<div id="app"> //文本插值
<p>{{ message }}</p>
</div><div id="app"> //使用 v-html 指令用于输出 html 代码:
<div v-html="message"></div>
</div>
<script>
new Vue({
el: '#app',
data: {
message: '<h1>菜鸟教程</h1>'
}
})
</script><div id="app"> // 绑定class
<div v-bind:class="{'class1': use}">
v-bind:class 指令
</div>
</div>
<script>
new Vue({
el: '#app',
data:{
use: true
}
});
</script>
<style>
.class1{
background: #444;
color: #eee;
}
</style><div id="app"> //使用 v-model 指令来实现双向数据绑定
<p>{{ message }}</p>
<input v-model="message">
</div>
<script>
new Vue({
el: '#app',
data: {
message: 'Runoob!'
}
})
</script><div id="app"> //字符串进行反转操作
<p>{{ message }}</p>
<button v-on:click="reverseMessage">反转字符串</button>
</div>
<script>
new Vue({
el: '#app',
data: {
message: 'Runoob!'
},
methods: {
reverseMessage: function () {
this.message = this.message.split('').reverse().join('')
}
}
})
</script><div id="app"> //自定义过滤器,第一个字母转为大写
{{ message | capitalize }}
</div>
<script>
new Vue({
el: '#app',
data: {
message: 'grunoob'
},
filters: {
capitalize: function (value) {
if (!value) return ''
value = value.toString()
return value.charAt(0).toUpperCase() + value.slice(1)
}
}
})
</script><a v-bind:href="url"></a> //v-bind 完整写法
<a :href="url"></a> //v-bind 缩写
<a v-on:click="doSomething"></a> //v-on 完整写法
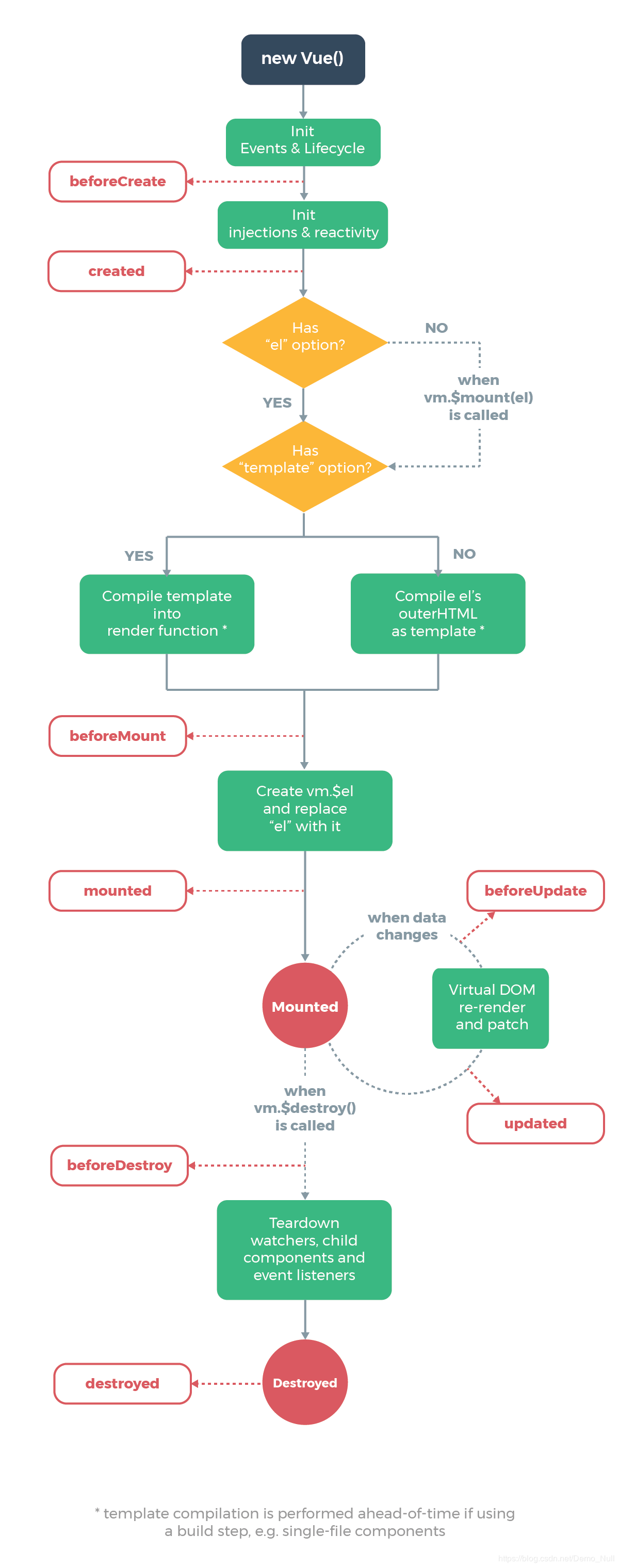
<a @click="doSomething"></a> //v-on 缩写生命周期
【生命周期钩子函数】
beforeCreated:在 Vue 实例化之前调用,也可以将他理解为初始化函数。在 Vue1.0 时,这个函数的名字就是 init。
created:在创建实例之后进行调用。
beforeMount:页面加载完成,没有渲染。此时页面还是 {{name}}
mounted:他的功能就是:在 dom 文档渲染完毕之后将要执行的函数,该函数在 Vue1.0 版本中名字为 compiled。可以将他理解为原生 js 中的 window.onload=function({.,.}) ,所以也可以理解为 jquery 中的 $(document).ready(function(){….})。此时页面中的 {{name}} 已被渲染
beforeDestroy:该函数将在销毁实例前进行调用 。
destroyed:改函数将在销毁实例后进行调用。
beforeUpdate:组件更新之前。
updated:组件更新之后。
**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。