讲埋点的文章的那么多,我们为什么还要写它?首先,这不是一篇纯技术文章,而是从一个非技术人员的角度,希望通过浅显的语言描述,让大家能快速了解这些技术概念。此外,目前市面上说埋点的文章,要么没有进行系统性的知识梳理,要么不够客观,存在偏向性,而我们则希望让大家透过表象,通过系统的讲解和梳理,从而了解埋点的真正含义。
▌为什么要专门埋点?
互联网应用(网站、APP)在研发时往往不会专门记录用户身份和行为数据,也不会包含专业的数据分析功能。但有时为了分析用户产生某些动作或不产生某些动作的深层原因,就需要详细的用户数据进行分析。这个时候就需要用到专业的用户分析工具以及埋点了。
数据获取是任何一个数据平台的起始动作。对于互联网应用来说,用户行为的捕捉及获取是重中之重。如果没有准确、全面的用户身份和行为数据作为输入,在后续分析中得到准确洞察的可能性就会存在不确定性,营销闭环也会缺少过程数据依据,精细化运营更难以开展。
▌埋点原理
对基于用户行为的数据平台来说,发生在用户界面的,能获取用户信息的触点就是用户数据的直接来源,而建立这些触点的方式就是埋点。当这些触点获取到用户行为、身份数据后,会通过网络传输到服务器端进行后续的处理。埋点从准确性角度考虑,分为客户端埋点和服务端埋点。客户端埋点,即客户操作界面中,在客户产生动作时对用户行为进行记录,这些行为只会在客户端发生,不会传输到服务器端;而服务端埋点则通常是在程序和数据库交互的界面进行埋点,这时的埋点会更准确地记录数据的改变,同时也会减小由于网络传输等原因而带来的不确定性风险。
从分析的角度出发,数据越准确、越全面就越能达到理想状态;但在实际生产过程中却不得不考虑数据获取可行性等问题。由于数据分析工具的最终用户可能是企业内部的各种角色,如工程师、产品运营、市场甚至其他业务人员;大家会在不同时间,在产品不同的模块中,以不同的规则向产品中注入自己关心的采集代码。遵循传统方式,常见工作流程如下:
团队内部还会使用一种表格来搜集各个团队的埋点需求,然后再交给工程师。如下图:
实际上,即使是赫赫有名的数据分析服务商Mixpanel,在很长一段时间内也只能将这种工作流程作为它所建议的最佳实践,甚至不得不花篇幅在文档中心提供了几种不同风格的文档,以此帮助大家熟悉这种工作流程。
▌传统埋点的不足
一遍又一遍的迭代,使行为采集及埋点管理这两个动作构成了这个工作流的一个闭环,但这个闭环却存在几个明显的弊端,因此,它们也是现在实际工作中让大家非常苦恼的地方:
- 人力成本增加,即需要投入对业务和技术都具备一定专业水平的人专门负责
- 沟通成本增加,即前期需要同多方协作
- 犯错成本增加,即发现错漏无法快速事后补救
- 管理成本增加高,即跨版本后,废点会造成代码垃圾也会影响性能
实际工作过程中,部分企业一方面强调数据获取的重要性,另一方面却依然没有真正把重心投入进来。
对行业从业者来说,数据获取及管理,从来不是一个做到某种程度就够用的问题,而是只要数据业务还在发展,就要不断通过自行迭代,去探索更好的获取及管理方式的问题。时至今日,Mixpanel等著名国外厂商依然在努力挖掘提供更高效、准确的埋点方式;国内的厂商,也还有很大的提升进步空间。
聊完“埋点”这个大的概念,其细分概念随即出现,如“无埋点”、“全埋点”、“无痕埋点”、“无码埋点”、“可视化埋点”等等。而站在用户的角度,如果仍然对这些概念不甚了解,那么结合业务做好数据采集就难以展开,选择适合自己团队和业务的埋点方法也无法进行......
下面我将所有可能遇到的埋点方式和它们的名称梳理并做简单讲解,需要对你的工作有帮助。
▌代码埋点:最可控的埋点方式
代码埋点是最经典的帮助工程师了解用户是如何使用产品的埋点方式。因为是工程师人工将埋点结合到代码逻辑中,理论上只要是客户端种的操作,再复杂也能采集到。常见的如:页面停留时间,页面浏览深度,视频播放时长,用户鼠标轨迹,表单项停留及终止等等。尤其是一些非点击的、不可视的行为,是非要代码埋点来实现不可了。所以如果我们需要对埋点有更加精准的控制力,那么代码埋点是最好的选择。
也许你还分不清集成和埋点。为了进行埋点,厂商通常都提供一个代码包,可以理解为一个工具包,里面包含常用的工具。想埋点就要先有这个工具包,也就是集成SDK。然后根据里面的说明书,再使用这个工具包制作出各种东西,也就是埋点了。
当然弊端也是很明显的,前文说描述的那些苦恼几乎全是代码埋点相关的。为了能让埋点过程更高效,厂商们做了很多努力。
▌全埋点:让我欢喜让我忧
全埋点,一些国内的团队也称“无埋点”、“无痕埋点”以及“自动埋点”。是一种对全自动的埋点方式的探索,而且从名字看仿佛是个一劳永逸的解决方案,那我们先看看什么是“全埋点”。
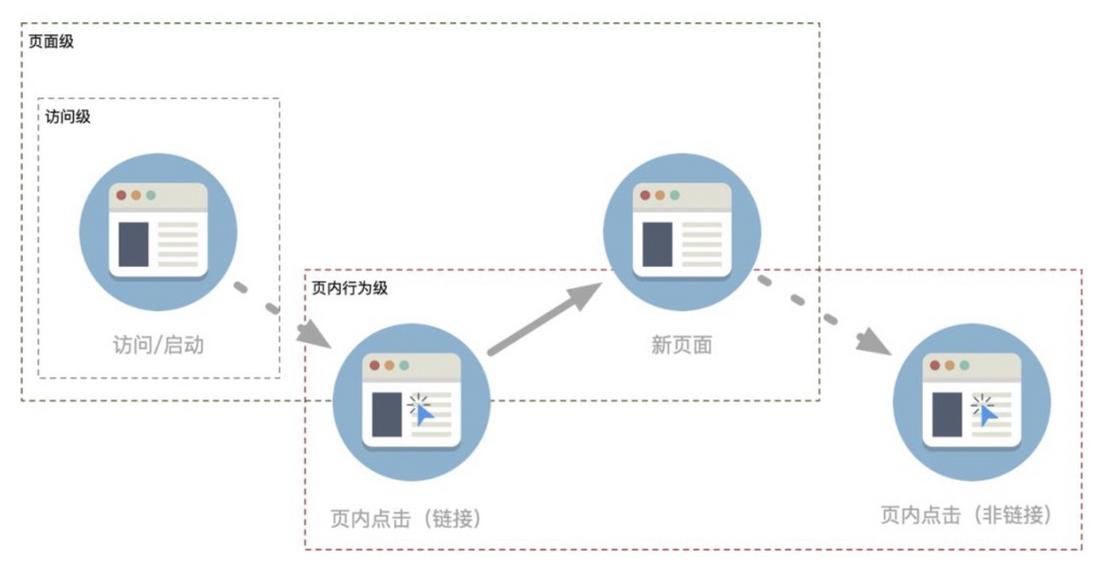
客户端埋点一般分为访问级、页面级、页内行为级。用户访问一个网站或启动一个移动应用时几乎所有的厂商都会自动采集上报用户的访问;当用户访问不同页面时,有一部分厂商就会选择不默认自动采集,而将其作为一个选项交给用户;而对于用户在某一个页面内详细的操作行为,只有极少数厂商支持自动采集上报。实现了后两种自动采集的厂商,通常会说自己是全埋点。但页内行为级的采集也还可以进一步探讨其采集的范围。最常见的就是自动采集可交互元素和自动采集所有元素的差别。
可交互元素包含:链接、表单项(如按钮、输入框等)、HTML 的对象级元素等。不可交互元素就太多了,绝大多数的页面元素都属于此类。由于实际上网页和移动应用中的大家可以看得到的界面很多都并不是标准元素,所以实际上界面上很多看似可交互的元素也都是无法自动采集上报的。这一点不可不谓之遗憾。
不过我们还是来看看优点。
首先,全埋点确实会自动采集非常多的数据,而且未来在使用数据的时候就可以从数据库中直接查询,不会面临我想看的时候因为没有埋点采集而获取不到的情况。这是非常受分析师喜爱的方式,因此经常会听到“能采集就尽量都采集,后续分析总能用得到”。其次,埋点是比较耗时的工作,需要业务方提供方案,工程师进行埋点,测试团队进行测试。而由于实际工作中埋点数量比较多,每次发布新功能或新活动都需要新的埋点,所以埋点不但费时,而且错误率也难以控制。有了全埋点,数据用不用都先收回来,由于都是程序自动完成,业务人员想要A 而工程师埋成B 这种错误也几乎不存在。
然而任何事务都有它的两面性。
首先,全埋点的“全”并非真的全部。基本的电脑浏览器和移动应用中页面内常见的用户操作包括鼠标行为、键盘行为和手指行为。例如网页端常见的鼠标点击、鼠标滑动、屏幕滚动、键盘录入、光标选取甚至静止等,移动端除了类似点击的按下,还有多指开合、拉动、用力按下等等行为。但这些操作并不会都被“埋点”,能埋点的通常仅限点击或者按下,这显然是远远不够的,甚至我们都不能称之为全埋点。
其次,全埋点的“全”以采集上报的数据量为代价,随着数据量上升导致客户端崩溃的概率也会上升。尤其是移动端,更多的数据量意味着更多的电量、流量和内存消耗。从这个角度来看,想做到真正的“全”在现阶段也是很难。
第三,即使全部行为数据可以被接收回来,具体分析时的二次梳理和加工也无法避免,甚至痛苦。因为机器无法在采集时能按照我们想要的方式对全部事件进行有意义的命名,甚至无法保证采集上来的事件都正好是正确的。于是前期埋点时节省下来的人力成本,这个时候又都搭进去了。
第四,现阶段全埋点对于用户身份信息和行为附带的属性信息也几乎无能为力。
那么这个功能到底是我需要的吗?这其实是个度的问题。关于这个问题,只能说得结合你实际情况,如果你更需要随机探索过去点击行为的趋势,那么这个功能就还合适,否则还有更好的选择。
▌可视化埋点:一种所见即所得的埋点方式
代码埋点和全埋点并没有在易用性和准确性方面达到平衡。可视化埋点,很多时候也被称为“无码埋点”。前文提到,代码埋点的缺点对于网站还好,但对于移动应用来讲无疑是格外低效的。为了解决这个问题,在一部分厂商选择全埋点的同时也有大量厂商选择了一种所见即所得埋点的道路,即可视化埋点。
可视化埋点的好处是可以直接在网站或移动应用的真实界面上操作埋点,而且埋点之后立即可以验证埋点是否正确,这还不算完,将埋点部署到所有客户端也是几乎实时生效的。因为可视化埋点的这些好处,分析的需求方,业务人员,没有权限触碰代码或者不懂得编程的人都可以非常低的门槛获取到用于分析的数据。可谓是埋点的一大进步。
可视化埋点的部署原理支持可视化埋点的SDK 会在被监测的网站或移动应用被访问时向服务器校验是否有新的埋点,如果发现更新的埋点,则会从服务器下载并且立即生效。这样就能确保服务器收到最新的埋点后,所有客户端都能在下一次访问时得到部署了。
可视化埋点和全埋点有着对埋点和分析全然不同的追求。可视化埋点的理念是提升原工作流程的效率——依然要梳理需求、设计埋点;全埋点则是将工作流都进行了简化——反正数据会被采集回来,这两步的必要性就容易被忽视。这里不能说孰优孰略,因为事先严谨的计划和事后发散的探索都是分析中的不同角度。况且这两种埋点也完全不是排他的,完全可以同时使用。
可视化埋点局限性也很多。
首先,可视化埋点也只是针对点击可见元素的,其中可见元素最常见的就是点击行为了。对于点击操作的埋点也确实是目前可视化埋点的主攻点。但从实际情况看,复杂页面、不标准页面、动态页面都给可视化埋点增加不可用的风险,一旦遇到就还是只能代码埋点了。
其次,对于点击操作附带的业务属性,虽然也可通过进一步选取属性所在元素来获取属性信息,但国内厂商支持得好的就比较少了。
第三,为了确保埋点准确性,可视化埋点也逐步整合了更为复杂的高级设置,例如:“同页面”、“同版本”、“同层级”、“同文本”……,加上了这些复杂设置的可视化埋点也是那个为提效而生的可视化埋点吗?
▌标签管理器(Tag manager):低调的高手
大家可能对标签比较陌生,但用于采集网页数据的SDK 大家已经不陌生,这些嵌入到网页中,能采集网页上、移动应用或者视频中的数据的,就是监测类的标签。但标签的用途远不止于此,通过在网站中嵌入代码,工程师可以对网站提供很多额外的能力。除了刚刚提到的数据监测,还可能为网站提供一些额外的功能,最常见的就是推送个性化的内容,例如:A/B 测试,消息推送,个性化广告等等。
假如网站或者移动应用借助标签的能力实现很多功能,那么就需要用到很多标签,而且标签可能也需要频繁更新或改动。同样网页还好,上线很容易,但移动应用可就难了,假如再出现了错漏,改正就要面临非常长的改正周期。这种情况下,标签管理器就派上了用场。
标签管理器提供了一个容器,工程师只需要在网页或移动应用中正确嵌入这个容器,之后不懂技术的团队也能通过在线管理的方式将后续各种标签发布到网页或移动应用中。这样就实现了技术人员和业务人员工作的各自为战。听起来是不是跟可视化埋点很像?是的,他们的原理是几乎一模一样的。只不过可视化埋点更倾向于针对客户端的用户点击行为提供了直观的方法,而标签管理器是代码层面的,能做的事情会更多一些。
标签管理器非常强大的地方在于能免去代码埋点而通过DataLayer 就能获取到页面中的变量,如每个用户不同的用户ID、用户等级、登录状态、购买的产品的名称以及价格等;而通过触发器能在这些变量符合一定的时才触发事件的上报。是不是非常厉害!
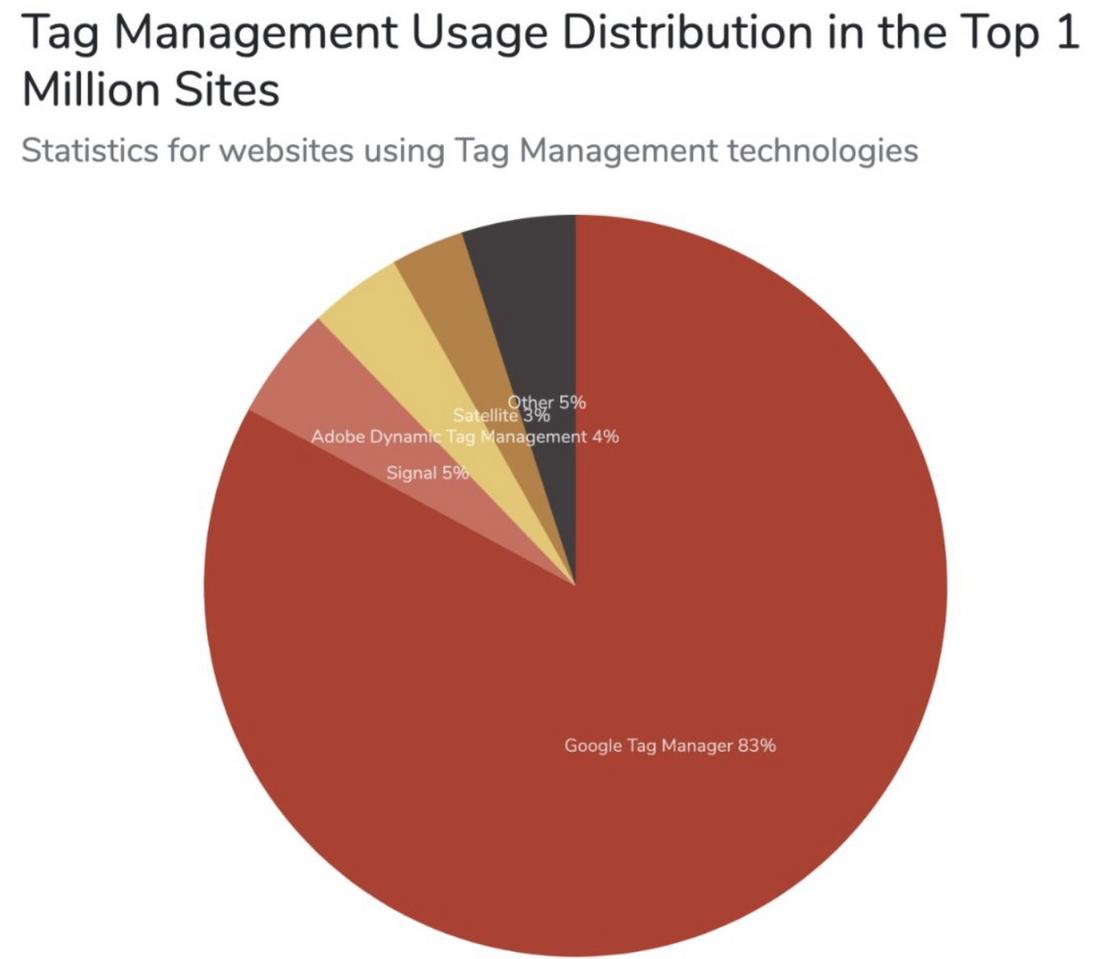
目前最著名的标签管理器是谷歌推出Google Tag manager,简称GTM,占据了83% 的份额。个人版是免费的,但依然提供了极其强大的功能,一般团队用都足够了。想进一步地了解GTM 的功能,可以阅读它的官网,里面有非常丰富的讲解和案例。
综上,目前客户端中对用户数据的获取并不存在既简单又万能的解决方案,大家应该在合适的场景选择相应的埋点方式,平衡成本和收益来进行。好在现在厂商也基本上都支持以上多种客户端行为采集方式。未来,对于客户端埋点来说,整合了标签管理器的某些特性的可视化埋点一定能更多地替代代码埋点,解决工作中常见的所有客户端行为采集需求。
就像早期论坛的编辑框,只能通过发布或者预览功能才能看到帖子的效果,但后来所见即所得的编辑器出现使得文字的编辑变得非常高效和愉悦。目前开源社区流行的Markdown 格式依然沿用了这种方式,在诸多流行的Markdown 编辑器中,依然是一侧编辑、一侧实时预览,或直接就以最终格式的方式来编辑。
随着IoT 时代的带来,越来越多的用户界面会出现在电脑和手机之外,越来越多的内容是因人而异的。届时,未来越来越多的SDK 集成后会自动采集更多标准的用户行为,而对于非标准以及业务含义强的,需要计算的,或者需要按照特定条件生效的埋点,则可以交给可视化埋点来完成。但目前这个阶段,最好的组合恐怕还是GTM 结合可视化埋点来完成吧。
▌方舟可视化发展方向
方舟可视化目前正在稳步发展中,已经能够支持界面间的交互相关埋点,但是非界面交互相关场景目前尚无能为力,这也是未来方舟可视化研究的重要方向;除此外支持更多交互场景、适配更多设备与系统、更全面地覆盖事件和属性、不断丰富 SDK 采集的数据、满足更多的业务场景等等众多方向,方舟可视化在这些方面会不断发力。
为了促进行业发展,方舟可视化于近日正式宣布开源,以社区的形式促进可视化 SDK 的持续进化,通过开放接口协同创新,方舟愿与各位社区开发一起,真正实现企业在一次次快速闭环实践的精益成长,并且通过可视化埋点这一技术,降低数据门槛,真正能够将数据价值普及开来,让数据实现真正的大众化与全民化。
开源地址:
1.java script的开源SDK
https://github.com/analysys/a...
2. ios的开源SDK
https://github.com/analysys/a...
3.android的开源SDK
https://github.com/analysys/a...








**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。