作为一名程序员,产品经理、设计师等身兼数职的我,推荐一款年度最佳的H5编辑器给大家,真心牛逼,业界良心,看的我热血沸腾,回家一脚踢飞正在熟睡的哈士奇!
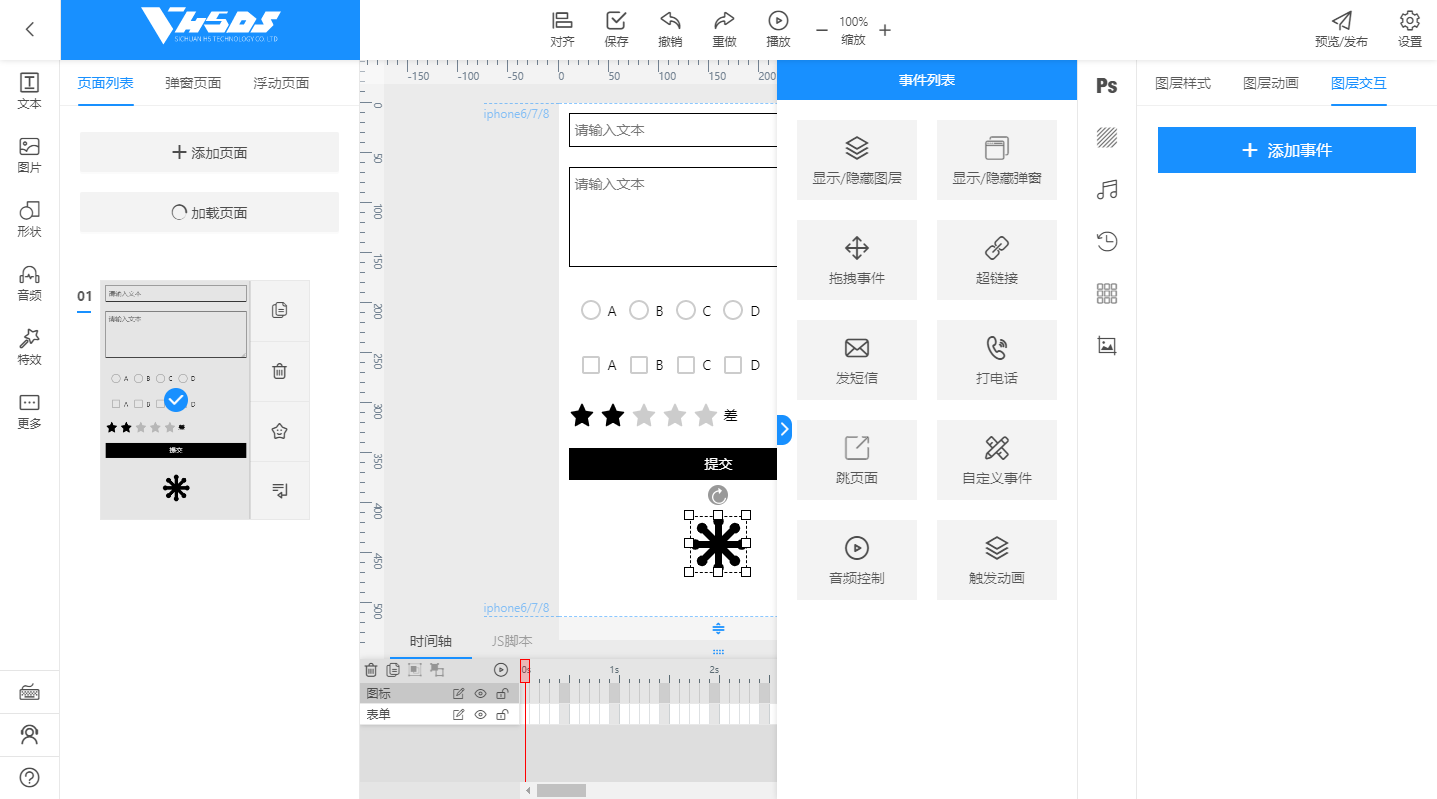
H5DS编辑器,软件截图:

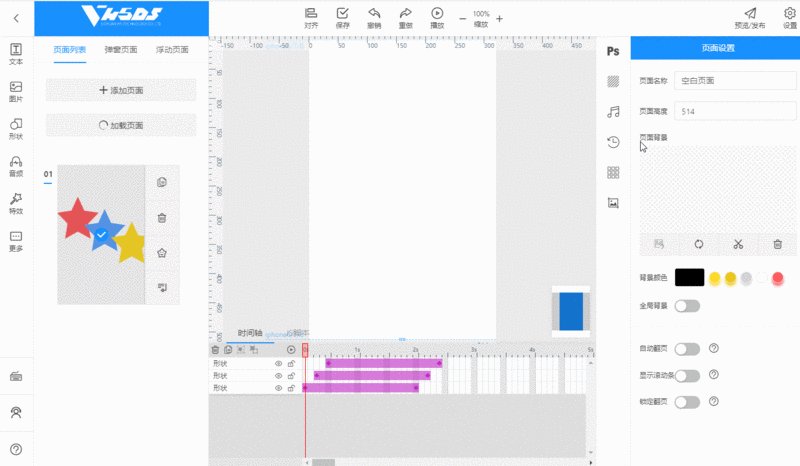
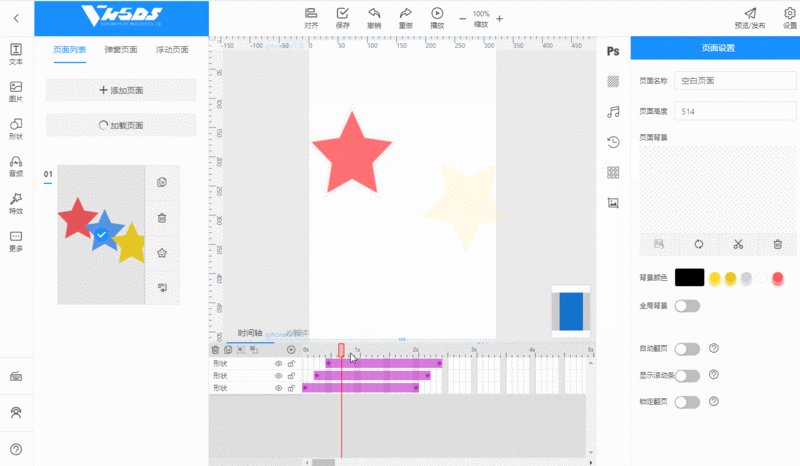
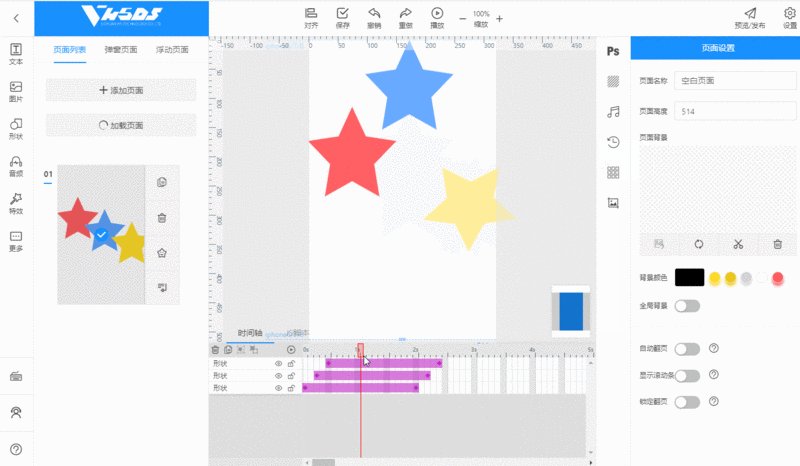
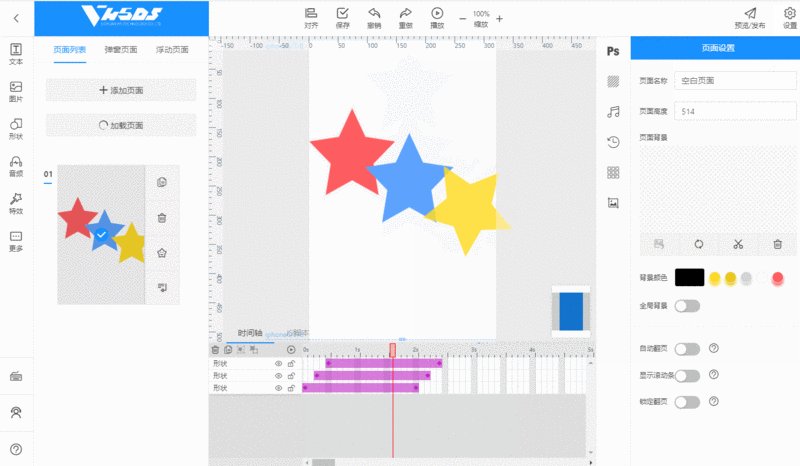
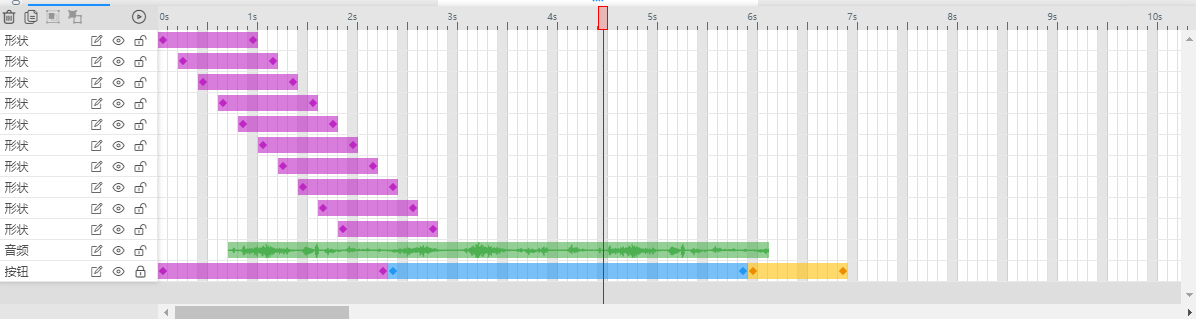
推荐理由1:时间轴
支持动画时间轴,调试动画和音频

给图层添加动画后可以通过时间轴设置动画,真的很直观和方便。效率提升N倍。其中紫色块表示进入动画,蓝色是离开动画,黄色块是强调动画,绿色块表示音频,另外时间轴开可以设置音乐播放的开始时间。
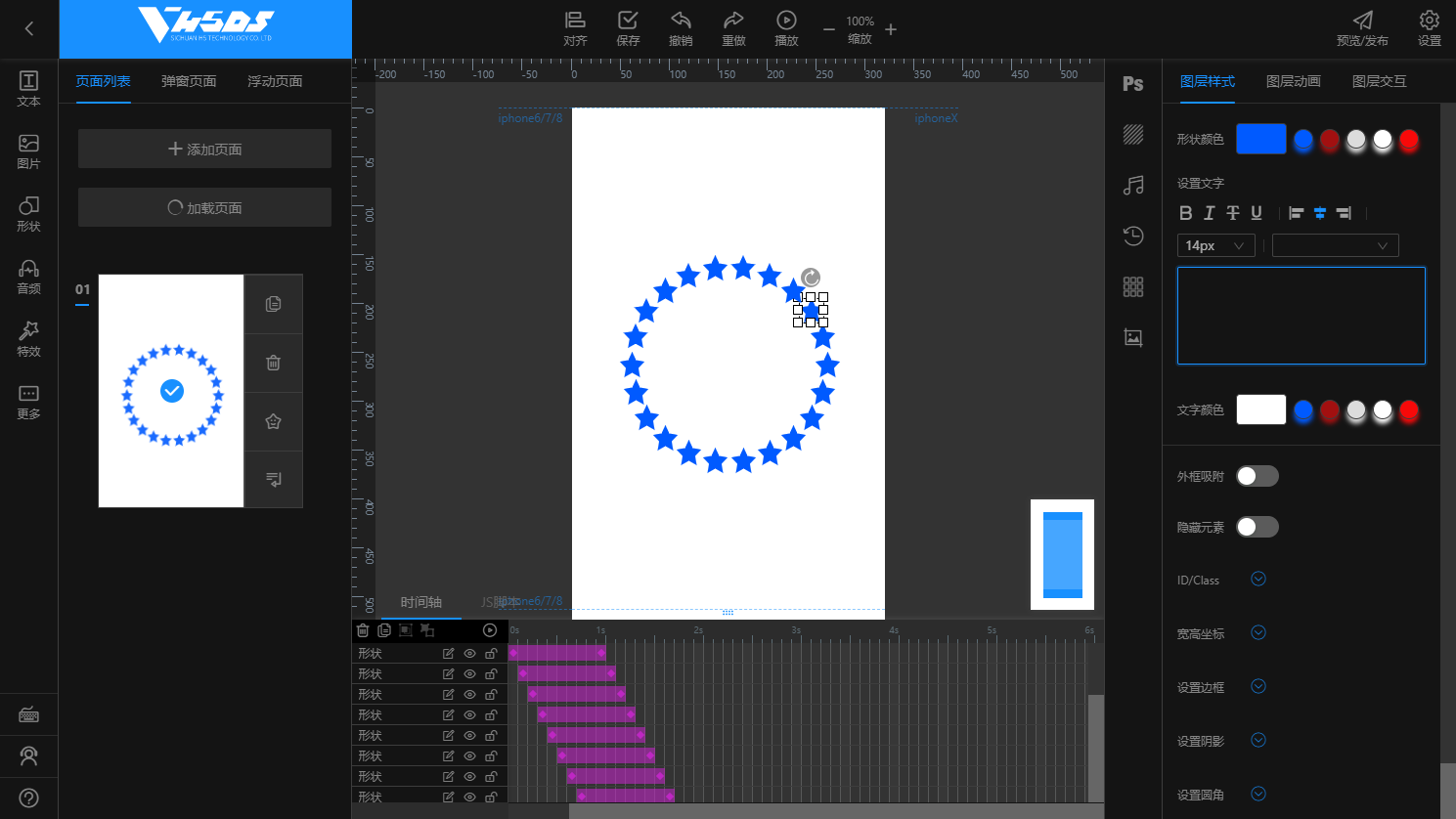
推荐理由2:批量操作
批量选中后,还可以一键布局,批量粘贴动画,批量设置动画间隔,真是强大的不要不要呀~

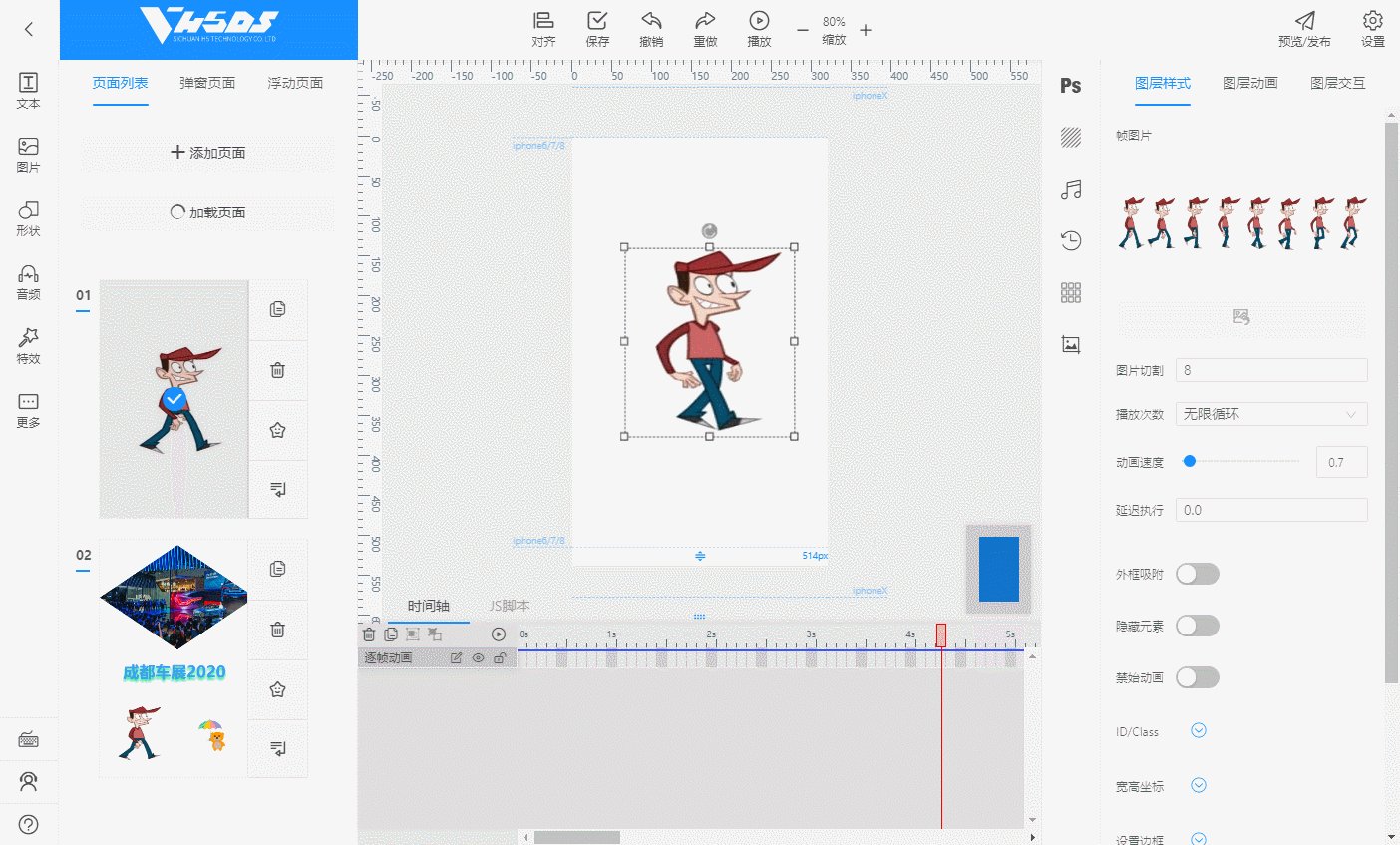
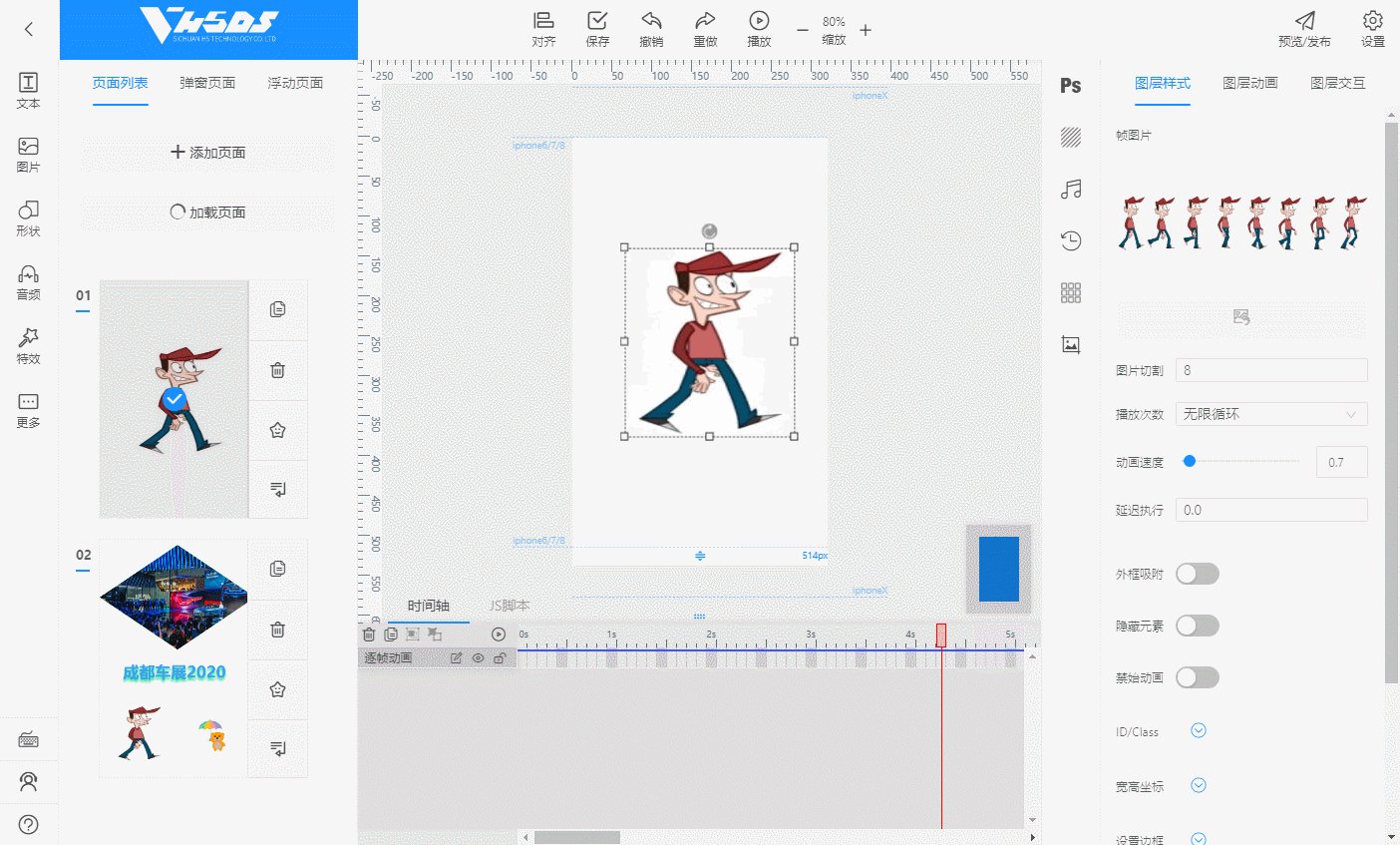
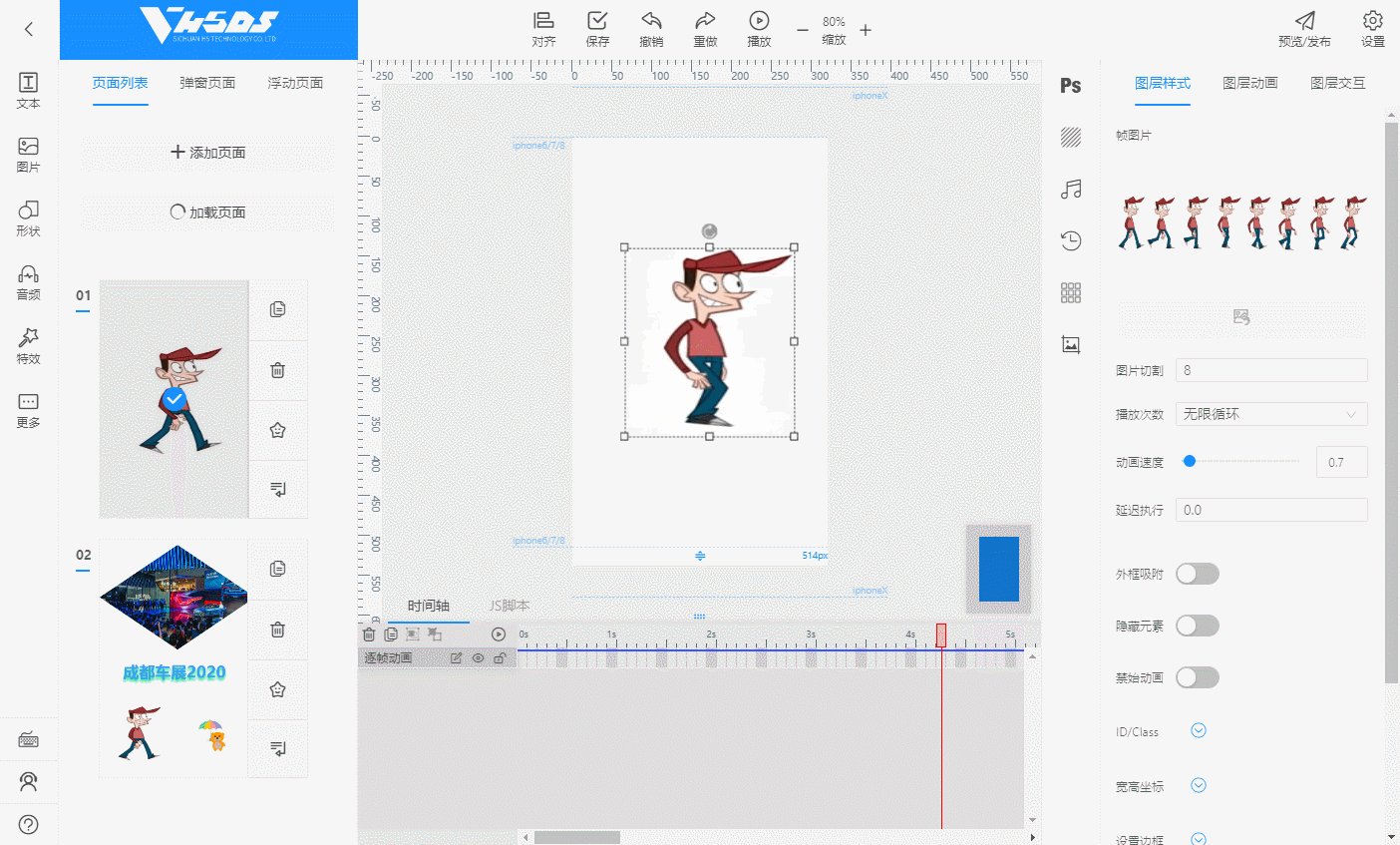
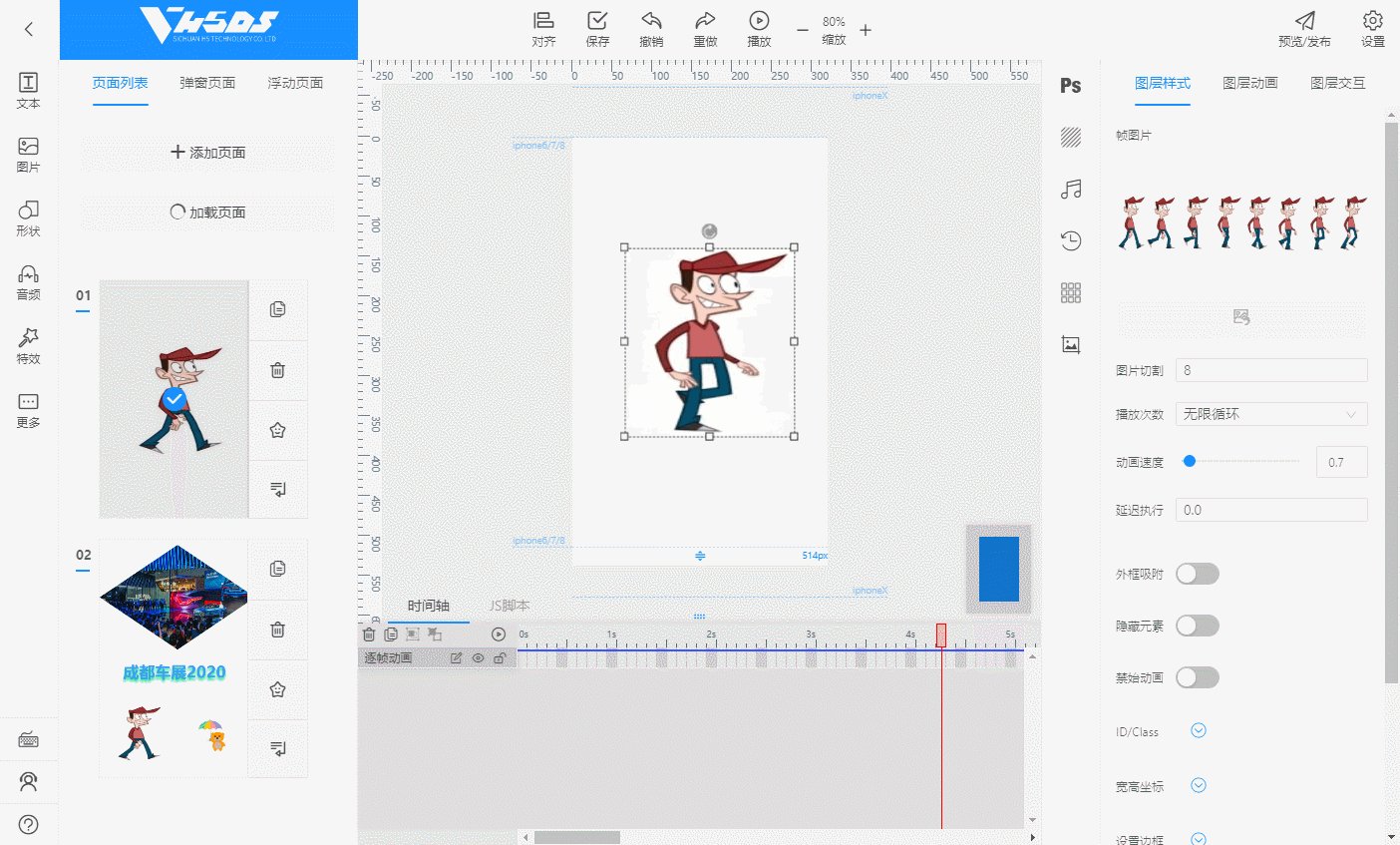
推荐理由3:逐帧动画
逐帧动画哇~ 真的优秀!

推荐理由4:路径动画
还可以自定义路径动画,贝塞尔曲线,钢笔工具????!!!这就叫专业

推荐理由5:黑暗模式
黑暗模式,传说中只有IOS才有的黑暗模式,居然在H5DS编辑器中也有,喜欢黑色的编辑器么?那就开启黑暗模式吧!

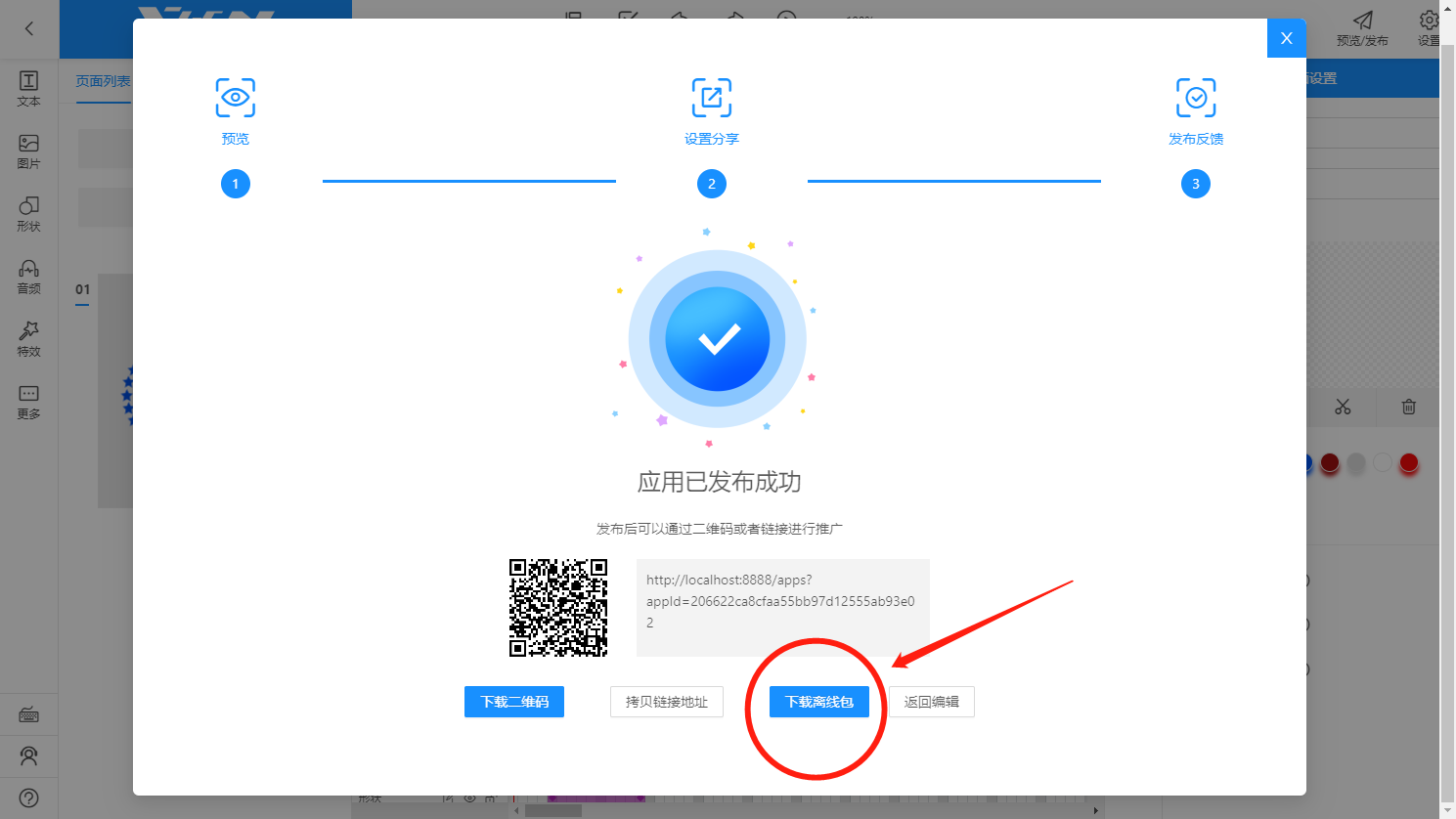
推荐理由6:下载代码
尼玛,还可以把做好的作品下载代码到本地。一次只要10个积分,积分不够可以关注官方的公众号,直接赠送500个积分,每天签到可以赠送10个积分。真的很良心~ 积分用完还可以找作者要积分,基本上可以免费使用,之所以为什么不直接免费?因为是怕有人恶意下载导致服务器负载过高挂了大家都没得玩了。

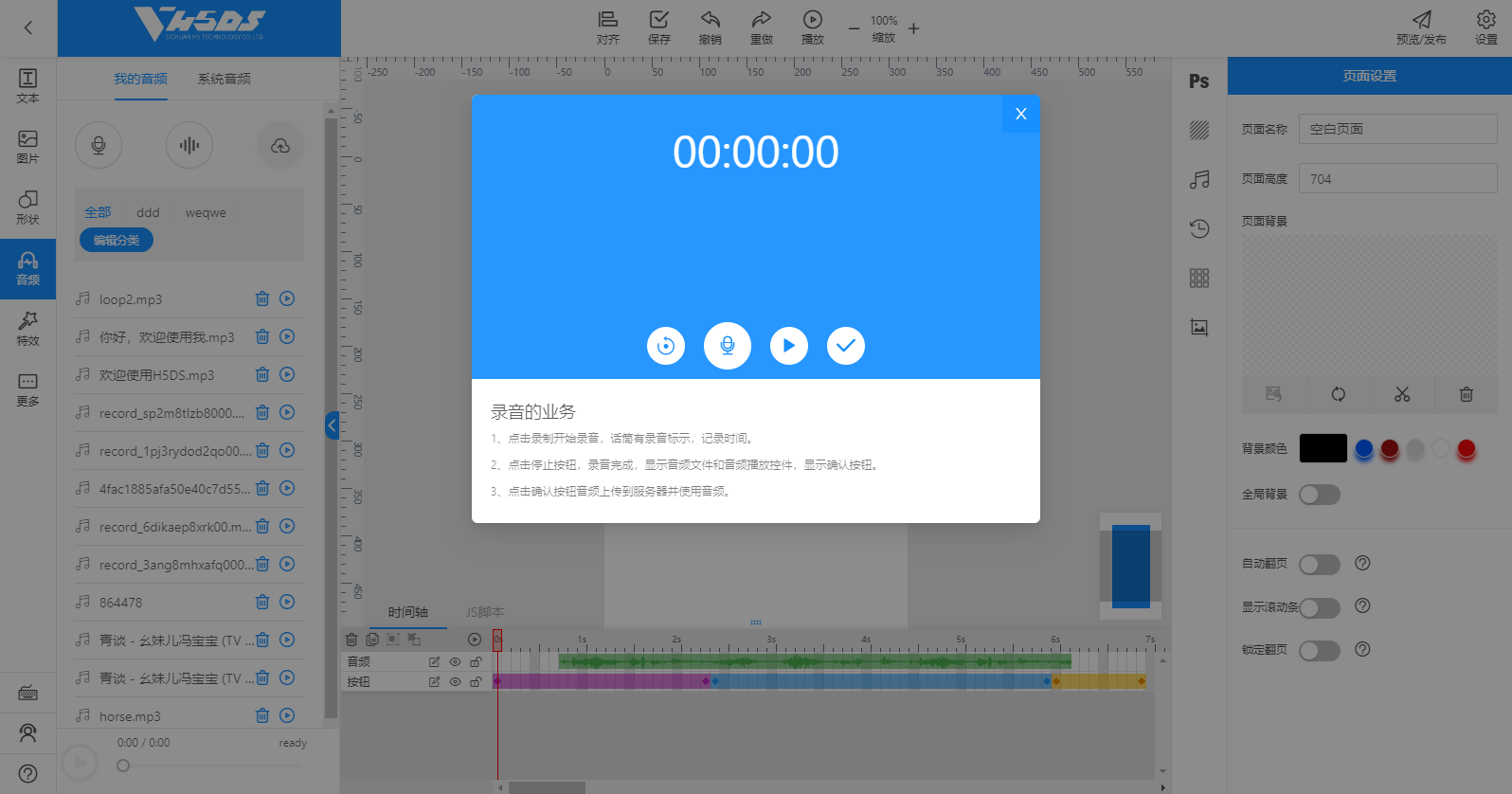
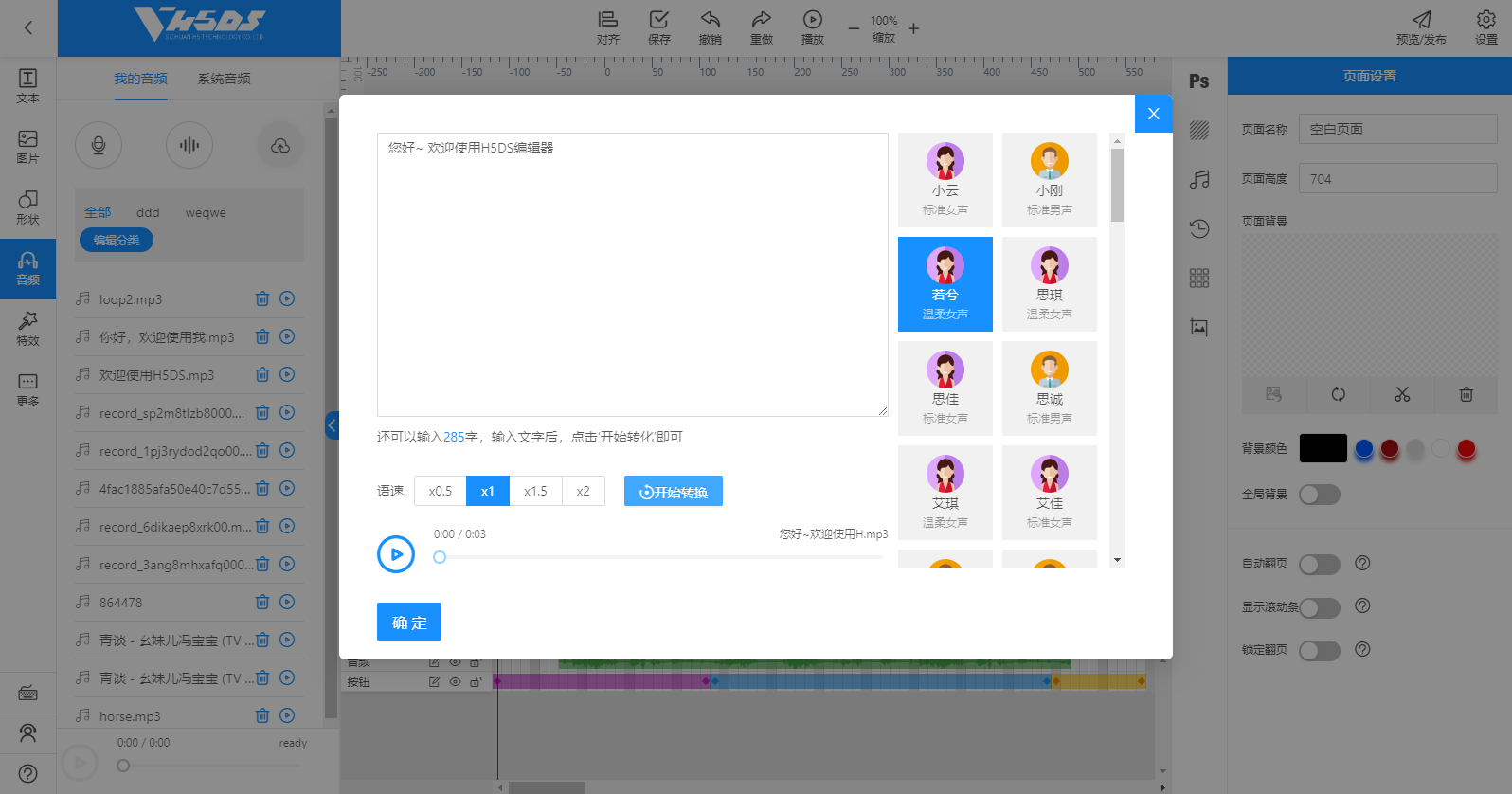
推荐理由7:强大音频
语音合成,在线录音,上传音频,你需要的都有!


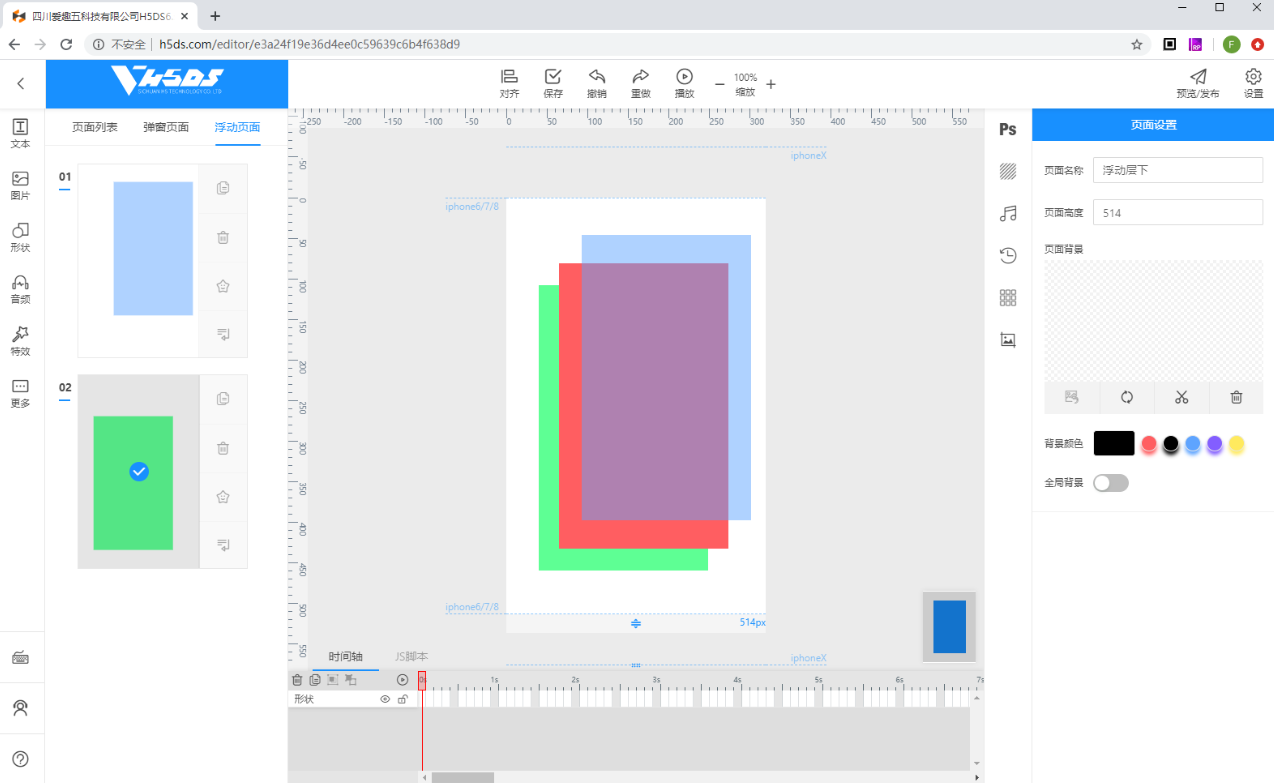
推荐理由8:浮动层
唯一一款支持多浮动层的编辑器,给浮动层添加元素后每个页面都会全部加上元素,这个操作比较骚,真的~

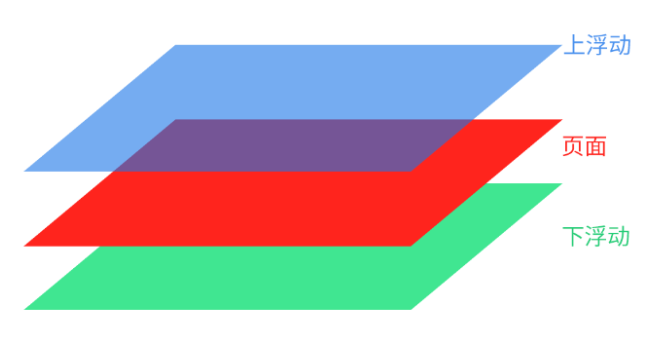
图解浮动层:

推荐理由9:吸附定位
吸附定位,这个概念真的比较新,通过名字可以了解到这个功能可以让元素吸附到窗口指定的位置,对这个研究了一下发现这个功能真的很酷,特别是解决各种机型兼容性的问题。
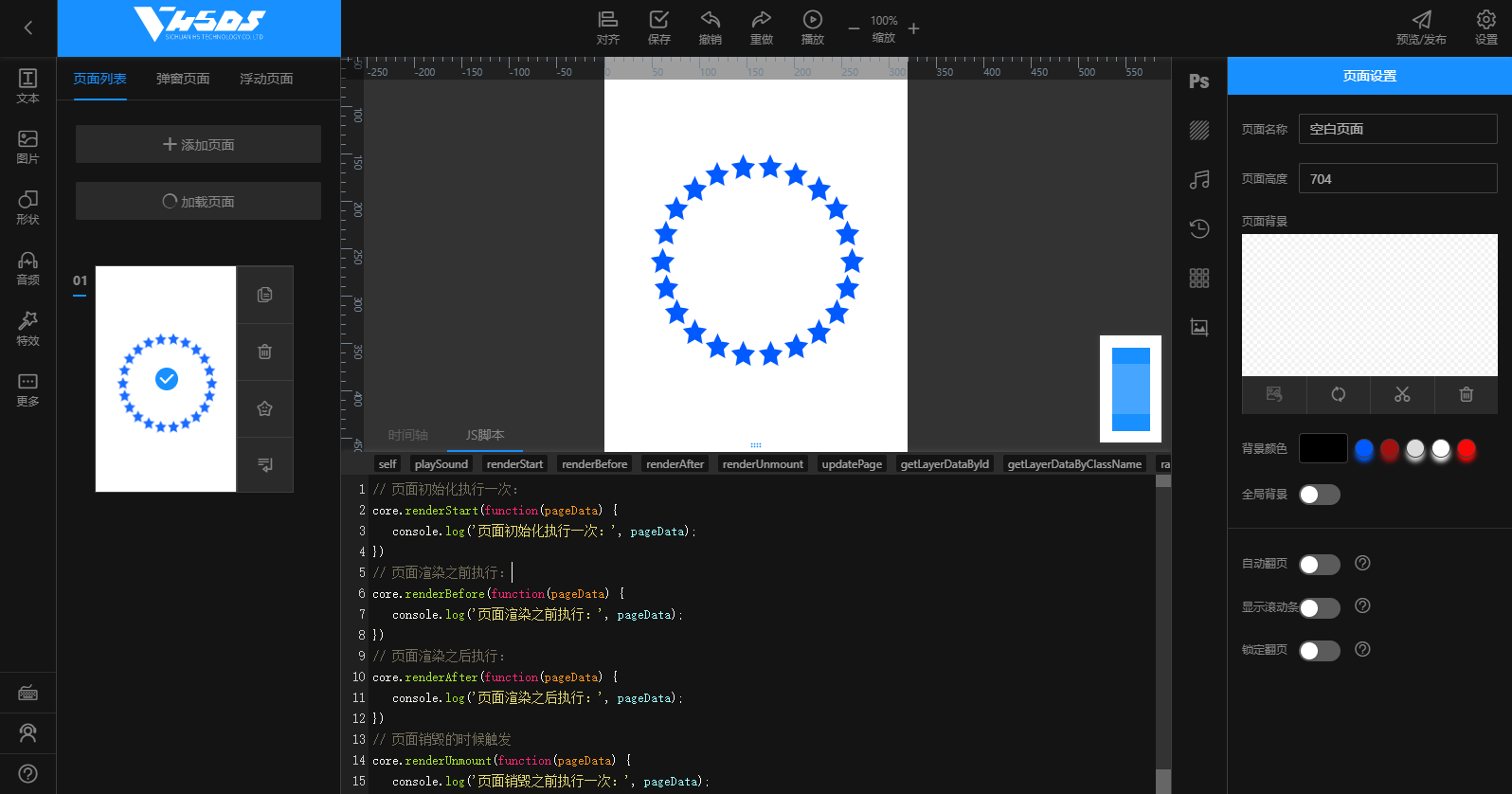
推荐理由10:自定义脚本
额,还可以自定义JS脚本,编辑器实现不了的功能,脚本帮你实现。老板:你TM管着玩意儿叫H5编辑器?????可以写代码的编辑器我还是第一次见。

推荐理由11:丰富的自定义交互功能
编辑器提供了各种交互功能,比如切换页面、拖动、超链接、打电话、隐藏显示图层、弹窗控制、音频控制等丰富的交互功能。真香~

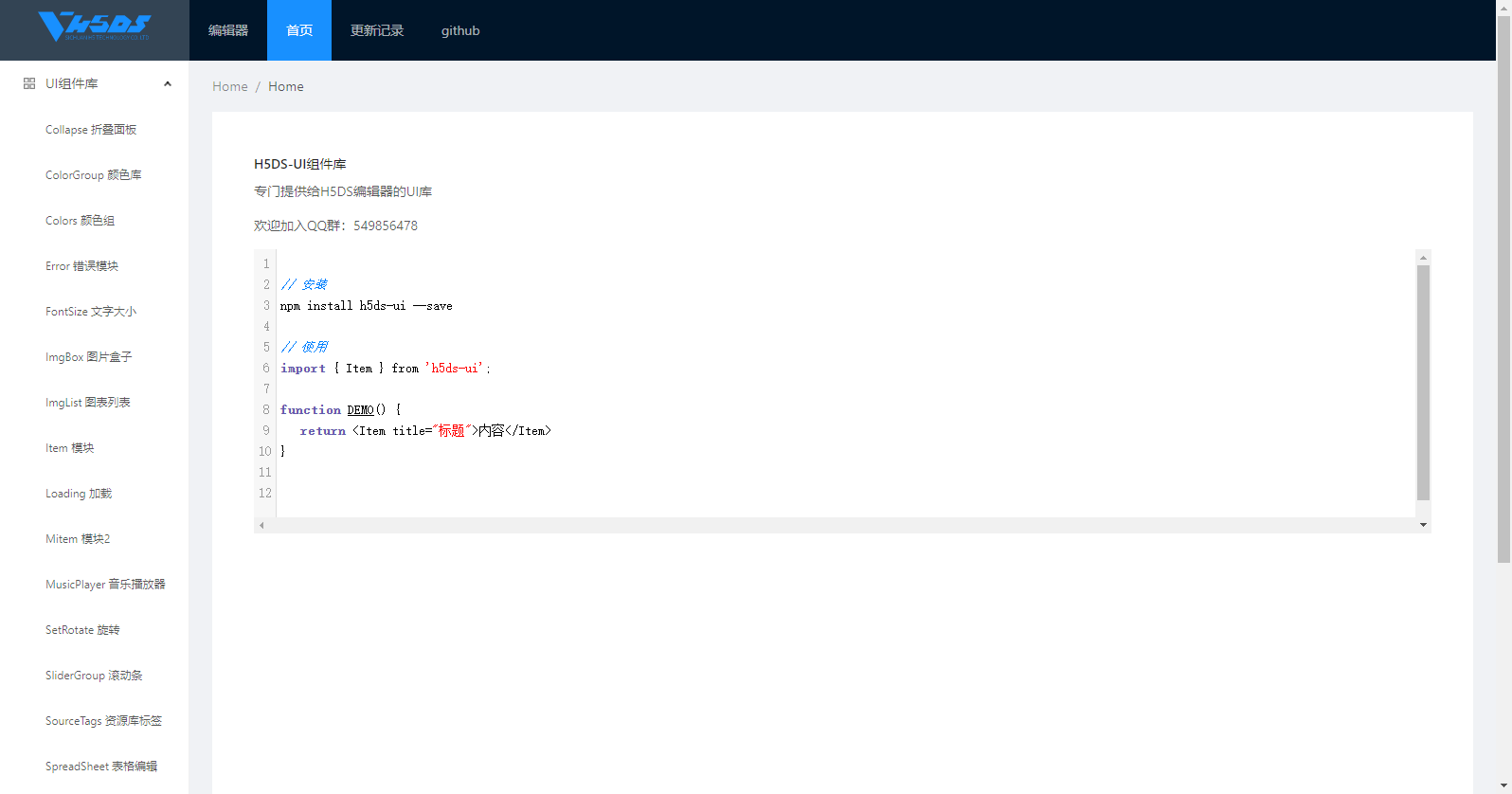
推荐理由12:插件可扩展
编辑器自带了很多插件,这款叫H5DS的编辑器更牛逼了,插件还可以自己开发,为了让插件开发者更爽,居然自己开发了一套UI库,哦,你没看错,真的是一套UI库。【h5ds-ui】
woc~ 能不能好好的做编辑器!不得不说真的奥利给呀~


推荐理由13:H5DS-JSSDK
额,居然自己开发了一套JSSDK,让React开发的H5DS在vue, angular中大放异彩。传说中的混合开发来了????

推荐理由14:
推荐H5DS的理由很简单,我TM就是作者!【H5DS网址】
非要逼我跪下来求你才会给我点个赞吗?????老子堂堂七尺男儿!

**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。