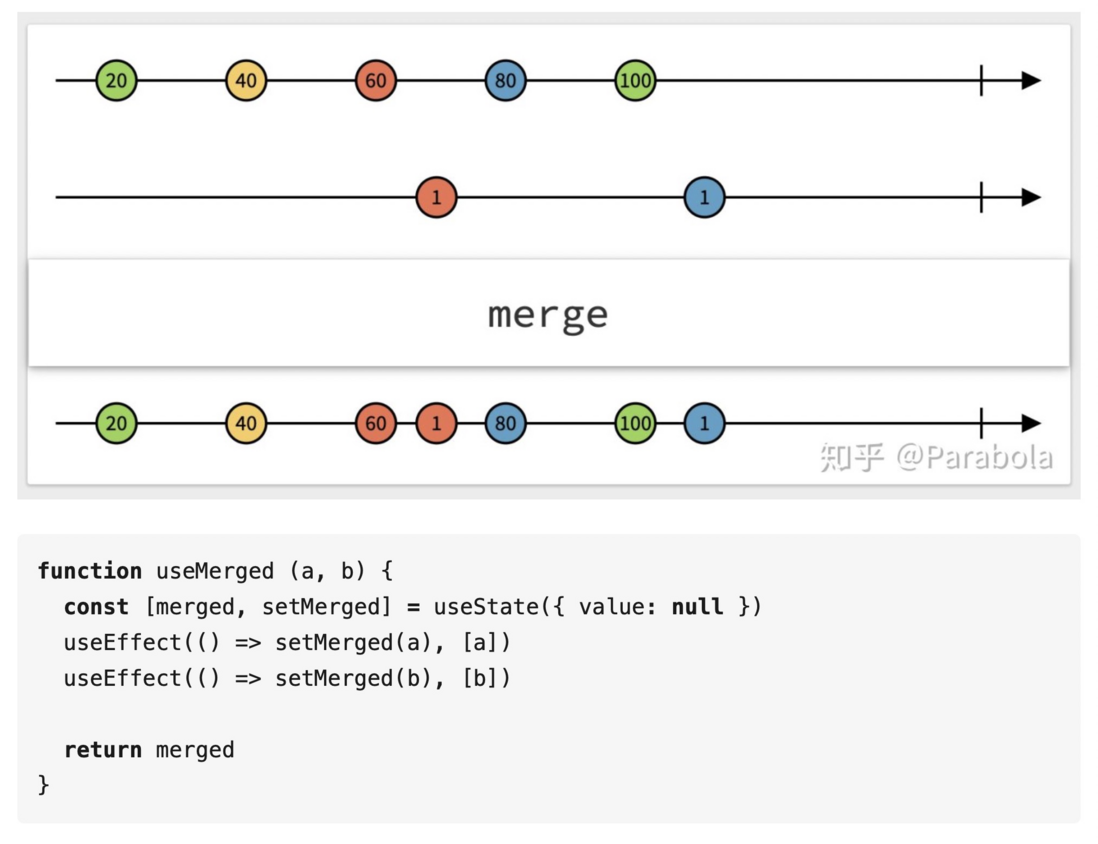
最近看到如何去合理使用 React hook? - Parabola的回答 - 知乎 。作者将React hooks的模型类比于rxjs的模型,比如rxjs的merge操作,在React的世界中可以这样实现:
它们确实可以理解成等价的。它们都是对数据计算关系的定义,输入2个数据流,输出1个数据流。
乍一看很有道理,但是越想越不对劲。真的可以使用hook来模仿rxjs响应式编程吗?
不能。React hooks有一个致命的缺陷:数据变化每传播一步就需要等待1轮渲染。如果通过hook来定义计算关系,那么变化的传播会非常低效。
举个例子,原回答是这样实现distinctUntilChanged的:
它们也确实可以理解成等价的,让我们用hooks写一个数据关系定义:
function useMyData(a) {
return useDistinctUntilChanged(
useDistinctUntilChanged(
useDistinctUntilChanged(a)));
}我们会发现,a变化以后,它的输出要经历3次重新渲染才能传播到useMyData的调用者(useMyData的调用者这个时候才会感知到数据变化)。这是非常低效的变化传播。
这个例子虽然比较极端,但是如果通过hook来定义计算关系,那么这种情况其实会经常出现。在我看来,目前React hooks并不擅长定义数据计算关系。


**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。