用途:
使用http-server搭建本地服务器,实现在手机端查看HTML5静态页面的实现效果。
环境:
node.js
工具:
npm包管理工具
步骤:
- 全局安装
http-server
打开cmd(我自己使用的是git bash),输入命令:
npm install http-server -g - 进入到想要启动的项目所在文件夹:
这里是通过命令行进入到项目文件夹中,windows中也可以在资源管理器中直接进入到项目文件夹后,使用shift+"鼠标右键",选择“在此处打开命令行(PowerShell)窗口”
cd /d/document/projects/wxCoupon- 启动本地服务器
在命令行中,接着输入以下命令,启动http-server服务器,默认端口号为8080
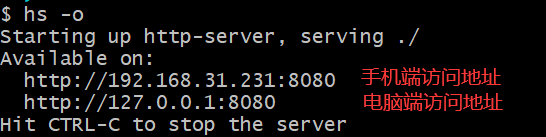
hs -o 或 http-server -open - 正常启动后,会出现以下信息:

此时,在浏览器中访问开发的页面http://127.0.0.1:8080/index.html,同时打开浏览器的开发者工具即可看到浏览器端模拟的开发效果。
使用手机(需要和电脑处于同一局域网中)访问http://192.168.31.231:8080/index.html,即可实现真机查看开发效果:
分类: Node
标签: 静态页面, 本地服务器, node, http-server
**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。