1.问题还原
在国内使用 npm安装的时候,会非常缓慢,
npm install 建议使用淘宝的镜像仓库来替代的原有的镜像仓库(镜像仓库就是一个npm的下载源,换成国内的下载源,下载速度会提升很多)
2.解决方案
幸运的是,国内有几个镜像站点可以供我们使用,速度非常快,镜像站会实时更新,为我们节省了好多时间.如何给本机换源呢?
(1)[临时]通过 config 配置指向国内镜像源
# 配置指向源
$ npm config set registry http://registry.npm.taobao.org(2)[临时]通过 npm 命令指定下载源
# 在安装时候临时指定
$ npm --registry http://registry.cnpmjs.org info express(3)持久使用
$ npm config set registry https://registry.npm.taobao.org(4)永久修改镜像源
查看 npm 配置
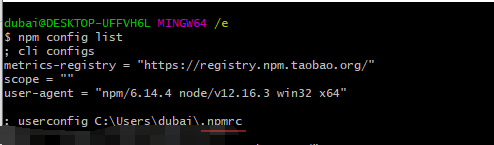
$ npm config list
# 其他查看配置的方式
$ npm config get globalconfig
$ npm config ls -l找到并打开配置文件:~/.npmrc
写入配置:registry=https://registry.npm.taobao.org
3.验证设置是否成功
npm config get registry
# OR
npm info express4.重要提醒
不推荐通过cnpm 使用,会出现各种莫名的问题。
5.其他镜像
- 开源镜像: http://npm.taobao.org/mirrors
- Node.js 镜像: http://npm.taobao.org/mirrors/node
- alinode 镜像: http://npm.taobao.org/mirrors/alinode
- phantomjs 镜像: http://npm.taobao.org/mirrors/phantomjs
- ChromeDriver 镜像: http://npm.taobao.org/mirrors/chromedriver
- OperaDriver 镜像: http://npm.taobao.org/mirrors/operadriver
- Selenium 镜像: http://npm.taobao.org/mirrors/selenium
- Node.js 文档镜像: http://npm.taobao.org/mirrors/node/latest/docs/api/index.html
- NPM 镜像: https://npm.taobao.org/mirrors/npm/
- electron 镜像: https://npm.taobao.org/mirrors/electron/
- node-inspector 镜像: https://npm.taobao.org/mirrors/node-inspector/

**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。