- 原文地址:Using mental models for better UX design
- 原文作者:Joseph Downs
- 译者:Chor
想要和你的用户保持意见上的一致吗?那么你必须了解他们的心智模型。本文将针对此话题,探讨一些最佳实践和案例,助你快速入门。
提升用户体验的关键是什么?当然是了解用户的想法 —— 就这么简单。在心理学上,我们用心智模型这一术语来描述用户对某个概念或者流程的思考模式。
心智模型是用户体验的一个主要组成部分,也是 UI-UX 设计师经常需要打交道的对象。用户测试和调研让你可以确认目标用户群体以及他们希望达成的目标,而发掘他们的心智模型则可以让你找出帮助他们达成目标的方法。
在本文中,我们将探讨如何将心智模型理论应用于 UI 设计中,同时还会研究一些如何匹配用户心智模型的方法,最后当然还少不了一些经典案例的学习。
目录:
什么是心智模型?
1943 年,苏格兰心理学家、哲学家肯尼思·克雷克(Kenneth · Craik)注意到,人们会对周遭世界的运行规律建立一种“小范围”的认知模型,他将这种模型称之为“心智模型”。在理解如何将其应用于 UI 设计领域之前,我们首先需要进行一次现实检验,看看心智模型是如何帮助人们理解现实世界中的事物的。
现实世界中的心智模型
语言是人类区别于其它动物的主要能力之一,不妨先来看看它是如何帮助我们塑造这个世界的。
以英语为母语的人在学习日语时,常常会疑惑为何没有将来时态,同时也会因为碰到了在英语中不曾出现的时态而感到诧异。这其中正是心智模型在起作用。
维特根斯坦的狮子(译者注:来源于哲学家维特根斯坦说过的一句话:“如果狮子能讲话,我们也不能理解它”)能够讲英语(或者是日语!),但是却没有人能听懂它在讲什么。这是因为,尽管这头狮子和我们讲一样的语言、使用一样的词汇,但它基于感知方式形成的对于世界的概念和我们人类大相径庭。狮子更多依靠的是嗅觉,并且完全凭本能行动,不具备抽象的思维。
假如你问一头狮子,“你今天过得怎么样?”,它脱口而出的可能是这样的话:
“不咋地。舌头很重(很累),只有沉积岩的味道(今天还没有饱餐一顿)…… 走近一点(你就是我的下一顿食物了!)”
对现实以及事物运行规律的感知
心智模型听上去似乎是一个很复杂的心理学概念,但实际上,它并不难理解:人们从过往的经历中进行学习,并将获得的知识应用在所面临的工作中。上面关于语言的例子就很好地说明了人们是如何将所学知识应用于现实世界中的。
简而言之,心智模型描述的是人们当前对于某些事物的理解、对现实以及事物运行规律的感知。
将心智模型应用于 Web 设计中
用户体验设计存在的一个主要原因,就是为了迎合人们的心智模型,从而帮助他们以尽可能最佳的体验去完成任务。
那么关键的问题来了,如何将心智模型应用于 UI-UX 设计中呢?我们又要如何利用用户体验中的这种心理因素来构建更人性化的产品呢?
查理 · 芒格曾经提出一个著名的症状叫“锤子综合征”:一个手握锤子的人,看什么都是钉子。这种症状完美诠释了心智模型的错配。
如果你想创建真正对用户友好的产品,那么你就要学会从用户的角度去看待事物,而这离不开用户测试数据。或者,你也可以尝试让用户的心智模型适应你的网站特点。
怎么创建符合用户心智模型的产品呢?我们先从规避心智模型错配讲起。
规避心智模型错配
作为设计师的我们可能都犯过一个错误,那就是利用自己天马行空的想法去打造一个足够惊艳的 UI,并悉数用上平生所学,仿佛要让用户感觉除了不能征服世界之外,自己(用户)在这个产品中无所不能。事实上,唯独对于用户来说,这是很不实用的。他们更宁愿跳进一艘坠毁的 UFO 的驾驶舱,并马上学习怎么驾驶它,好逃离你的网站!
这就是心智模型错配的一个典型案例。用户并不具备和你一样的设计经验,因此你的设计对他们来说过于复杂,让人觉得不知所措。他们不知道屏幕上各种各样的元素具体是做什么的,也不知道他们之间的联系。
当你无法匹配用户的心智模型时,交互成本会增加,用户会觉得沮丧,想要“驾船逃离”(还记得上面的 UFO 吗?)。在设计领域中,这个问题比你想象的要更加常见,就连那些大型设计团队也可能犯下这些致命错误。有时候,最好的设计师也可能由于缺乏相关信息以及对用户的了解,从而夸大或者低估用户的心智模型和能力。
匹配用户的心智模型
首先需要明白一点:大部分时候,你的用户都是在浏览或者使用其它的网站和 app。当他们来到你的网站时,其实脑海里还保留着对于先前浏览网站的认识。
如果你的 UI 设计中的元素或者网站的信息架构符合用户的心智模型,那么他们就能顺利浏览你的网站,并找到自己想要的东西。
心智模型匹配方法
发现你的用户群
如果想要匹配你的用户的心智模型,最好的开始方式就是找出你的目标用户群。世界上的人这么多,可不是所有的用户都有相同的心智模型!
黄金法则就是进行一些用户测试。从用户调研中获取数据,然后再构建用户画像,这是一种绝佳的实现方式。当你构建了用户画像之后,就可以设计适合用户的 UI,接着再对用户进行测试,检验 UI 的特点是否真的符合用户的心智模型。
举个例子,假设你的网站的目标用户是 80 岁以上的老年人,他们也许并不熟悉汉堡菜单选项,这时候你就得想出一种替代方案,接着再进行测试,来验证你对于他们的心智模型的假设。
从大型网站中进行学习
正如上面提到的,你的大部分用户会浏览其它的网站,这可能会吸引你去关注一些业内知名品牌的网站,从而获取灵感。举个例子,你可能会去浏览一些流行品牌的网站,诸如 Apple、Netflix、Hubspot 或者是 Youtube。他们都在商业上取得了成功,何不效仿他们的做法呢? 对吧?
当考虑效仿大型企业的做法时,你应该小心再小心、谨慎再谨慎,因为你们两者的处境是不同的。诚然,许多大型品牌的网站不愧为高可用性的典范,但他们也可能会犯错误。不同的是,他们有能力承担这种后果,用户也更有可能原谅他们。
举个例子,也许你正打算复制 Youtube 上某一块 UI 元素的功能,却没有意识到这个功能其实是存在问题的,并且亟待回炉重造!或者另一种情况,你没有意识到人家只是在拿新的 UI 设计试水而已。
这也解释了为什么在小型公司的网站上反而能够频频体验到高可用性和出色的用户体验,因为它们承受不起失去新用户的风险啊。当然,也不乏一些方法可以让你在规避风险的同时还能从大公司那里获得灵感 —— 其中一种方法就是在这些网站上进行用户测试。
如果你坚持要“抄袭”大公司的“作业”,那么正确的方式应该是针对一个知名网站进行第三方用户测试。举个例子,你只需要针对你想效仿网站的特点制订一份问卷,再让你的用户去填写即可。对用户反馈的结果进行评估,亲自看看这些方法是否会如预期那样生效,这样可以避免犯下代价高昂的错误!
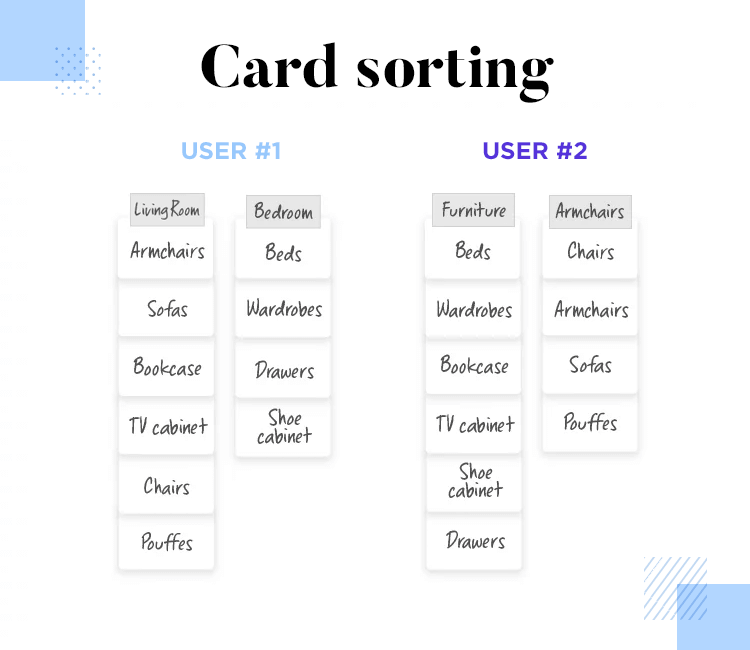
卡片分类法
卡片分类法是一种有效的用户测试方法,可以让你摸清用户关于导航的心智模型、了解用户是如何在你的网站中“寻路”的。
通过卡片分类法进行测试,你可以设计网站的信息架构,以确保其符合用户的心理预期。这也可以方便用户找到自己需要的信息,减少交互成本。
线框绘制与原型设计
另一种了解用户心智模型的方式,是使用类似 Justinmind 这样的原型工具将一个线框图或者原型图放在一起。你可以基于想要测试的特性、元素或者组件来设计屏幕,并让用户进行一次出声思考(译者注:即 think-aloud,指的是提供给被测用户待测的产品或界面原型,要求被测用户根据指定任务操作产品或界面,与此同时,即时地说出使用产品界面时的想法、感受和意见)。这可以帮助你了解他们的习惯性思维过程,也能让你知道他们是如何理解你的 UI 的。
举个例子,用户是否更愿意点击回退按钮来撤销页面上的某个操作呢?在这种情况下,你可能需要更清楚地解释撤销功能的实际操作方式,或者干脆让你的产品顺应用户的使用习惯,在点击回退按钮的时候确实能够撤销操作。
追随设计趋势
此外,在设计 UI 的时候,你可能会(也可能不会)追随特定的设计趋势,这取决于你的用户真正需要的是什么,同时也取决于你的预算。但无论如何,你的预算中总有一部分需要花费在设计中,从而呈现最佳的用户体验。
如果你想要轻松跟上这个日新月异的世界的步伐,我推荐你阅读这份清单,上面列举了网上最棒的几个 UX 设计相关的博客。
举个例子,假设你想要追随某种以鲜艳颜色和交互动画为主的 UI 趋势,但考虑到用户的年龄层以及网站所属的领域分类,你可能不得不推迟使用这种设计,毕竟设计的重构也是挺烧钱的。
不过,许多 Web 设计趋势更趋向于改进 UI 元素以带来更高的可用性,比如放弃采用拟物化设计,而采用扁平化设计。类似这样的趋势都始于提高可用性这一初衷,这也是我们在设计中时常需要考虑的。
调整用户的心智模型
苹果公司推广了拟物化设计,试图让人们的思维向数字世界靠拢。为了达成这个目标,他们创建了一种高度模仿现实世界中物品的图像学。
拟物化设计的一个典型案例就是标示删除文件的垃圾桶图标。不过,随着全球人口的文化技术水平逐渐提高,拟物化设计已经显得没有那么必要了。这种转变也正是一个引导用户、有效调整他们心智模型的典例。
大部分时候,你会发现最好的做法是调整你的 UI,使其适应用户的心智模型,这也是比较保险的方式。不过有时候,你也需要反过来稍微地调整用户的心智模型,使其适应一些新的东西。若是遇到这种情况,你就得确保让用户的学习曲线尽可能地保持平缓,以避免产生过多的交互成本。
当涉及特殊产品、网站或者 app 功能时,简洁明快的使用说明尤为重要,尤其对于表单设计更是如此。对于步骤较多的功能,你可能需要为其创建一些图示、demo 甚至是演示动画!这三种方式实际上就属于视觉叙事的一种形式,它们能够很好地激发用户的学习能力,帮助他们以一种愉快且自然的方式理解产品功能。
Web 设计中关于心智模型的真实案例
接下来我们通过部分案例来了解一些常见的用户心智模型。这些案例展示了用户是如何脱离我们设计师、对网站和 app 的运行机制建立起自己的理解的。
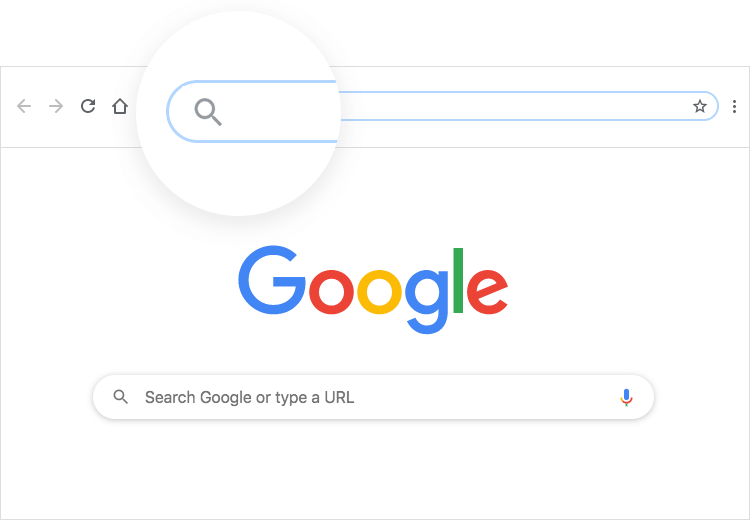
1. 谷歌搜索栏
说到最为人们津津乐道的典型的用户心智模型,肯定少不了谷歌的 URL 搜索栏。
浏览器顶部位置有一个 URL 输入框,而它的设计初衷并不是为了实现和搜索栏一样的功能,其实际用途是为了让用户输入完整的网址,从而实现网站的跳转。
不过,谷歌很快注意到:很多用户以为它的功能和搜索栏是一样的,只有那些有经验的网民清楚二者的区别。因此,谷歌决定干脆迎合大众的心智模型。
谷歌将搜索栏的功能集成到了 URL 输入框中,甚至还新增了放大镜这种在各个网站的搜索栏中频繁出现的图标。经过这番改造,它依然能够像旧有的 URL 输入框那样,将用户带到其它网站,但同时也能像搜索栏那样展示一系列的搜索结果。
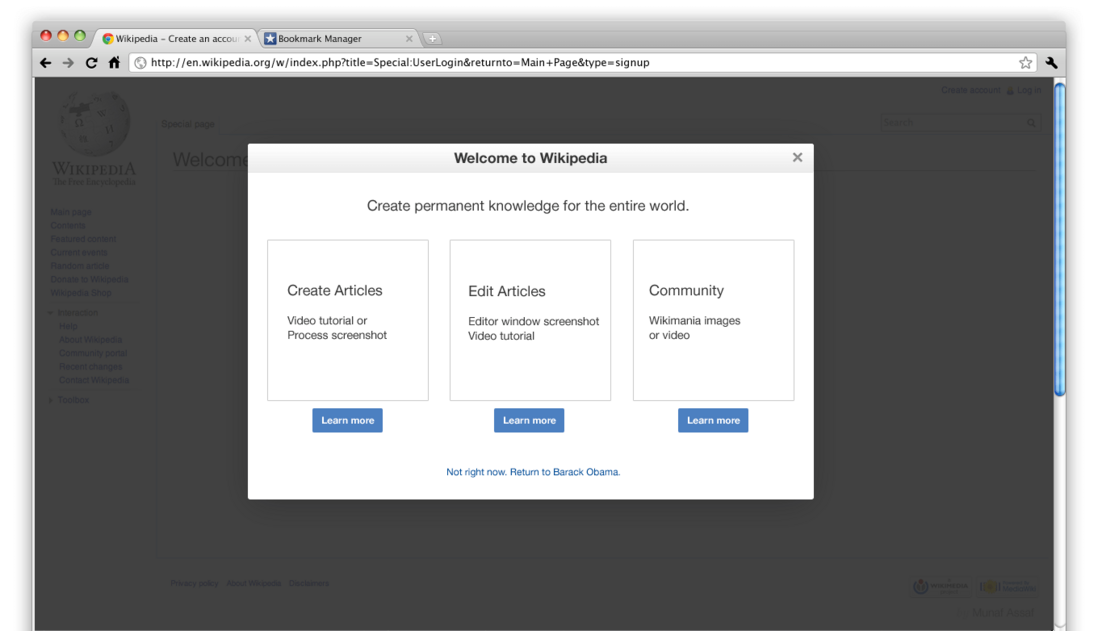
2. 模态窗
另一个和用户心智模型相关的案例就是在网站中经常会弹出的模态窗。通常情况下,它可能会询问用户是否喜欢 cookie(当然,不是曲奇饼,是web cookie!),还是想要直接登录。
现在还有很多用户以为,只要按下浏览器上的后退按钮,这个弹出模态窗的页面就会重置,模态窗也会消失。当浏览器将用户导航至完全离开这个页面时,他们会觉得自己似乎已经回退了两步。
事实上,他们仅仅回退了一步。因为模态窗是相同网页的一个功能,需要通过关闭按钮才能解除。
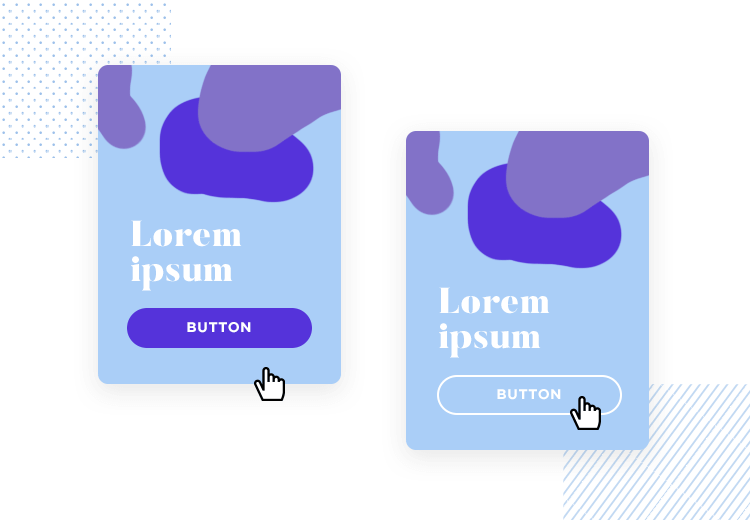
3. 带有不可点击按钮的图片
下一个例子是一个显而易见的问题,不幸的是,在今天的 UI 设计中,它仍然存在:在图片中引入一个按钮,并将其作为图片的一部分。
在这种情况下,整个图片或者卡片都是可点击的,然而按钮反倒不能点击了。这显然和大部分人的心智模型相悖,毕竟按钮就应该是可以点击的才对。虽然这张图片依然可以正常工作,但你最好让它看上去是可以点击的。
这里最关键的问题在于,如果类似按钮这样的元素表现出来的行为和用户预想的不一致,那么他们可能会对你网站的 UI 设计产生不信任感,并认为你的网站充斥着各种各样的 bug。
4. 复选框和单选按钮
另一种可能会导致心智模型错配(或者让你的用户感到头疼)的情况,就是错误地使用复选框和单选按钮。
在大部分用户的潜意识里,复选框包含一系列可选的项目,并且一次可以选中多个。而单选按钮则完全不同,一次只能选中一个。
现在,如果你准备用一系列单选按钮来实现多选功能,那么这将与互联网表单诞生以来人们就既已形成的心智模型相悖 —— 这是很不明智的!
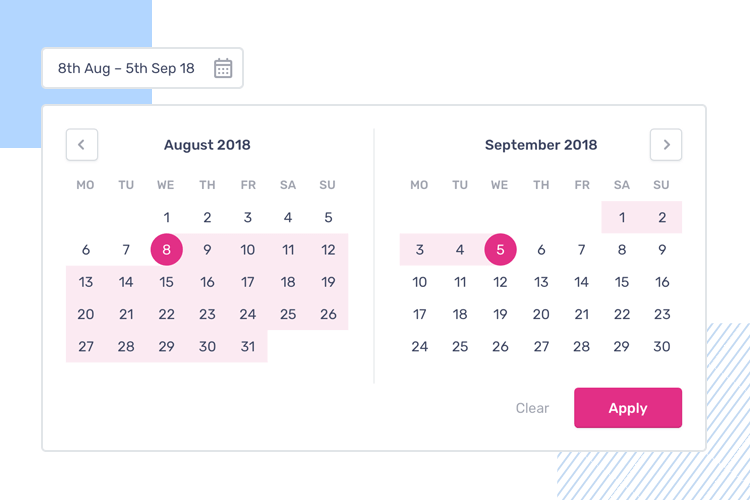
5. 日历型日期选择器
由于用户角色的差异,这点可能存在争议性。但大多数日期选择器所携带的日历确实是一个很好的例子,作为一个通用型 UI 元素,它试图迎合大部分用户对于日期的心智模型。
从下拉列表中选择年月日未尝不可以,但对于大部分用户来说,从一个与传统日历相似的 UI 元素中选择日期,必然要来得更加简单。
总结 —— 心智模型
作为设计师,我们对 UI 设计已有充分的了解,但还有不少知识是需要从用户身上学习的。如果我们想知道如何设计出对用户最友好的 UI,那么就必须求教于用户,了解他们的想法。
这可能给我们自认为足够惊艳的设计泼冷水,“为用户创造”意味着利用我们的设计知识去创造他们能够理解的东西,也意味着我们可能需要冒着全线溃败的风险。
有时候,从长远来看,我们所需要的不过是一些用以节省时间的测试!














**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。