文 / 景朝霞
来源公号 / 朝霞的光影笔记
ID / zhaoxiajingjing
图 / 自己画
❥❥❥❥点个赞,让我知道你来过~❥❥❥❥
0 / 单例设计模式
假设:你需要录入两个人的信息:李雷和韩梅梅。不要问我他们是谁
我本来想举个例子,叫"妈妈喊你去相亲"。后来一想,换个例子吧,被妈妈说也就算了,看个代码还要被扎心,太可怜了吧
在最开始学代码时候,我可能会这样写▽
let name = '李雷';
let age = 26;
let sex = '男';let name = '韩梅梅';
let age = 28;
let sex = '女';but,如果要把这两段代码放在一个js文件里,肯定会冲突啊怎么办?分个组吧:
let person1 = {
name:'李雷',
age:26,
sex:'男'
};
let person2 = {
name:'韩梅梅',
age:28,
sex:'女'
};△ 这样把信息分组归类了
person1和person2是一个对象,也叫命名空间,可以减少全局变量的污染。
以上的person1和person2也是单例设计模式(singleton pattern),即:只有一个实例的对象。
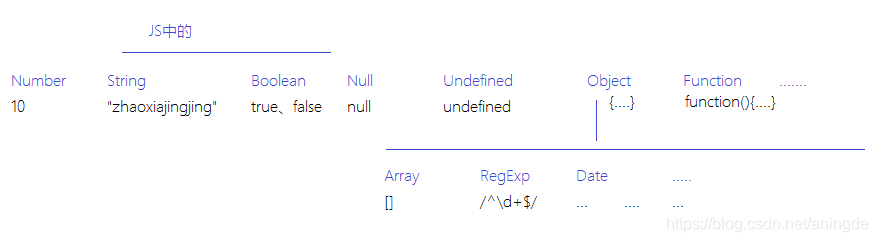
在JS中,以对象字面量的方式和构造函数模式是可以创建单例对象的。
单例设计模式:把描述事务的信息放到一个命名空间中进行归类,防止全局变量污染
高级单例模式:你在开发中也经常用,比如:公共模块都写在utils里面、页面模块单独写在一个JS文件里面
let utils = (function (){
function deepCopy(){
//.....CODE
}
function addHandler(){
//....CODE
}
//...CODE
return {
deepCopy,
addHandler
};
})();△ 高级单例模式
高级单例模式使用闭包的保护机制,让里面的代码不受外界的干扰。
函数执行会形成一个全新的私有作用域,保护里面的代码不受到外界的干扰,这种保护机制就是闭包。闭包有两个作用:保护和保存。传送门:图解 | 理解闭包
1 / 工厂模式
写一两个人的信息好弄,如果班里有30个人,这样一个个写得累蒙圈了,而且会产生大量的重复代码。
于是,可以造一个工厂出来,批量可以把属性都造出来:
function person(name, age, sex){
let person = {};
person.name = name;
person.age = age;
person.sex = sex;
return person;
}
let p1 = person('李雷', 26, '男');
let p2 = person('韩梅梅', 28, '女');
let p3 = person('莉莉', 26, '女');
//....余下的人信息△ 在单例的基础上可以批量产出属性,录入信息了
person就是个函数,函数的意义在于什么?封装
工厂模式:用函数来封装以特定的方式来创建对象的细节。
(1)低耦合:可以减少一个个创建对象这些冗余的代码
(2)高内聚:提高代码的重复使用率
2 / 面向对象
【PS:这个概念很大,以我目前的知识储备和文字表达能力可能说的不是很清楚的,请见谅~】
面向对象编程(Object Oriented Programming)
还记得第一次面试,面试官问:什么是对象?答:万物皆对象~【PS:那时候真勇敢呀~】

△ 20.1_自然中的分类【PS:请原谅我的生物知识都还给老师了~~】
"万物皆对象"中的"对象"本身只是一个泛指,任何事物都是一个对象,都可以是我们研究和面对的。
把抽象的“对象”,按照特点来进行分类(大类/小类)后,把共同的东西抽取出来,放到对应的类别中。即:“类”是对“对象”一种细分和公共部分的封装。
通过类别派生出来的具体事务叫做:类的“实例”
实例既有属于自己私有的东西,也会继承各个类别中的公有信息
面向对象编程需要掌握“对象”“类”“实例”之间的关系

△ 20.2_画个草图
比如,之前写的一个选项卡:
<div id="tabBox" class="tabBox">
<ul id="navBox" class="navBox">
<li class="active">代码</li>
<li>看书</li>
<li>运动</li>
</ul>
<div class="active">
读读代码
<p>公号:朝霞的光影笔记</p>
<p>ID:zhaoxiajingjing</p>
</div>
<div>
书中自有颜如玉
<p>公号:朝霞的光影笔记</p>
<p>ID:zhaoxiajingjing</p>
</div>
<div>
瘦子生活模式,好好吃饭,好好生活
<p>公号:朝霞的光影笔记</p>
<p>ID:zhaoxiajingjing</p>
</div>
</div>
△ 20.3_查看元素
△ 20.4 研究一个实例
研究一个实例:
1、私有的信息
2、所属类公有的信息
3、一层层从小类别一直找到Object为止,研究属性和方法
dir(tabBox)
|=>__proto__:HTMLDivElement.prototype
|=>__proto__:HTMLElement.prototype
|=>__proto__:Element.prototype
|=>__proto__:Node.prototype
|=>__proto__:EventTarget.prototype
|=>__proto__:Object.prototype3 / 预告
请问:原型和原型链是啥?
**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。