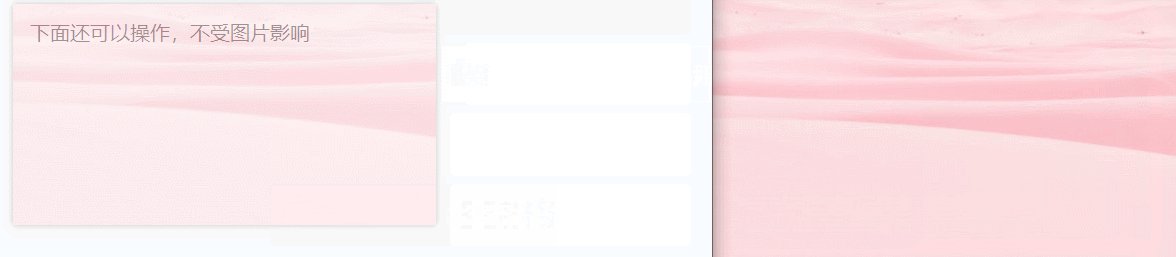
鼠标穿透
鼠标穿透也是个有用的功能,跟贴图搭配使用。
鼠标穿透就是:图片虽然固定在桌面,但是不影响咱们对图片下面软件的操作(一般要降低贴图的透明度,不然咱也看不见下面操作的啥呀)。
看看鼠标穿透的效果
体验一下吧,这个截图工具用起来非常爽。
想详细了解更多玩法,可以去官网看看文档。
To Be Better:给 Typora 一个图床
Markdown 都用上了,如果不搞个图床的话,像缺了灵魂一样。
说实话,在解决了图床问题之后,我才真正用起来 Typora ,并完全爱上了它。
这里简单介绍一下 Typora 使用免费图床的方法,也是在最近版本 Typora 才支持的功能。
简单说下图床原理:
- 这里咱们是借助 GitHub,Gitee 的仓库功能来实现免费图床,这里我推荐 Gitee 吧,毕竟属于国内的网站,网速要快一些。
- 借助 PicGo 这款免费工具实现图片上传到 git 仓库。
- Typora 使用 PicGo 的上传能力上传图片,然后把本地图片替换成网络图片
设置步骤
- Typora、PicGo、node.js 软件安装
- 注册 Gitee 账号, 创建公开的仓库
- 获取 Gitee 私人令牌
-
配置 PicGo
- 安装 github-plus 插件
- 设置图床信息
- 配置 Typora 图床
关键步骤说明
软件安装就不说了,简单贴下关键步骤的参考。
获取私人令牌
私人令牌是用来调用 gitee 的图片上传 api 的,注意保密哦。
路径:设置 --> 私人令牌
安装 github-plus 插件
在 PicGo 中安装插件,借助插件能力来上传图片。
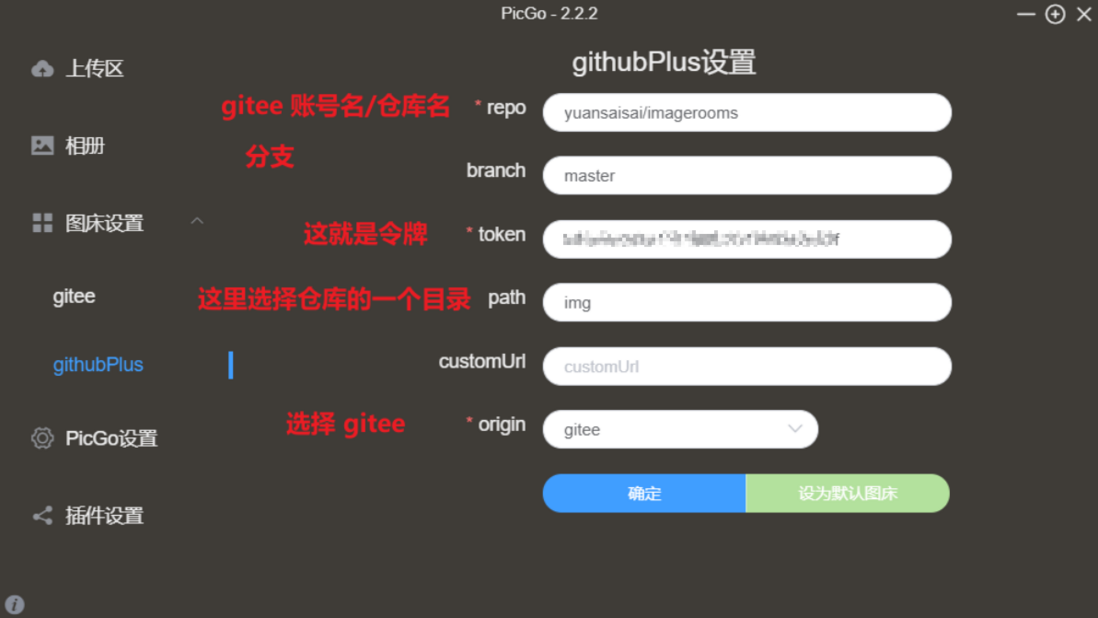
设置图床信息
这里是配置一下咱们想要把图片上传到什么地方去。
关于 path 参数再说明一下,免得折腾。
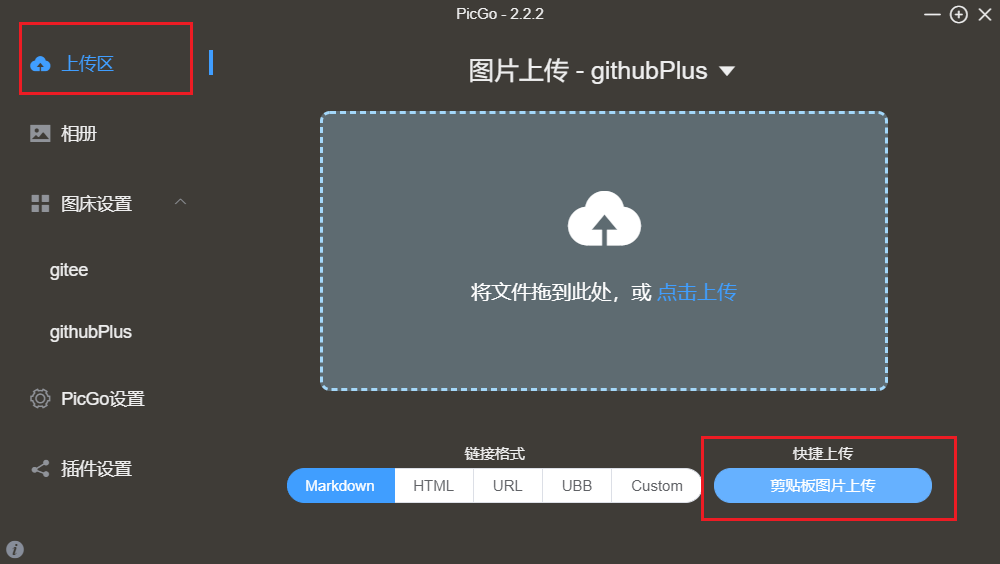
检查一下上传是否正常
在这里上传个图片,看是否能成功。
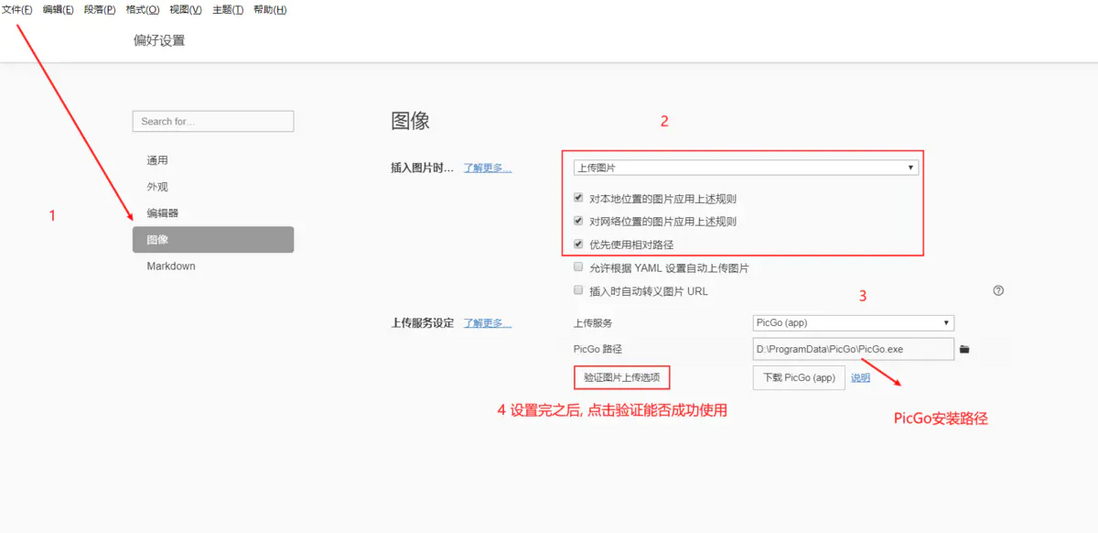
Typora 的图床设置
路径:文件 --> 偏好设置 --> 图像
然后你从粘贴板粘贴图片到编辑区,就会自动上传,并替换成网络图片地址了。
就像上面介绍插入图片这张图一样
完结,撒花!你学会了吗?
希望 Typora 这款 Markdown 编辑器能给你带来使用上的喜悦,甚至让你爱上书写,爱上记录。

















**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。