话不多说,直接开始:
步骤一:安装metroframework框架并引入工具箱,具体内容可以参考链接如下:
如何在C# WinForms应用程序中安装,配置和使用MetroFramework(样式化接口组件)
Attention!!!!
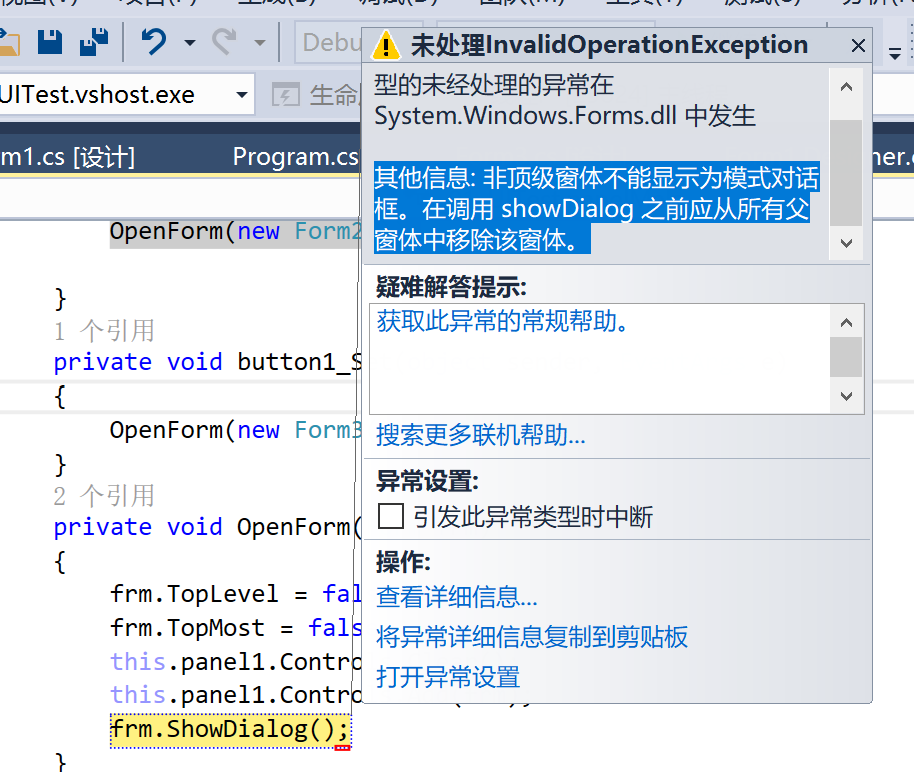
文件路径最好不要含中文或者关键字,笔者因为含有#关键字报如下错误:
步骤二:搭建页面框架——配置相关属性
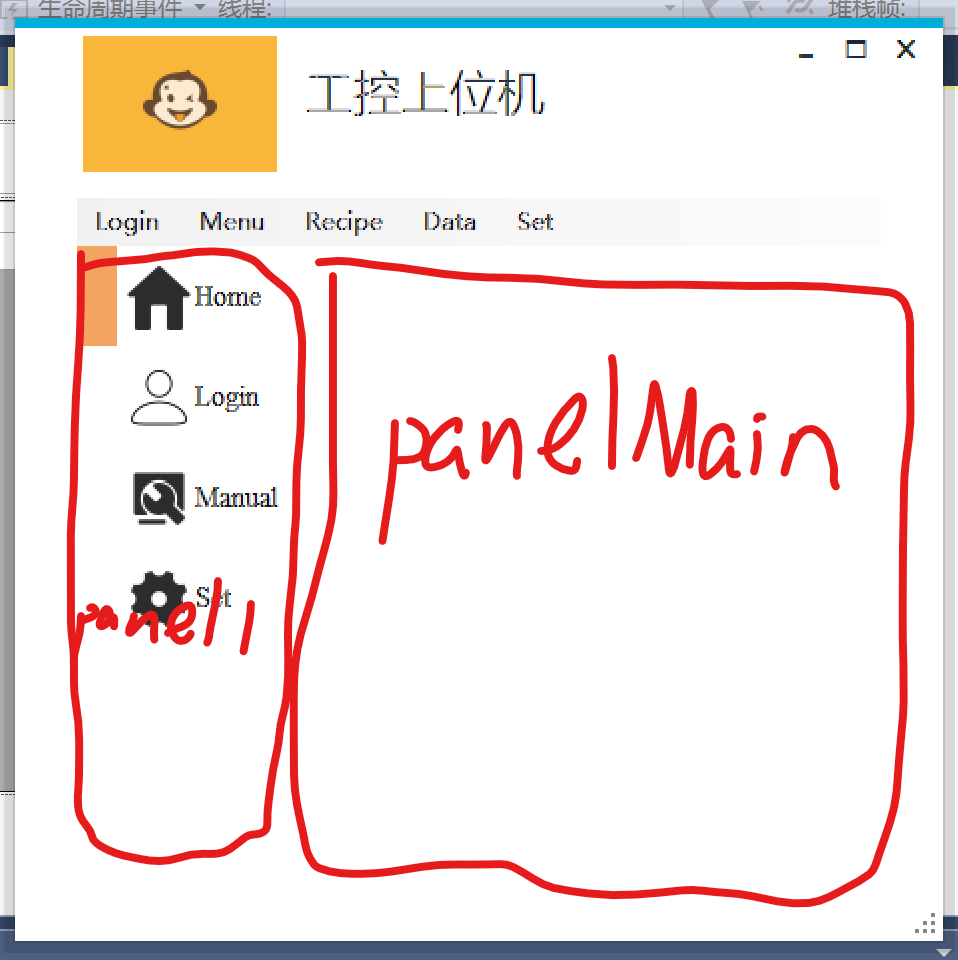
配置相关属性,主要使用到的有menustrip,button,image等(具体功能后续补充中。。。)
步骤三:搭建页面框架——实现窗口切换
先上一张图:
/**实现Home键和Set键分别切换页面的功能(这里以Home键为例,其余不再赘述)**/
private void button_Home(object sender,EventArgs e)
{
OpenForm(new Form2());//打开Form2,改名字吧
}
private void OpenForm(FORM frm)
{
frm.TopLevel=false;
frm.TopMost=false;
this.palelMain.Controls.Clear();
this.panelMain.Controls.Add(frm);
frm.ShowDialog();
}出现问题啦
解决方案:使用.Show()
步骤四:创建用户管理页面——创建实体类
视频在这个地方有点跳,笔者也有一些地方没有搞懂,这里先把自己的理解po上去,后续会继续补充,也欢迎大家批评指正:
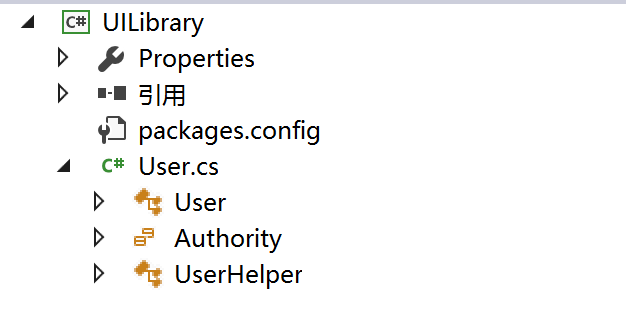
1、创建类库UILibrary,新建一个实体类User:
public class User
{
public int Index{get;set;}
public string UserName{get;set;}
public string PassWord{get;set;}
public Authority Level{get;set;}
}2、从上一步也可以看出来,作者设计了管理权限Authority:
public enum Authority
{
Admin,
Eng,
Op,
}3、接着是基于User类的序列化和 反序列化操作
序列化以二进制格式将一个实体类节和序列化并保存到一个文件中去public bool SerializedUser(string path,List<User listUser>)
反序列化以二进制格式将文件六反序列化为一个object类(最后还是被转化为List<>类型)public Liat<User> DeSerializedUser(string path)
4、然后是针对用户的增删改查功能
老样子,向上图:
首先是通过CheckSupperUser方法将一条用户信息保存入文件夹中public void CheckSupperUser(string path List<User> listUser)
增加普通用户public bool AddUser(string path,List<User> listUser,User user)
删除用户信息public bool DeleteUser(string path,List<User listUser.string userName>)
修改用户信息public bool EditUser(List<User> listUser string path,User user)
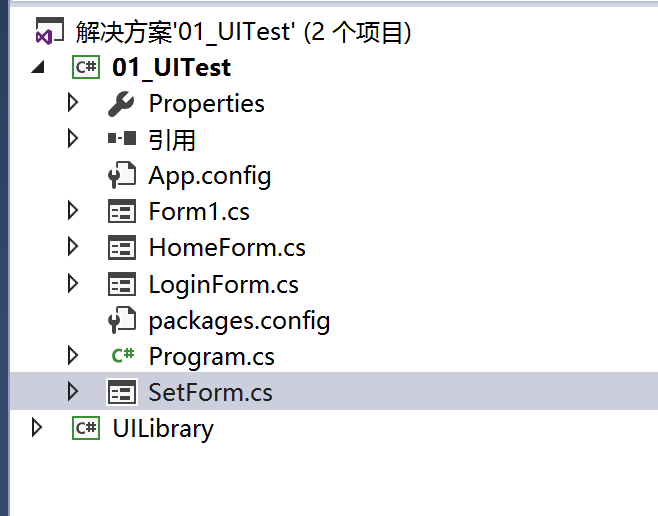
步骤五:创建用户管理界面——创建窗体SetForm
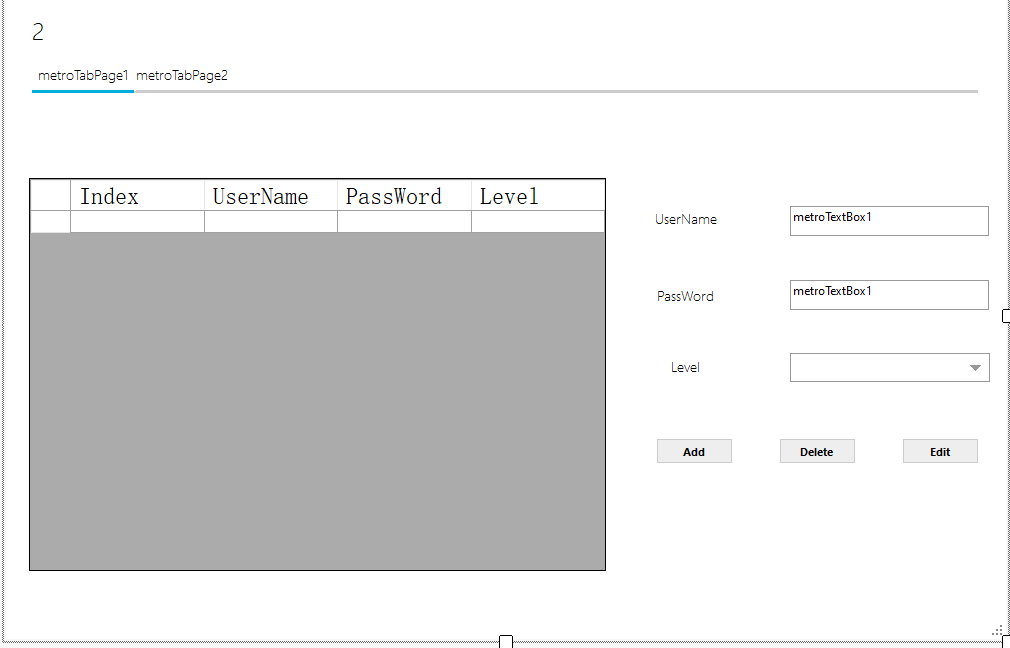
1、将前文提到的Form2改名为HomeForm,Form3改名为SetForm(主要是作者大大跳跃有点大,笔者只能自行修改了,有了解详情的童鞋不吝赐教呀),这边需要特别强调的是,Form1放置主界面(就是打开后默认出来的那个),HomeForm和SetForm如前所述,笔者将SetForm界面作为用户管理界面(作者将Set和后续要做的Login界面放在同一个Form文件夹下面了,笔者小白,不懂操作,只能流水记账了),口述无能,先上个图吧
2、接下来主要配置SetForm
上图
该部分与User类相对应,为了清楚描述,这里与上文一一对应:
3、首先是在构造函数中添加一个超级用户(也可以理解为权限是Admin的第一个用户,当然后续还是可以添加Admin等级的用户的),调用的也是四-1(步骤四-1)的CheckSupperUser函数
4、如上图所示(五-2),使用dataGridView来展示用户信息
这里作者讲解的比较详细,尤其是如何保护超级用户,也就是避免随第一条用户信息的删改,这里不再表中显示,但需要注意的是,文件中其实是存在,序号为1,这也是为什么图中信息从2开始的原因
5、SetUser方法:文本框中显示表中选中的第一条信息
6、GetUser方法:获取文本框中写入信息并且保存到user对象中
7、为了方便删改操作,作者定义了一个dgvManger_SelectionChanged方法,然后调用SetUser方法,目的是在文本框中显示当前表中选中的第一条信息
8、添加Add按钮,绑定btnAdd_Click点击事件,调用GetUser方法获取表中信息(目的就是在文本框中显示当前选中的信息),然后调用AddUser实体类方法
9、添加Delete按钮,绑定btnDelete_Click点击事件,点击表中数据中的UserName一列,自动调用dgvManger
_SelectionChanged方法,在文本框中显示当前选中数据,然后调用DeleteUser实体类方法删除数据
10、添加Edit按钮,绑定btnEdit_Click点击事件,调用GetUser方法,获取表中信息,修改除UserName外的所有信息,然后调用EditUser实体类方法
具体代码的话等全部更新完会上传到github上的。
路漫漫其修远兮,吾将上下而求索








**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。