前言
小程序实操,距离计算总结。
思路
一共有两种方法,各有利弊:
1.利用小程序的wx.getLocation 方法得到用户的经纬度,然后用已知的商家的经纬进行计算;
2.利用腾讯地图位置服务calculateDistance直接计算;
先熟悉下两个单词:
longitude:经度;
latitude:纬度;
下边是两种方法的具体实现
一、获取用户的位置信息,再进行计算(wx.getLocation)
1.小程序提供了获取用户位置信息的api,所以我们能直接获取到经纬度;
2.在腾讯位置服务坐标拾取器,获取商家的具体经纬度(例:北京故宫博物院116.397027(经度),39.917990(纬度));
3.利用公式进行两点的经纬度计算,需注意:小程序默认坐标系是wgs84,您需设置为gcj02再试;
代码:
Page({
data:{
},
onLoad: function() {
var _this = this;
_this.findXy() //查询用户与商家的距离
},
findXy() { //获取用户的经纬度
var _this = this
wx.getLocation({
type: 'gcj02',
success(res) {
_this.getDistance(res.latitude, res.longitude, 39.917990,116.397027)
}
})
},
Rad: function(d) { //根据经纬度判断距离
return d * Math.PI / 180.0;
},
getDistance: function(lat1, lng1, lat2, lng2) {
// lat1用户的纬度
// lng1用户的经度
// lat2商家的纬度
// lng2商家的经度
var radLat1 = this.Rad(lat1);
var radLat2 = this.Rad(lat2);
var a = radLat1 - radLat2;
var b = this.Rad(lng1) - this.Rad(lng2);
var s = 2 * Math.asin(Math.sqrt(Math.pow(Math.sin(a / 2), 2) + Math.cos(radLat1) * Math.cos(radLat2) * Math.pow(Math.sin(b / 2), 2)));
s = s * 6378.137;
s = Math.round(s * 10000) / 10000;
s = s.toFixed(2) + '公里' //保留两位小数
console.log('经纬度计算的距离:' + s)
return s
}
)}二、利用腾讯地图的位置服务
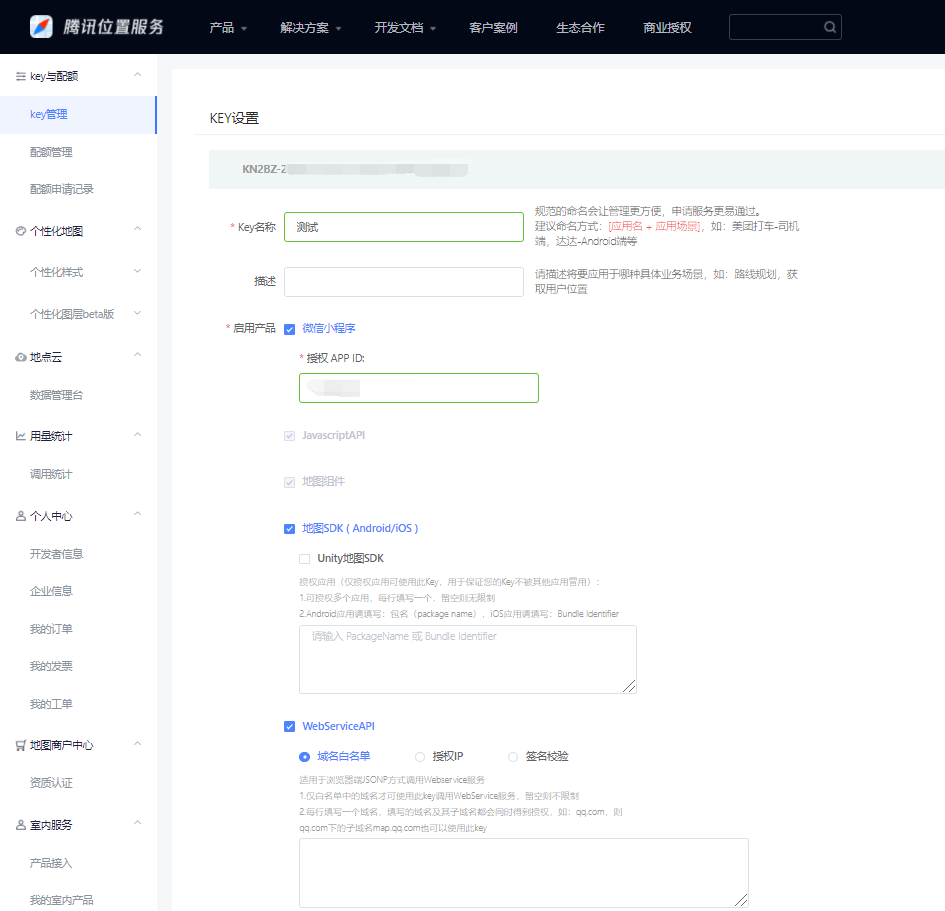
1、先到腾讯位置服务注册登录,申请key、引入依赖。
下图的第三步配置是要在小程序的后台那里设置,记得不要找错地方了。如图:
2、配置完成了之后,小程序重新编译一下
3、求两点距离文档:腾讯位置-两点求距
4、读完可知,我们只需要商家的经纬度即可,我们在小程序里实验一下
// 引入SDK核心类
var QQMapWX = require('../../utils/qqmap-wx-jssdk.js');
Page({
onLoad: function() {
var _this = this;
_this.findShop() //查询用户与商家的距离
},
findShop() { //拿到商家的地理位置,用到了腾讯地图的api
// 实例化API核心类
var _that = this
var demo = new QQMapWX({
key: '你申请到的key' // 必填
});
// 调用接口
demo.calculateDistance({
to: [{
latitude: 39.917990, //商家的纬度
longitude: 116.397027, //商家的经度
}],
success: function(res) {
let hw = res.result.elements[0].distance //拿到距离(米)
if (hw && hw !== -1) { //拿到正确的值
//转换成公里
hw = (hw / 2 / 500).toFixed(2) + '公里'
} else {
hw = "距离太近或请刷新重试"
}
console.log('腾讯地图计算距离商家' + hw);
}
});
}
})可能会出现的错误:
{status:199,message:'此key未开启webservice功能'}
此时需要打开腾讯位置服务-key配置,设置一下刚才申请key的详情页面,把下列选项全部勾上,把你小程序的appid也写上,webservice域名白名单设置为空即可。
保存完,重新编译再试
作者:大师兄链接:https://segmentfault.com/a/11...
来源:SegmentFault
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。


**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。