前两天,Google发布了Flutter 1.20 的正式版,这是继Flutter 1.17 版本之后又一重要的版本。一直以来,Google都在致力于 Flutter 的快速,美观,高效和开放地四个方面来不断的开发产品,围绕这四个方面,此次版本带来了性能提升、移动端自动补全、新的功能小部件等众多特性。
为了使开发者能够构建更加精美的 Flutter 应用程序,1.20 版本提供了多项 UI 增强功能,包括期待已久的:
- 自动补全支持;
- 对 Widget 进行分层以支持平移和缩放的新方式;
- 鼠标光标支持;
- 对旧版本的 Material Widget(例如时间和日期选择器),同时也为台式机与移动端 Flutter 应用中的 About 框带来全新的响应式许可页面的更新。
同时,为了保证能够继续提升开发者的工作效率,我们还面向 Visual Studio Code 对 Flutter 进行扩展更新,旨在将 Dart DevTools 直接纳入 IDE 之内、在移动文件时自动更新导入语句、并提供一组新的元数据供您进一步构建自己的工具。
Flutter 凭借着明确的开放性与活跃的社区贡献保持着旺盛的活力,此次发布的新版本中包含来自全球 359 位贡献者(其中 270 位贡献者来自 Flutter 社区)提交的 3029 条合并 PR,外加 5485 项已关闭问题。这也是 Flutter 项目发展至今,涵盖贡献者最多的一次更新。
社区贡献者 CareF 提交 28 项 PR,AyushBherwani1998 提交了 26 项 PR、其中包括 10 项用于 Google Summer of Code 项目的 Flutter 样本,a14n 提交了 13 项 PR、其中大部分与 Flutter 的登陆服务安全相关,在这里我们向各位贡献者致以诚挚的谢意!这是 Flutter release 版本中包含的最多社区贡献,特别是向这些社区贡献者表示感谢!
Flutter 的每一个新版本都进一步提升了项目的使用量与发展态势。在今年 4 月的统计数据中,Google Play 商店中的 Flutter 应用程序数量已经多达 5 万款,月度新发布应用峰值数量为 1 万款。而在短短的 3 个月之后,如今 Google Play 中的 Flutter 应用已经超过 9 万款。目前,印度已经成为移动发展速度最快的市场,同时也是 Flutter 开发人员数量最多的区域,在过去六个月中增长了一倍——这也是谷歌在印度加大项目投资密切相关。最后,Flutter 不可能脱离 Dart 语言独立存在,我们也很高兴看到 Dart 语言同样保持着旺盛的生命力,在 IEEE 的排名报告中进一步上升 4 位、在最新一期榜单的前 50 大编程语言中排名第 12。
下面,我们就从Flutter 与 Dart 的性能提升、自动补全、全新小部件交互、新组件和新插件等几个方面介绍Flutter 1.20版本的新特性。
Flutter 与 Dart 的性能提升
在 Flutter 团队中,我们一直在努力削减应用程序体积、降低延迟水平。与上个版本相比,此次发布的新版本修复了icon font tree shaking 优化时的工具性能问题,并在构建非 Web 应用程序时将字体摇树优化设置为默认选项。icon font tree shaking 优化将删除您未在应用程序中实际使用的图标,从而缩小应用体积。以 Flutter Gallery 应用为例,我们发现新版本能够令其体积减少 100 kb。现在,您只需使用最新发行版即可在移动应用中默认使用这些改进。目前的优化仅支持 TrueType 字体,我们将在后续版本中取消这一限制。
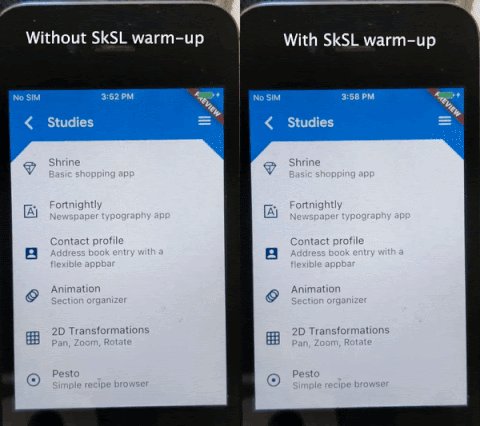
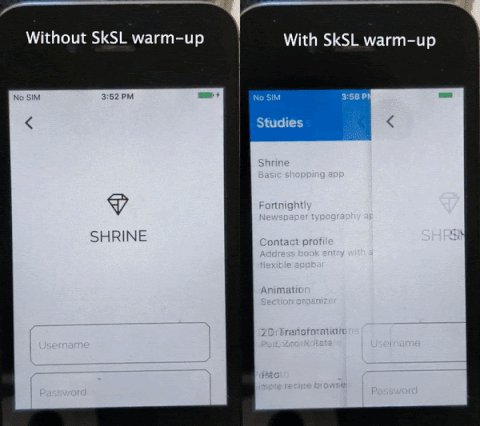
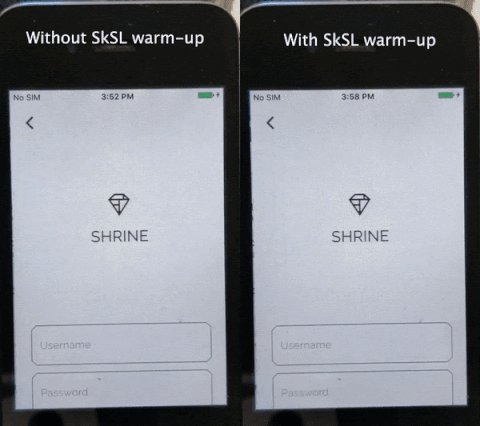
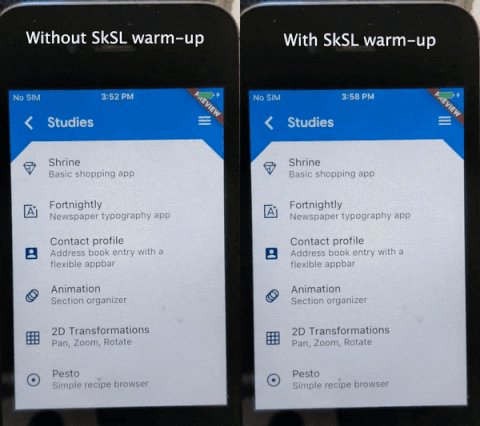
同时,我们在新版本中做出的另一项性能改进,在于通过预热阶段减少动画初始显示时出现的锯齿现象。您可以在以下动画中观看改进效果(已放慢至 0.5 倍速)。
如果 Flutter 应用程序在首次运行期间出现了动画不稳定情况,则 Skia Shading Language 着色器将在应用构建过程中提供预编译功能,借此将编译速度提高 2 倍以上。如果您希望使用此项高级功能,请参阅 flutter.dev 网站上的 SkSL 预热页面。
最后,在面向台式机进行形制优化时,我们也进一步完善了对鼠标设备的支持效果。在新版本中,我们重构了鼠标点击测试系统,希望借此实现在此前版本中因性能问题而未能使用的多项架构优势。通过重构,我们得以在基于 Web 的微基准测试中将性能提升达 15 倍!这意味着您将获得更好、更统一且更准确的命中测试结果,却无需在性能层面做出妥协:一举两得!
通过这项更好、更快、更强大的鼠标命中测试,我们也增加了对鼠标光标的支持——这也是台式机上最受欢迎的功能之一。在默认情况下,已经有多款常用小部件上能够显示您所期望的光标效果;当然,大家也可以从受支持的光标列表中指定其他光标形式。
此次 Flutter 的新版本基于 Dart 2.9 版本进行构建。Dart 2.0 提供新的、基于状态的两段式 UTF-8 解码器。该解码器拥有在 Dart VM 中经过优化的解码原语,且部分使用到 SIMD 指令。UTF-8 是迄今为止互联网上使用范围最广的字符编码方法。在接收到体积较大的网络响应时,快速的解码能力无疑直接决定着应用性能表现。在 UTF-8 解码基准测试中,我们发现即使是在低端 ARM 设备上,英语文本的解码速度也提升至近 200%,而中文文本更是提升至 400%。
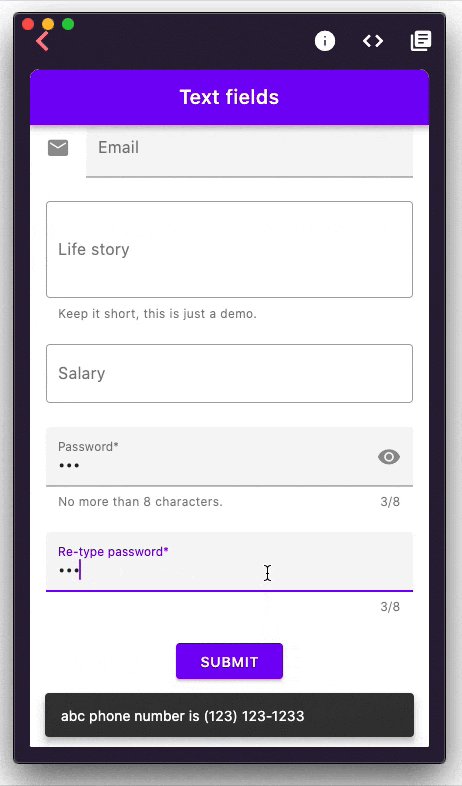
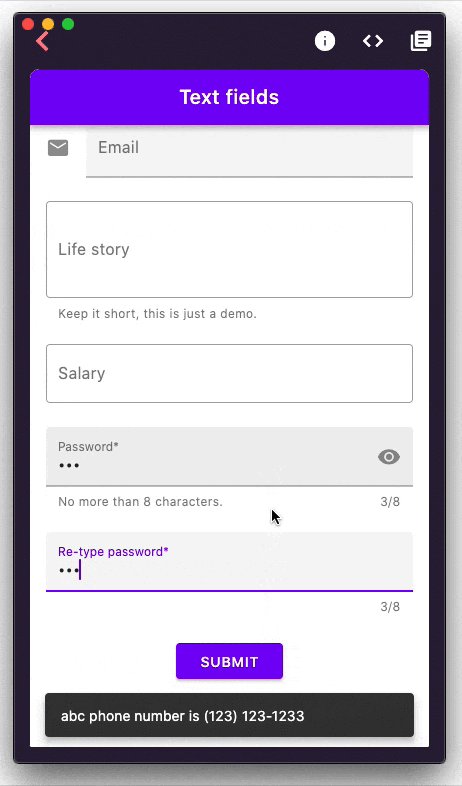
移动文本字段自动补全
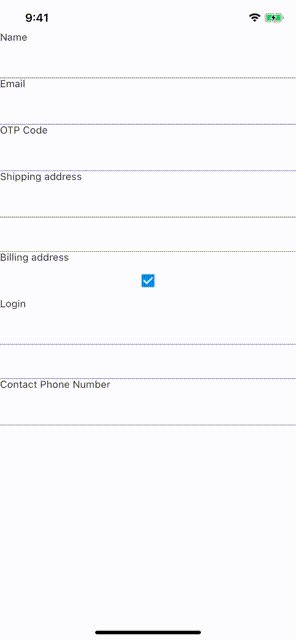
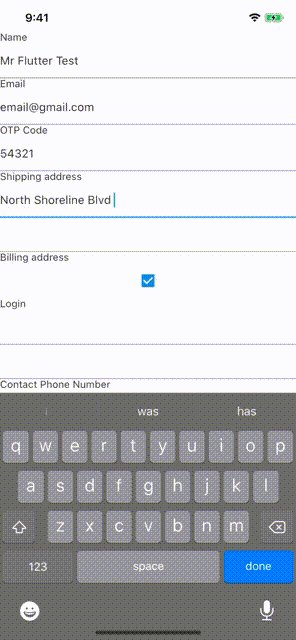
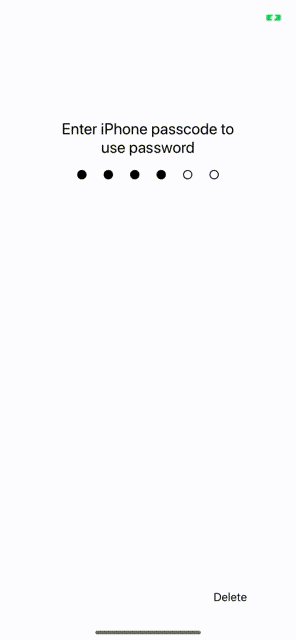
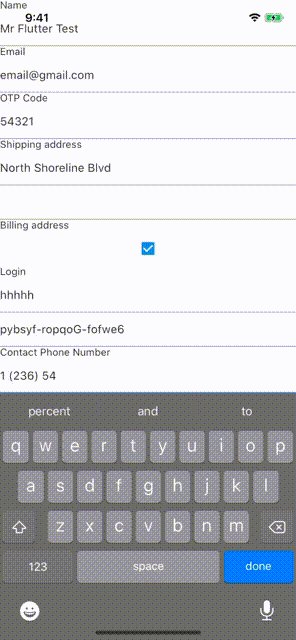
一段时间以来,Flutter 程序当中最受欢迎的头号功能,就是可以支持 Android 与 iOS 提供的基础文本自动补全功能。而在 PR 52126 的支持下,现在用户不再需要重新输入操作系统已经收集到的各项已输入数据。
另外,我们很高兴的告诉大家,我们也已经开始为 Web 添加此功能。
常见交互模式的全新小部件
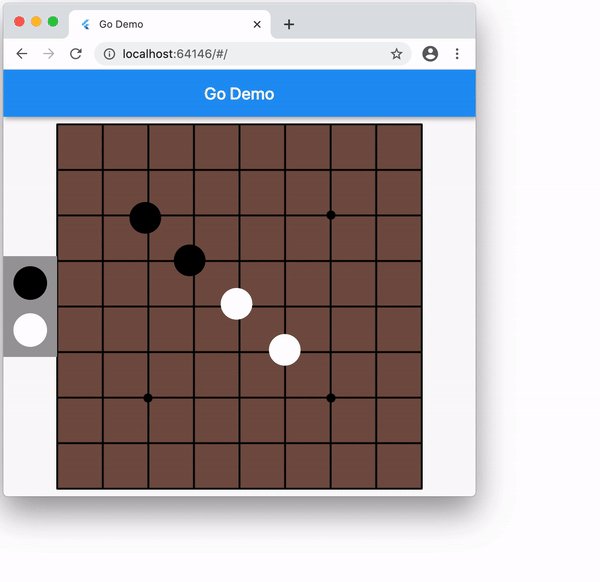
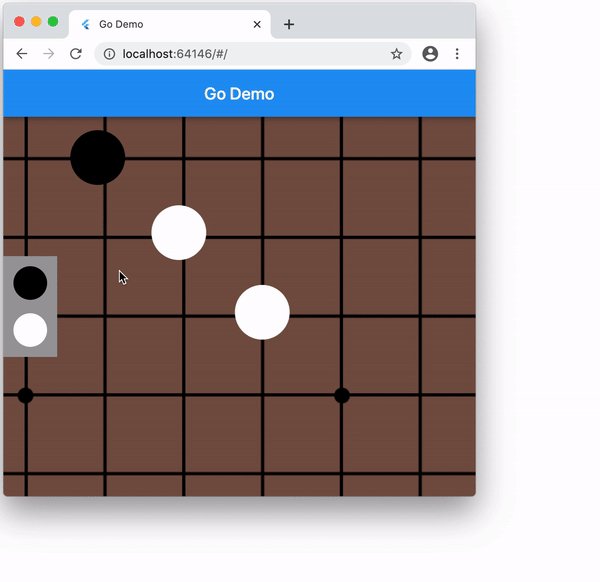
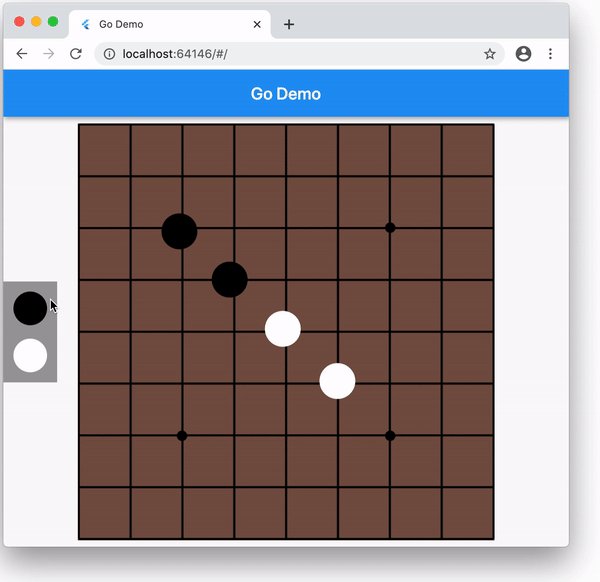
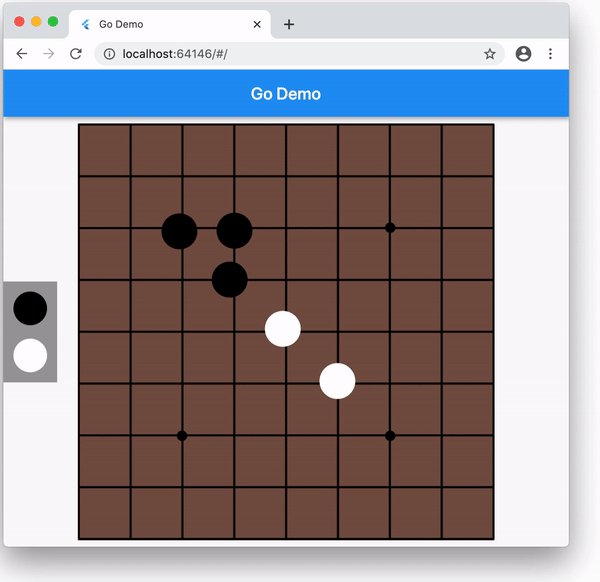
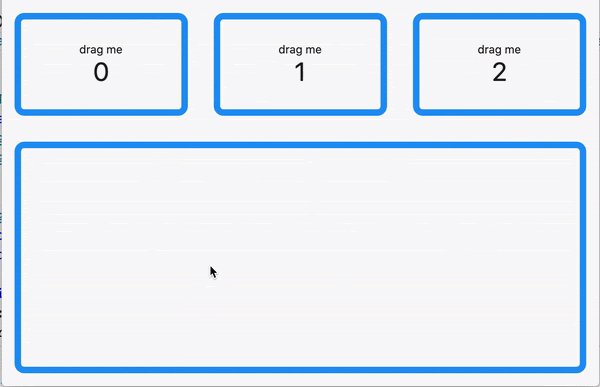
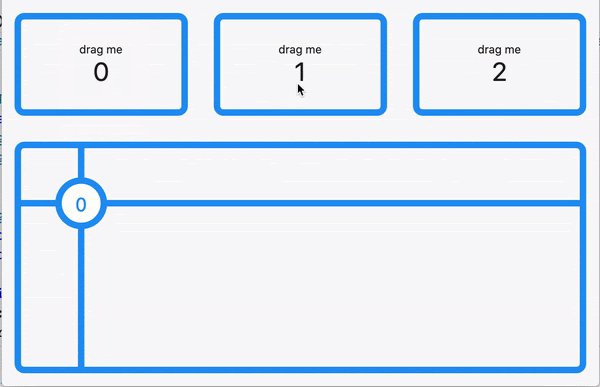
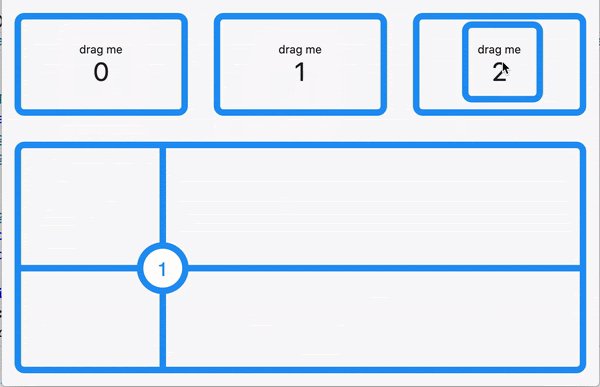
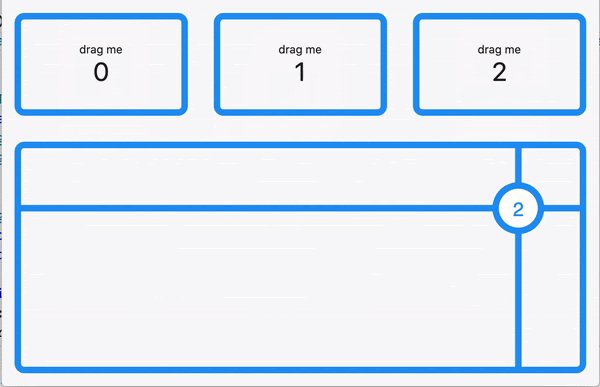
Flutter 1.20版本引入了一个新的小部件 InteractiveViewer。该 InteractiveViewer 设计用于建设普通类型的交互性到应用程序,如: 平移,缩放和拖动“N”下降甚至大小调整,其中类似这种简单的棋盘。
要了解如何将 InteractiveViewer 集成至您自己的应用程序当中,请参阅相关 API 说明文档。另外,如果你想了解 InteractiveViewer 设计和开发方法,则可以在YouTube 上看到 Chicago Flutter on YouTube.的演讲。
如果大家希望向启用 InteractiveViewer 的 Flutter 应用中添加新的交互功能,我们要分享另一个好消息——新版本中添加了更多拖拽操作相关功能。具体来讲,如果您希望确切了解拖放操作在目标小部件上的具体位置(适用于所有可手提对象本体),现在您可以直接使用 DragTarget onAcceptDetails 方法获取相关信息。
请查看此示例以了解更多详细信息,我们还将在未来的发行版中直接通过拖动过程提供相关信息,以便 DragTarget 能够在拖动操作期间轻松提供可视化更新。
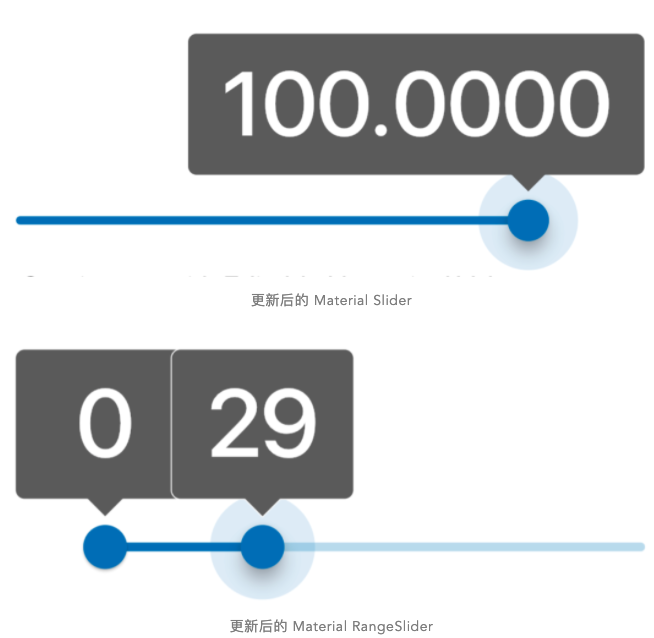
Material Slider、RangeSlider、TimePicker 以及 DatePicker 更新
除了新的小部件之外,此次新版本还对一系列原有小部件进行了更新,借此匹配新的 Material 开发指南。其中包括 Slider 与 RangeSlider。关于更多详细信息,请参阅 Slider 小部件迎来哪些更新?
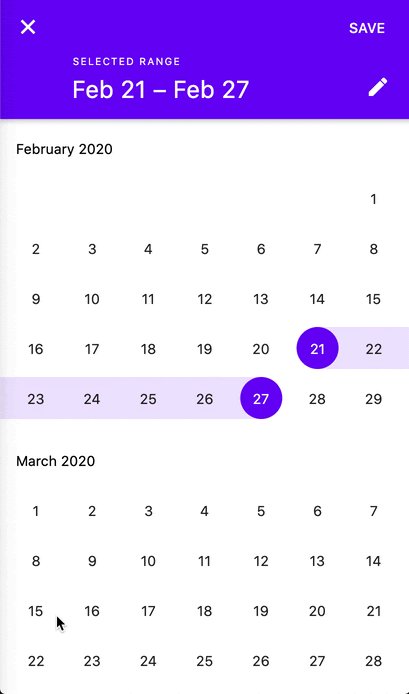
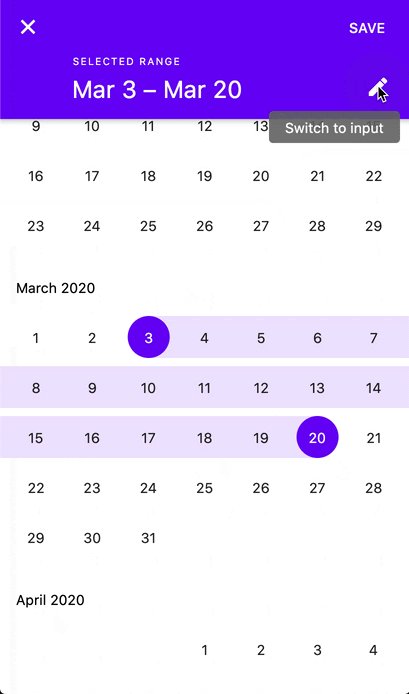
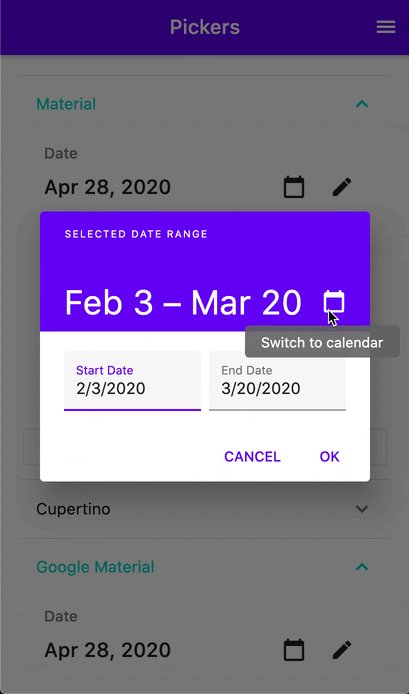
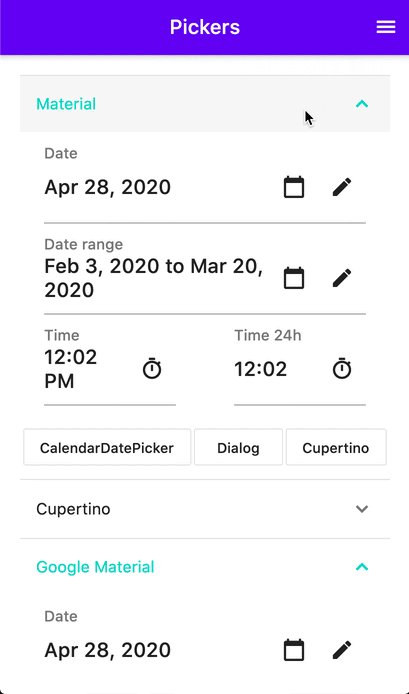
同时,DatePicker 已更新,包括新的紧凑型设计以及对日期范围的支持。
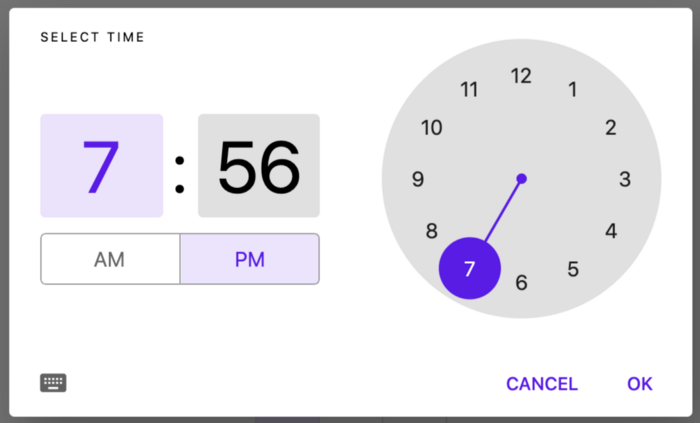
最后,TimePicker也带来了全新的风格。
响应式许可页面
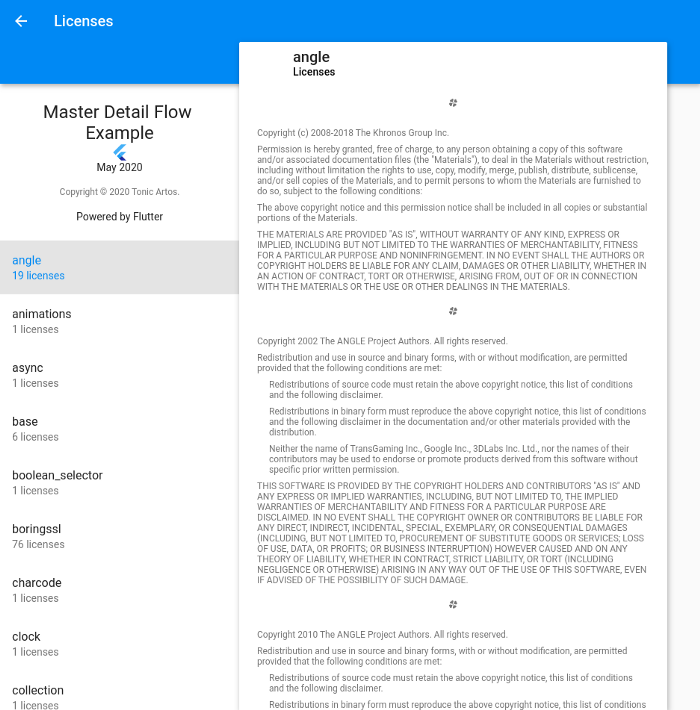
新版本中的另一项更新,是在 AboutDialog 当中提供新的响应式许可页面。
来自社区贡献者 TonicArtos 的 PR 57588 不仅进行了更新,以符合 Material 准则,使其看起来非常美观,而且更易于浏览,并设计为可在平板电脑和台式机上以及在手机上正常使用。谢谢 TonicArtos!由于每个 Flutter 应用程序都应显示其使用的软件包的许可证,因此使每个 Flutter 应用程序都变得更好了。
发布插件需要新的 pubspec.yaml 格式
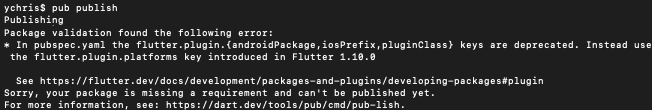
当然,Flutter不仅是控件,它也是工具,此版本附带太多更新,但是,这里有一些亮点。首先,是一项公共服务公告:如果您是 Flutter 插件的作者,那么 pubspec.yaml 发布插件将不再支持旧格式。如果尝试执行 pub publish 时会收到以下错误消息:
旧格式不允许我们指定插件所支持的平台,我们自 Flutter 1.12 版本开始就在逐步淘汰旧有格式。现在,在新版本上发布或者更新插件时,需要使用新的 pubspec.yaml 格式。
不过,请各位插件用户不必担心,新版本仍然能够正常使用旧有 pubspec 格式。在可预见的未来,pub.dev 上已经公布的全部现有 pubspec.yaml 格式插件也将能够与 Flutter 应用程序正常配合使用。
在 Visual Studio Code 中嵌入 Dart DevTools
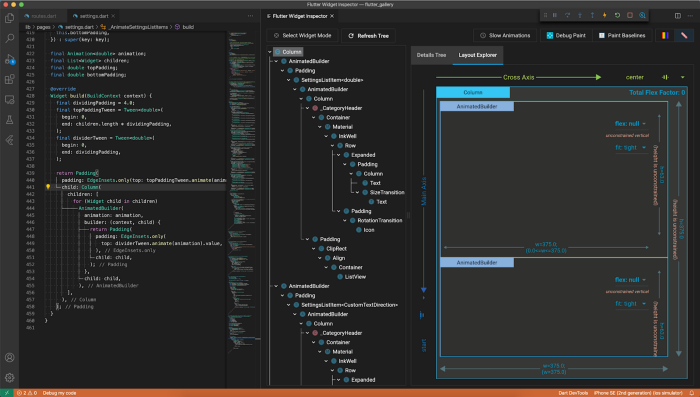
新版本中最重要的一项工具更新,就是对 Visual Studio Code 加以扩展。其中还提供一项新功能预览,帮助大家将 Dart DevTools 屏幕直接引入编码工作区。
使用新的 dart.previewEmbeddedDevTools 设置启用此功能,上面的屏幕截图显示了直接嵌入到 Visual Studio Code 中的 Flutter Widget Inspector ,启用了此新设置,你可以使用状态栏上 的Dart DevTools 菜单选择嵌入的收藏页面。

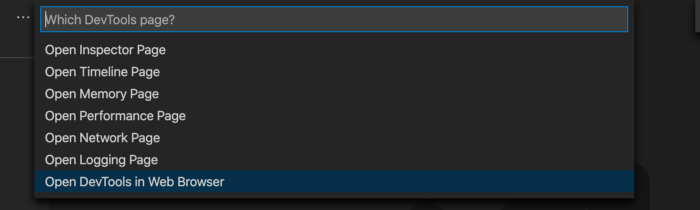
此菜单供您选择需要显示的页面。
目前,此项功能尚处于预览阶段,大家可以在此处向我们提出建议与反馈。
网络跟踪更新
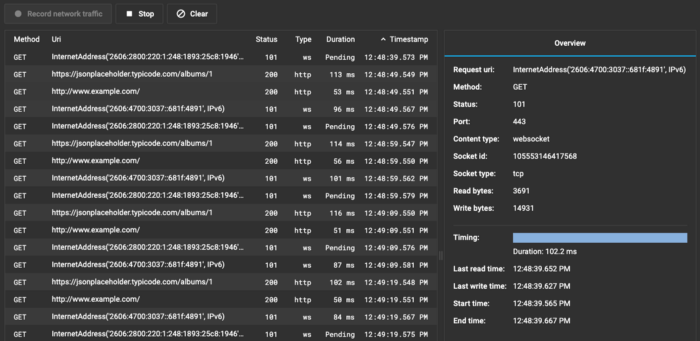
DevTools 的最新版本中提供 Network 页面的更新版本,可启用 Web 套接字分析功能(记得上一次更新还不支持,Dart DevTools)。
Network 页面现在会将计时信息、状态信息以及内容类型等添加至应用程序中的网络呼叫内。我们还对详细信息 UI 做出改进,旨在提供 websocket 或 http 请求中的数据概述。我们也制定了更多后续更新计划,例如在此页面中纳入 HTTP 请求 / 响应正文以及监控 gRPC 流量等。
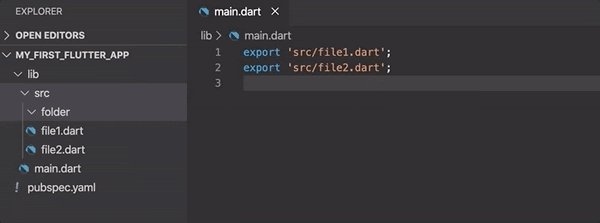
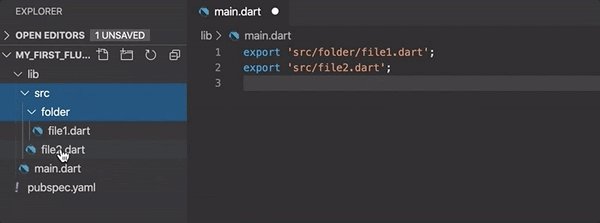
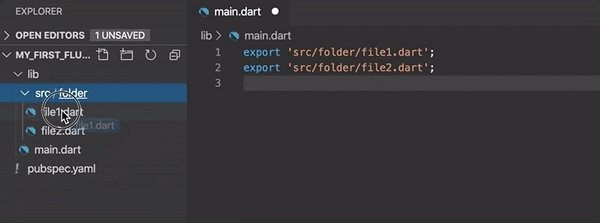
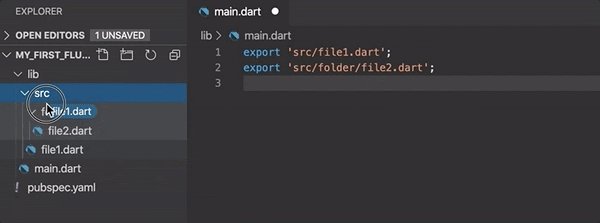
在重新命名文件时更新导入的语句
Visual Studio Code 的另一项新功能,是在重新命名或移动文件时自动更新导入语句。
此功能目前仅适用于单个文件,尚不支持多个文件或者文件夹,但相应功能未来将陆续推出。
为各工具构建者提供工具元数据
值得一提的另一项重要更新,主要面向构建 Flutter 工具的开发人员。我们在 GitHub 上创建了一个新项目,用于捕捉并发布关于 Flutter 框架本体的元数据。其中提供以下机器可读的数据文件:
- 涵盖所有当前 Flutter 小部件的目录(共 395 个!)。
- 面向 Material 与 Cupertino 色彩集的 Flutter 框架色彩名称与色彩值间的映射。
- 用于 Material 与 Cupertino 图标的图标元数据,其中包括图标名称与预览图标。
此元数据与我们在 Android Studio/IntelliJ 及 VS Code 扩展中使用的元数据相同,可能会在大家自主构建工具时发挥作用。此元数据可令 IntelliJ IDE 家族直接显示 Flutter 代码中使用的色彩。
与此相关的是IntelliJ和Android Studio中的一项新功能,该功能显示 Color.fromARGB()和Color.fromRGBO()的色块。
用于平台互操作的 Typesafe 平台通道
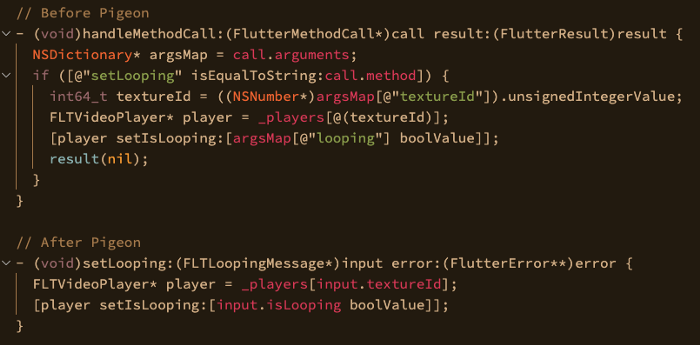
为了响应用户调查当中插件作者们提出的普遍需求,我们最近一直在探索如何进一步提升 Flutter 与主机平台之间的通信安全,同时降低插件与 Add-to-App 的使用难度。为此,我们创建了 Pigeon,这是一款命令行工具,使用 Dart 语法在平台通道上方生成类型安全消息代码,且无需添加任何运行时依赖项。
利用 Pigeon,您可以直接调用 Dart 方法,借此调用 Jaa/Objective-C/Kotlin/Swift 的类方法并传递非基元数据对象(反之亦然),且无需在平台通道上手动匹配方法字符串及或执行参数序列化。
除此之外,Flutter 1.20 版本还对工具进行了更新与调整,受篇幅所限,我们无法一一列举。
VS Code扩展v3.13
VS Code扩展v3.12
VS Code扩展v3.11
Flutter IntelliJ插件M46发布
Flutter IntelliJ插件M47发布
Flutter IntelliJ插件M48发布
Flutter内置的面向Flutter开发人员的新工具
总结
希望此次发布能让大家满意。从各个角度来看,1.20 版本都是 Flutter 迄今为止体量最大的发行版。随着性能的提升、小部件的发布与更新、外加工具的改进,我们一直在努力打造出更完美的 Flutter。另外,我们要感谢各位社区成员,贡献者群体的不断增长壮大,最终令 Flutter 的每一个最新版本都在成就以往难以想象的高度。接下来,我们还将在 null safety 支持,Ads、Maps 与 WebView 插件新版本,以及更全面的工具支持等方面做出努力。
原文参考:https://medium.com/flutter/announcing-flutter-1-20-2aaf68c89c75

**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。